While changing the WordPress themes, your existing images might not be of the appropriate size.
What is the solution for this? You will need to regenerate thumbnails. It means you need to reset your image dimensions in WordPress core settings. This can be quickly done with the help of a plugin.
In this post, you will learn about the regenerating WordPress thumbnails along with the ways to fix image issues with the Regenerate Thumbnails WordPress plugin and manually using WP-CLI.
Let’s start!
Understanding The Change in Your Images
To learn about ways to regenerate thumbnails WordPress-style, you should first learn about the way image and its sizes are managed.
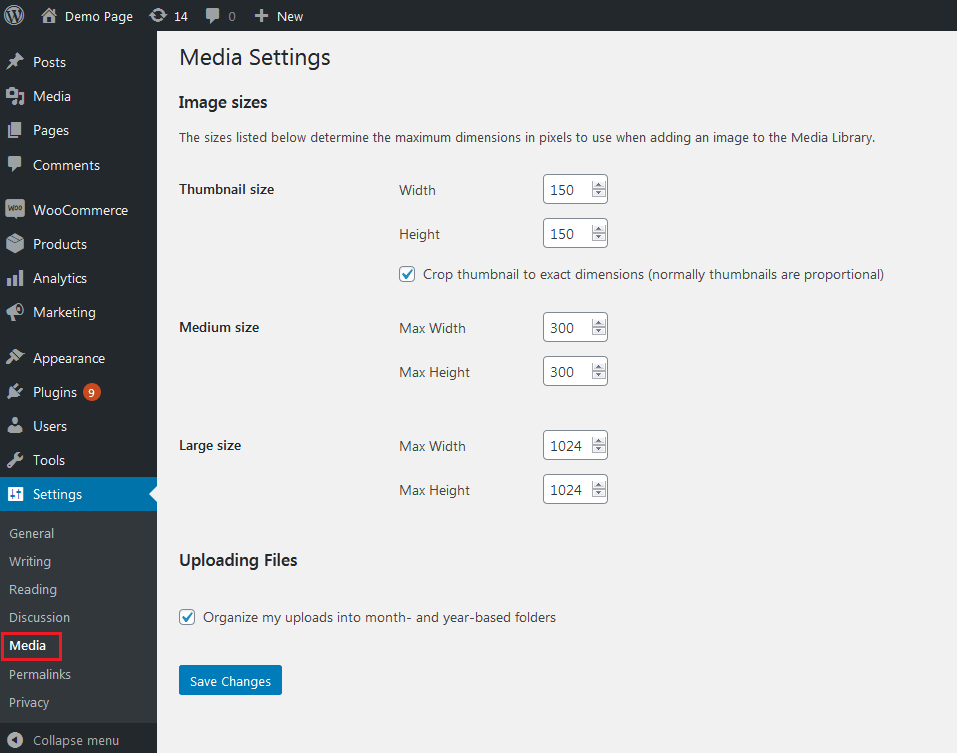
You get settings in WordPress that enable you to automatically crop images uploaded. Go to your admin dashboard under Settings > Media.

The Media Settings page will contain the sizes for “thumbnails”, “large” and “medium”. The pixel count for each of them can be updated, as needed.
Make sure to click on Save Changes toward the bottom of the page if you want to update the sizes.
Below are the default sizing options:
- Thumbnails – 150 px x 150 px
- Medium – 600 px x 600 px
- Large – 1024 px x 1024 px
Remember that each theme has specific sizes for images that will override the options on the Media Settings page. If you change your theme, the settings get updated to the sizes set by the new theme.
However, older images that were already uploaded are unaffected.
This is the point where you need to work a lot. You should be able to resize all the images uploaded previously for conforming to the new image sizes that were set. Unfortunately, there aren’t settings for that.
For this, the solution is to “regenerate thumbnails”.
How Do I Resize Thumbnails in WordPress? (3 Methods)
Before learning the ways to regenerate thumbnails in WordPress, it is important to note that you can resize images in the WordPress dashboard.
It is highly essential to note that these solutions won’t significantly resize your older images so you’ll still need to go into WordPress, regenerate thumbnails without using a plugin, or otherwise use a plugin.
For resizing a thumbnail or image, there are three main ways to do it:
- Change the Image Sizes in Your Theme
- Crop Images in the Media Library
- Resize Images in the Media Settings
1. Change the Image Sizes in Your Theme
As your WordPress theme can change the default image sizes, you can select to switch themes or you can also check to view if there are any settings specifically for adjusting the image sizes.
Since each theme is different ensure to check the corresponding documentation to check if there is any way for changing the image sizes of your theme without the installation of a different theme completely.
Or you can also select to create a child theme and change the image sizes with the help of PHP code.
2. Crop Images in the Media Library
The next option is to change the size of your images by cropping them in the Media Library.
Step 1
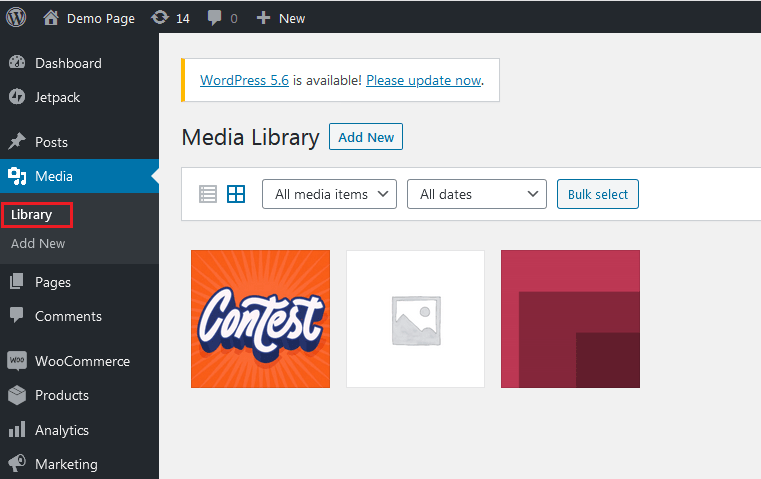
- In the WordPress admin dashboard, go to Media > Library.

- Next, click on a listed image that you want to resize.
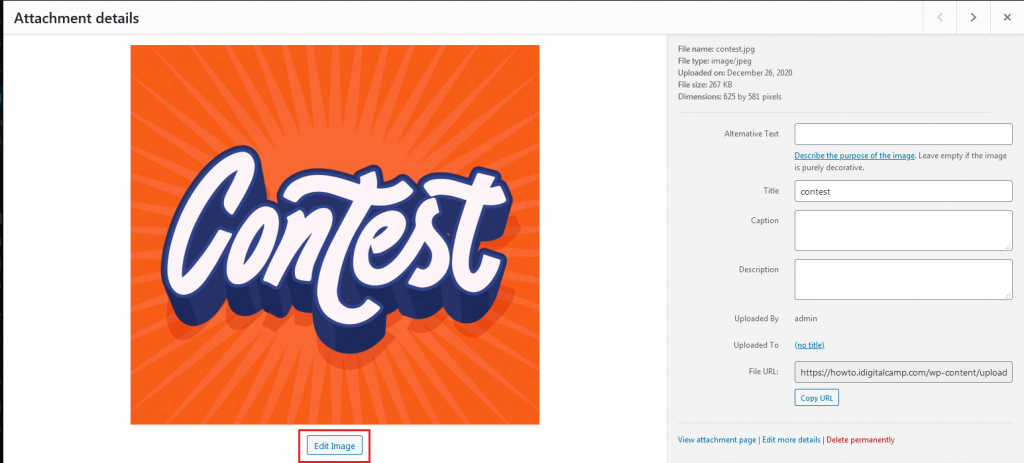
- In the pop-over, click on the Edit Image button.

Step 2
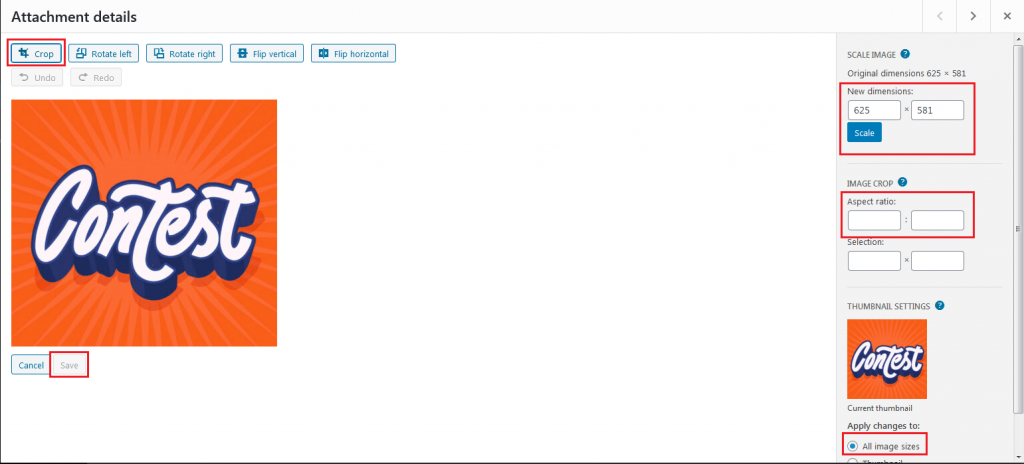
Now you will have several options to edit the image.
- Click on the image and drag your mouse over the image and take it to the area you want to place it. Next, click on Crop.
- If you want to crop the image precisely, the aspect ratio can be adjusted by entering the ratio you want.
- For example, you can use 1:1 to create a square or you can use 4:3, 16:9, and any other ratio as per your preference.
- Next, hold down the shift key as you drag your mouse over the image and crop the selected part of the image that you want to keep. It is possible to click on it and move the selection around for cropping the exact part of the image you need.
- If you don’t get the size of the image that you wanted, click and drag the corners of the selection.
- Alternatively, you can make a selection, then mention the exact size of the image you want in pixels in the Selection field under Image Crop on the right.
- Once done, click Crop, then Save.
Step 3
- You might want to resize the image instead of cropping it so scale the image in the settings on the right.
- Enter your desired size of the image then click Scale.

Step 4
You can also select the standard image sizes you want your changes to apply to under Thumbnail Settings. You can apply the selected adjustments to the below:
- All image sizes
- Thumbnails
- All sizes except thumbnails
3. Resize Images in the Media Settings
If you want to edit only one or two images, this is helpful. However, if you want to resize all the images, this can be done via the settings page.
Step 1
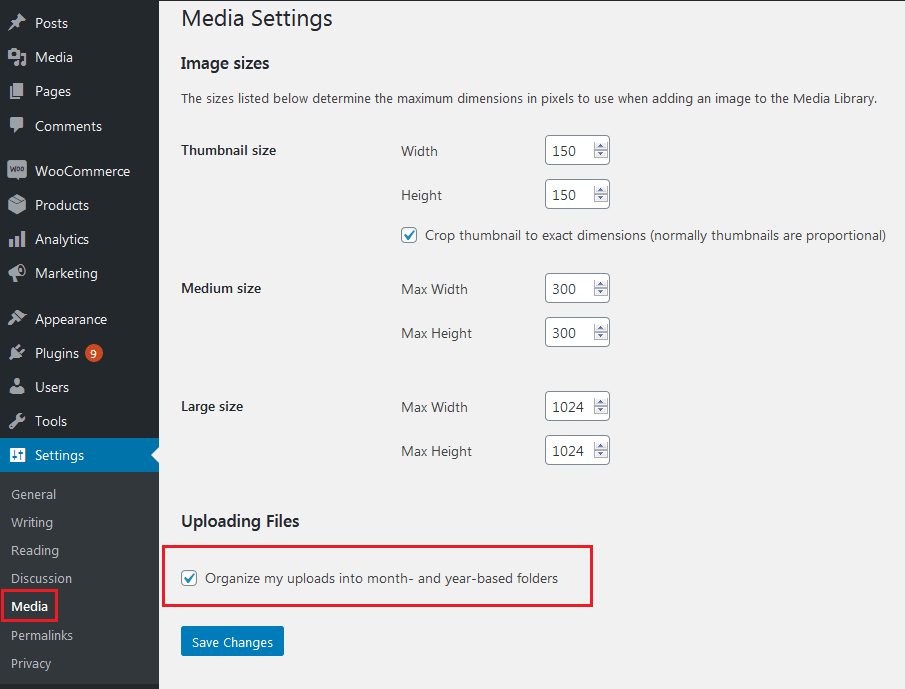
Go to your admin dashboard, Settings > Media.

Step 2
- Mention the new dimensions required for all the thumbnails, medium, or large images. Also, mention the desired width and height for just one type of image, or all of them.
- In case you want to resize thumbnails to a size that isn’t proportional, tick the Crop thumbnail to exact dimensions box under the Thumbnail size section.
Step 3
If you don’t want all your new images unorganized in the uploads folder, tick the Organize my uploads into the month and year-based folders box.
When you are done with your adjustments, click the Save Changes button at the bottom of the page.
Steps to Regenerate Thumbnails in WordPress
Once you are done with modifying these settings or changing themes, you’ll need to regenerate your thumbnails if images aren’t updated on your site, as mentioned earlier.
The free WordPress plugin Regenerate Thumbnails will help you to easily and quickly fix your previously uploaded images. This plugin also supports WooCommerce.
Step 1
- First, install and activate the Regenerate thumbnails plugin.
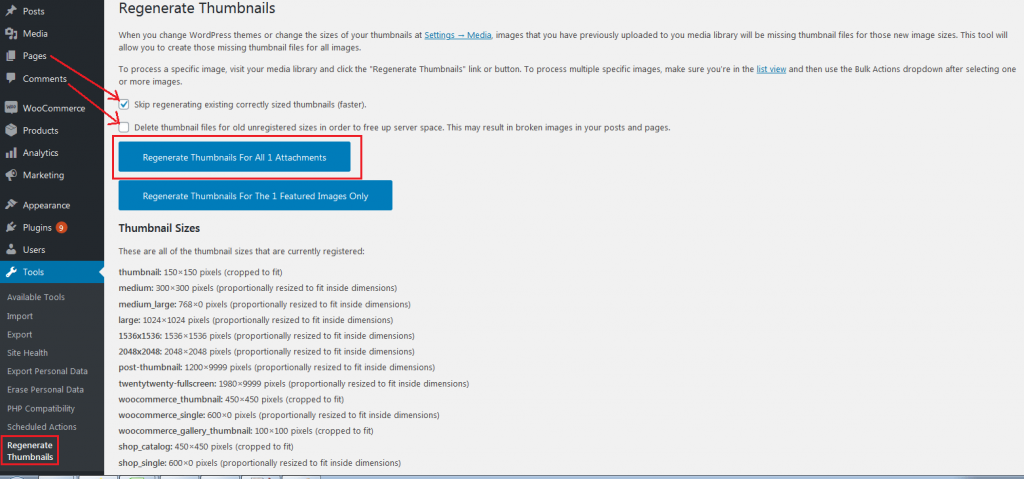
- Navigate to Tools > Regenerate Thumbnails, WordPress image-related settings will be found here.

Step 2
The Skip regenerating existing correctly-sized thumbnails option is checked by default. For using the Regenerate Thumbnails plugin to adjust all your images uncheck this box.
If you want to save your server’s resources, leave it checked.
This is recommended if you have already updated some of your image sizes via your theme. You can also select to check the box beneath this option to delete thumbnail files for old unregistered sizes. When you select this option, it frees the space on your server.
Ensure that you don’t need these images before selecting this setting. If some of the images are being used on your site and this option is selected, those will be deleted and won’t be displayed. The images will appear to be broken to your visitors.
You might also see the checkbox for Update the content of posts to use the new sizes which can be checked if you want the images that used currently in your posts to be updated.
Step 3
After selecting the options that you want, click the Regenerate Thumbnails button including the medium, large and new file included.
Let the process be completed. The time required to complete it is based on the number of images present on your site. It takes a few minutes for larger websites hosted on high-performance servers.
When the process gets completed, you will see the message “All done!”.
After this, your thumbnails and images should be regenerated.
Steps to Force Regenerate Thumbnails
Another alternative to regenerate thumbnails is by using the Force Regenerate Thumbnails plugin. As per the name, it pushes the regeneration of thumbnails by deleting old image sizes so WordPress is forced to regenerate the images. This plugin also works smoothly with WooCommerce online stores.
Remember that this plugin isn’t updated for the last 3 major releases so be alert while using it. You can test it in a staging or local testing environment before using it on your live website.
You might need to use this plugin over the Regenerate Thumbnails plugin because the latter only resizes images and doesn’t delete the old image sizes unless you tick that option.
In case you have trouble with it, you can give Force Regenerate Thumbnails a try.
Step 1
- At first, install and activate the Force Regenerate Thumbnails plugin.
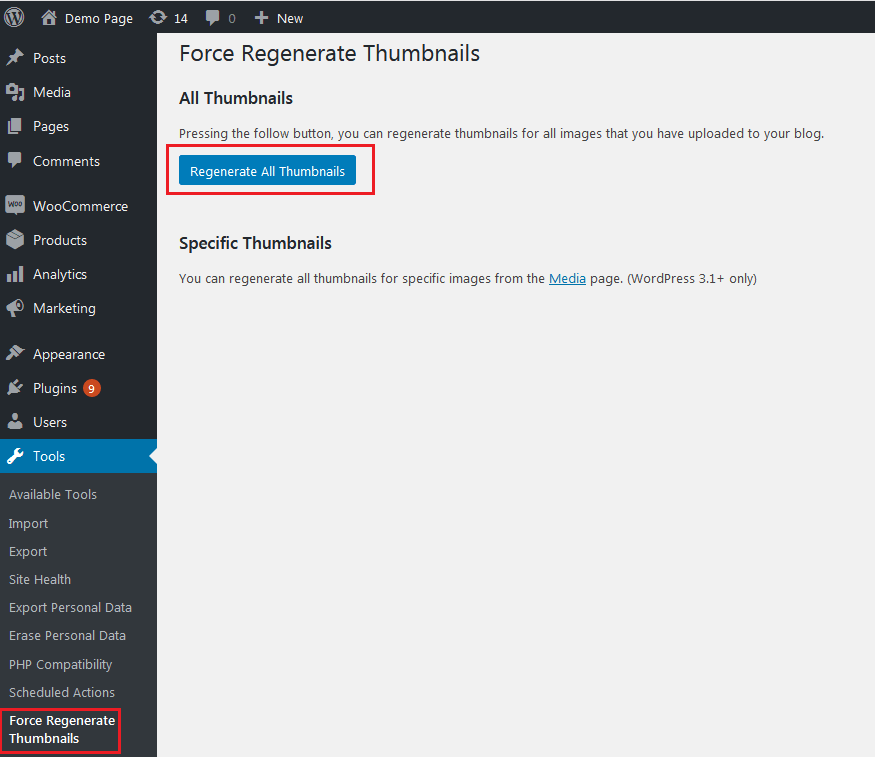
- Navigate to Tools > Force Regenerate Thumbnails in the WordPress admin dashboard.

Step 2
- If you want to delete all images sized with the old settings and force WordPress to regenerate thumbnails, click the Regenerate All Thumbnails button.
- Be patient until all images will be resized. For a smaller site practically it will be done in just a few seconds, but for larger sites with tons of images, it might take a few minutes.
Steps to Regenerate Specific Images
There might be some cases where there isn’t any need to regenerate all your thumbnails but only some specific ones. Having the Regenerate Thumbnails plugin installed, it is possible to that.
Step 1
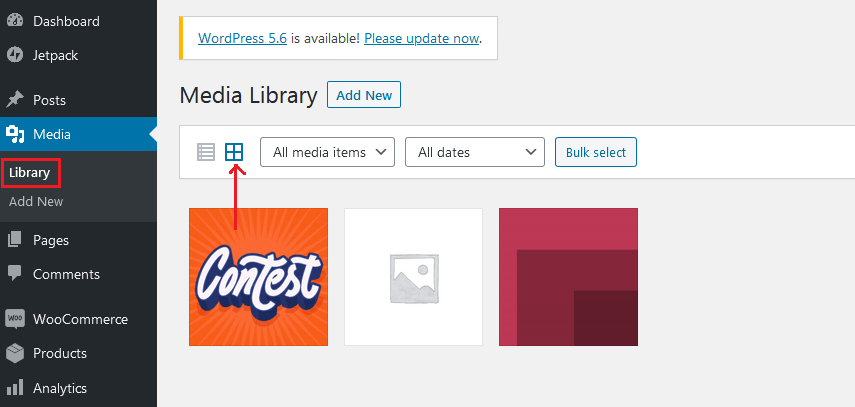
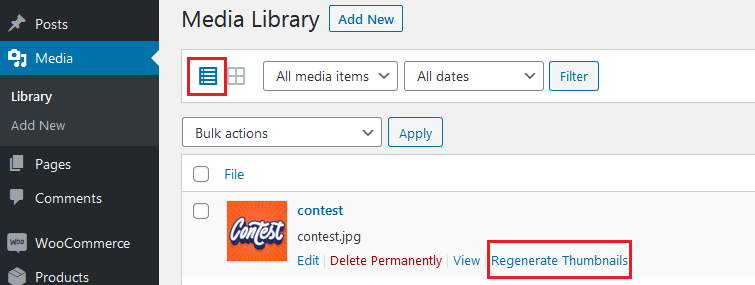
Navigate to Media > Library. The grid view gets displayed, click on a specific image here.

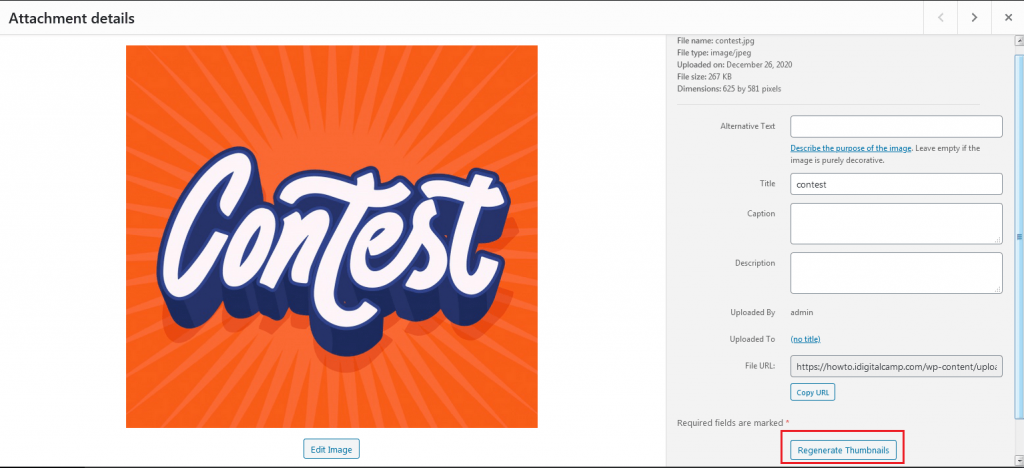
Step 2
- Click the Regenerate Thumbnails button on the right.

- In case you are seeing the Media Library in the list view, click on the Regenerate Thumbnails link after hovering over the image that needed to be regenerated.

Regenerate Thumbnails with WP-CLI
- In case you don’t want to use a plugin, there’s another solution for WordPress, you can regenerate thumbnails by doing so manually with WP-CLI.
- Remember that you should be able to access the command line on your server for this option.
- Using WP-CLI for regenerating thumbnails is a far superior option over using a WordPress plugin because it’s faster and doesn’t have to face HTTP limitations and timeouts.
- Below is the basic command to regenerate thumbnails:
wp media regenerate
- Once you enter it, press the letter “y” for “yes” on your keyboard for confirming you want to regenerate all thumbnails.
Regenerate All Thumbnails with WP-CLI - After starting the command line, enter the following command for WordPress to regenerate thumbnails without a plugin in a matter of seconds:
wp media regenerate --yes
- Using this command, thumbnails will be regenerated without the need to manually confirm it.
Regenerate Specific Thumbnails Using WP-CLI - Using the WP-CLI command and the image IDs that you want to update, you can regenerate specific thumbnails.
- Run the below command:
wp media regenerate 11 12 134
- Make sure you replace the three example IDs – “11,” “12,” and “134” – with the actual IDs of the specific images you want to regenerate.
- It is possible to include as many IDs as you want. Ensure to separate each of them with space.
Summary
When you see that your images aren’t displayed properly after switching themes, you might get frustrated.
Fortunately, WordPress offers two quick solutions for this. You can do it in a few clicks with the help of the Regenerate Thumbnails plugin. Or, you use WP-CLI to complete in less time.








