The most popular ecommerce solution for WordPress is WooCommerce. It has been actively installed over 4 million times, has a user rating of 4.6 on WordPress.org, and an army of happy, loyal digital store owners.
Moreover, since June 2019, WooCommerce powers more than 7% of all online stores and 22% of the top 1 million ecommerce sites. There has been a rise in the Ecommerce sales, so if you’re planning to open up shop on your WordPress-powered website, opting for WooCommerce is one of the best decisions you can make.
The only question left is: How to get WooCommerce up and running for your website? For this check this extensive WordPress WooCommerce tutorial.
Steps to Install and Set Up WooCommerce
Basically, you will need to start by the installation and activation of WooCommerce plugin. This can be either done on a new or existing WordPress site. Check the below steps about setting up the plugin and configuring its settings.
Important
For staying up to date and offering the best experience, WooCommerce 3.7 and higher now requires a minimum of WordPress 4.9 and PHP 5.6.
Step 1: Install the Plugin
The first step is to install WooCommerce on your website. It can be downloaded for free from the WordPress repository then uploaded to your site. For a more easy way, you can install it right through your WordPress dashboard.
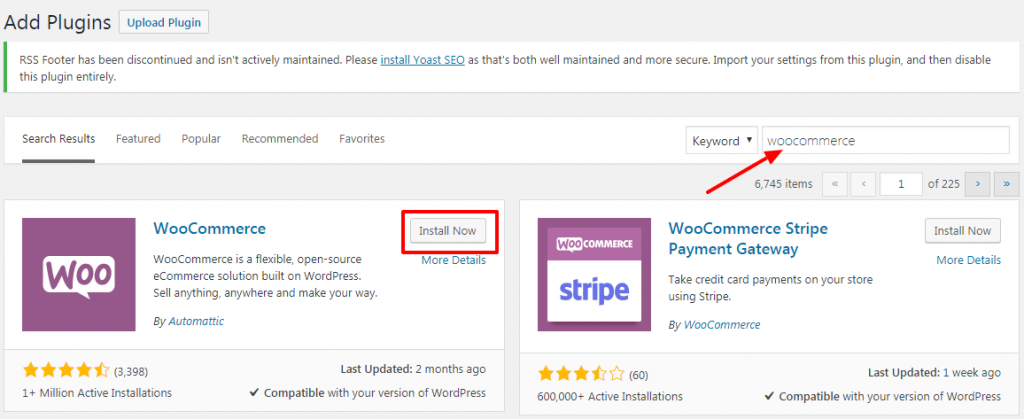
For this, browse your WordPress site and go to Plugins > Add New. Using the search bar locate “woocommerce”, and click on Install Now after finding the right plugin. The plugin author should be listed as Automattic:

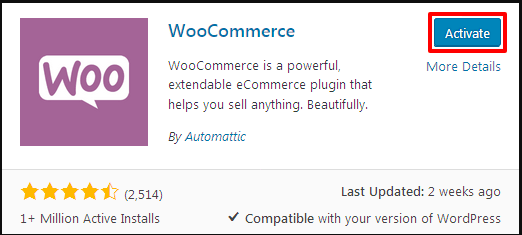
Wait for a moment for the plugin to install. Next, click on the Activate button:

Now, the plugin will be up and running on your website!
Step 2: Access the Setup Wizard
After WooCommerce is installed, you’ll be asked to walk through a setup wizard. Though it’s optional, it is recommended to go through for configuring some key settings.
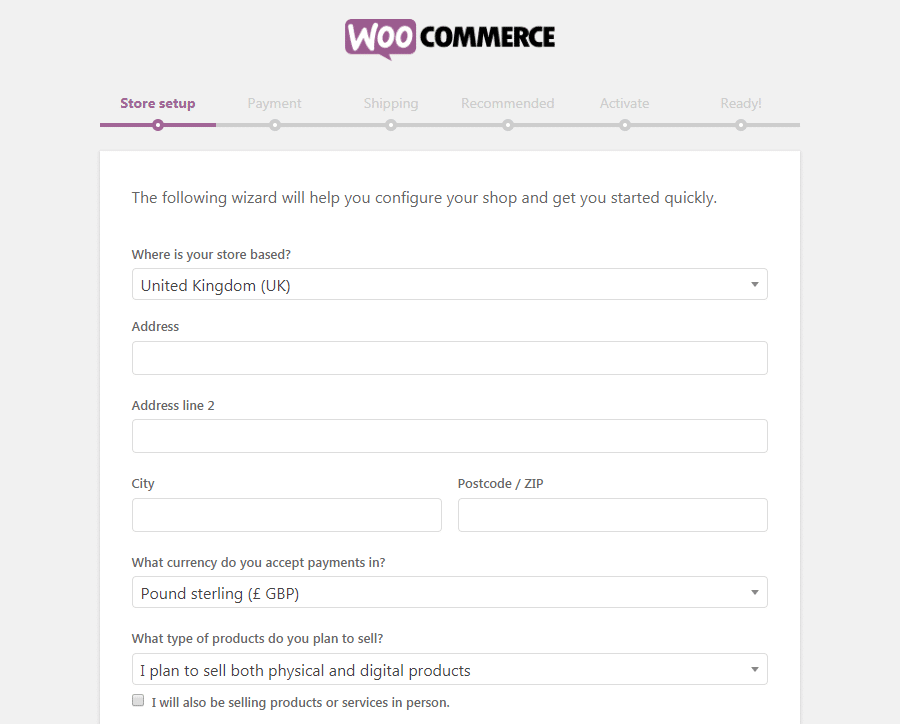
The first page of the WooCommerce setup wizard should look as below:

Now, WooCommerce will prompt you to enter some basic information about your store. This will include its address, the currency you’d like to use, and if you are planning to sell digital or physical products (or both).
Remember that whatever you set here (or throughout the rest of the setup wizard) can be changed later on in your WooCommerce settings if required. Now, select Let’s Go.
Step 3: Choose Your Payment Processors
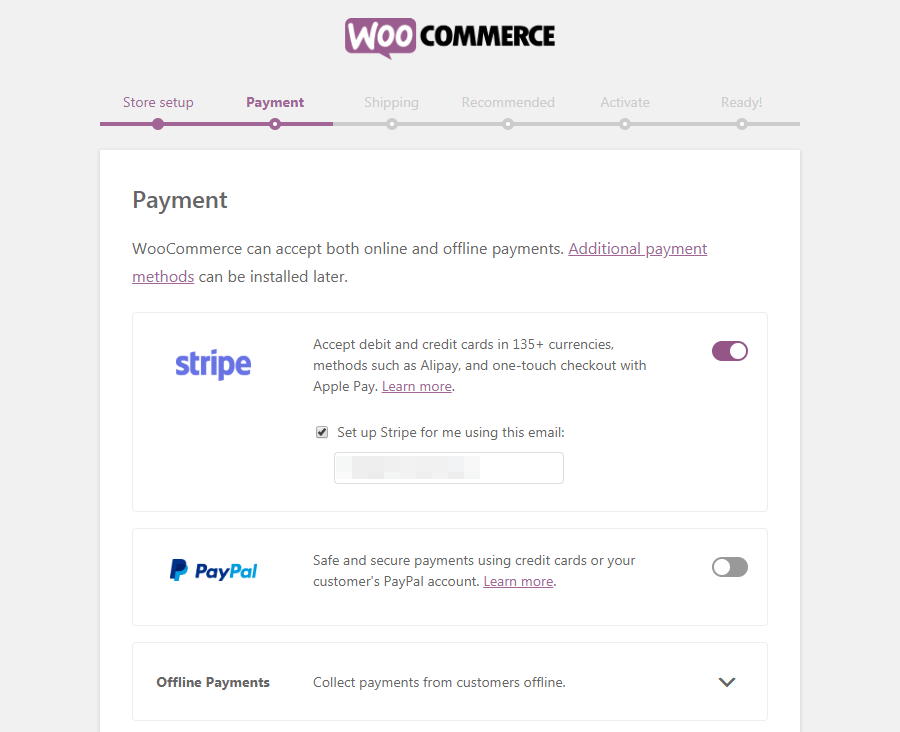
On the next page, decide what payments you want to enable for your online store. By default, use Stripe and/or PayPal, along with offline payments such as checks and cash:

Then just select the options that you would like to use, and WooCommerce will set them up. Extensions also can be used to add more payment processors to your store.
Step 4: Configure Your Shipping Options
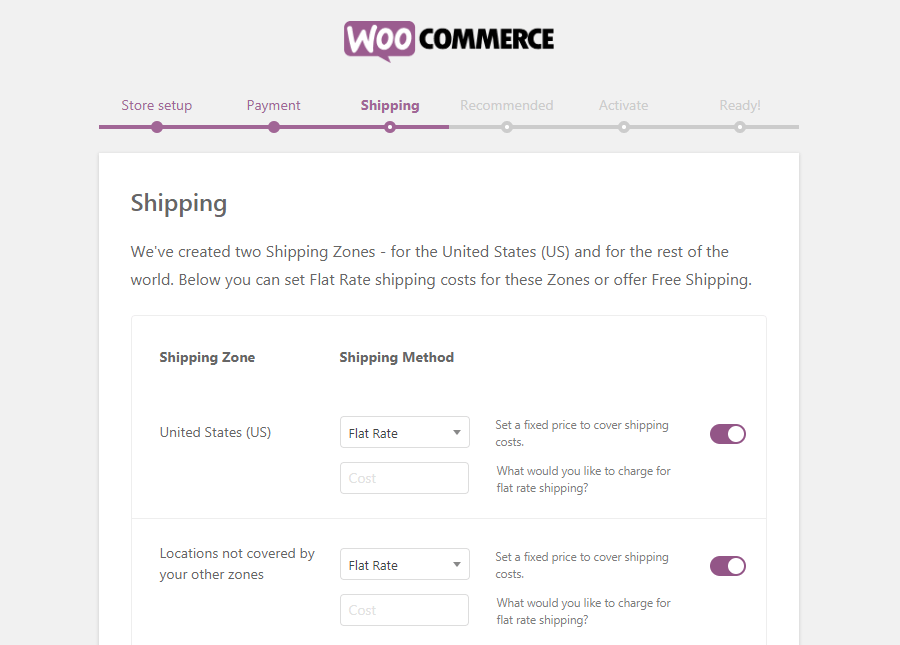
Next, the Shipping screen will get displayed:

Here, you can decide the number of customers that will be charged for shipping. You will need to set one rate for your preferred zone, and another for customers who are in other locations. If you like, you can also offer free shipping to one or both groups.
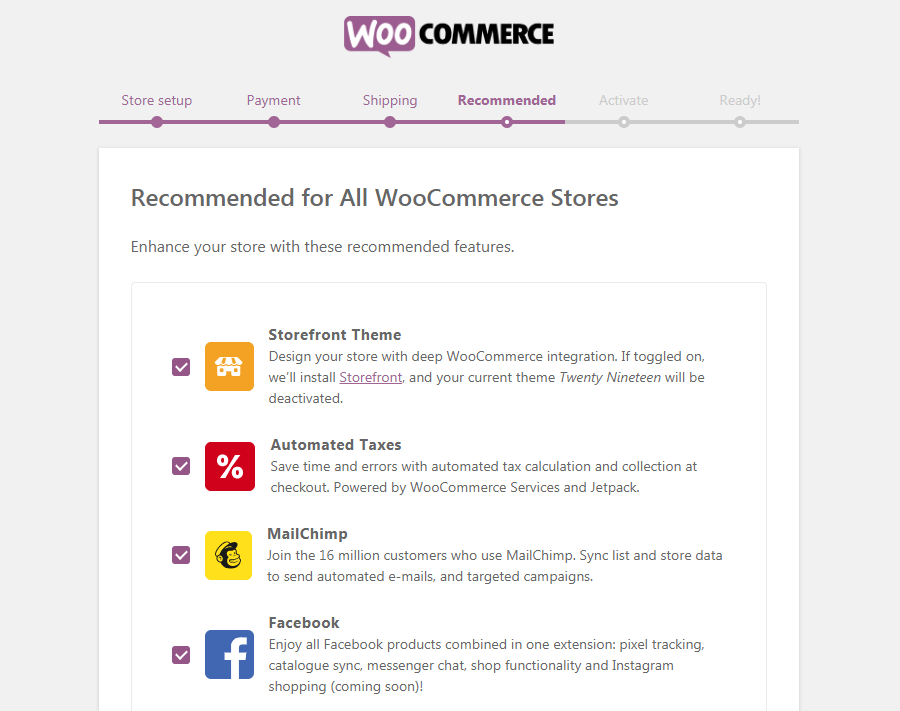
Step 5: Review Optional Add-Ons
Now, you’ve configured all the basic settings for your online WooCommerce store. Next you will need to check a few optional add-ons:

All these tools can be useful, although none of them are needed for running your online store.
Step 6: Install the Jetpack Plugin (Optional)
The below screen also offers an optional add-on:

Jetpack is a useful WordPress plugin that offers you a wide range of features. It includes security functionality, various analytics, and more. It can prove to be a useful addition to your WooCommerce store, but isn’t needed – so it’s completely on you whether you’d like to install it or not.
Step 7: Complete the Setup Process
Your WooCommerce store is now ready to get live:

You will get a number of useful links here. It is possible to import products to your store, return to your WordPress dashboard, or edit the settings you just configured.
Now you will just have to start adding products. Then go ahead and select Create a Product now.
Learn to Add and Manage New Products in WooCommerce
After you install WooCommerce, you will see two new tabs on your dashboard’s side menu. These tabs are named as WooCommerce (general settings area) and Products (products settings area).
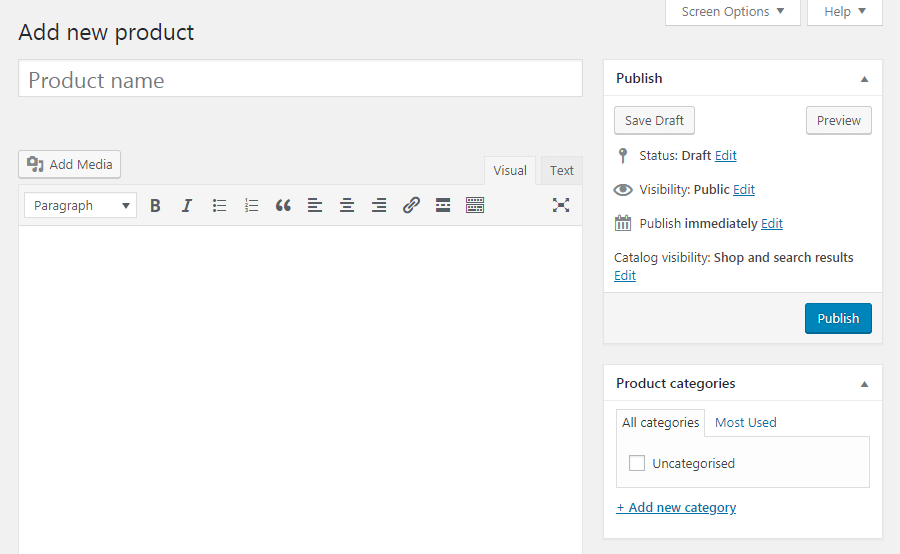
For setting up your online store, you can either check the link at the end of the setup wizard or go to Products > Add New. In any way, this will allow you to add your first product, using the memorable WordPress editor:

Now the first thing is to create a title and a short description for the product. The title and description looks as below:

Then, you will need to add information about your new product to WordPress.
Learn to Add Key Details to Your Product
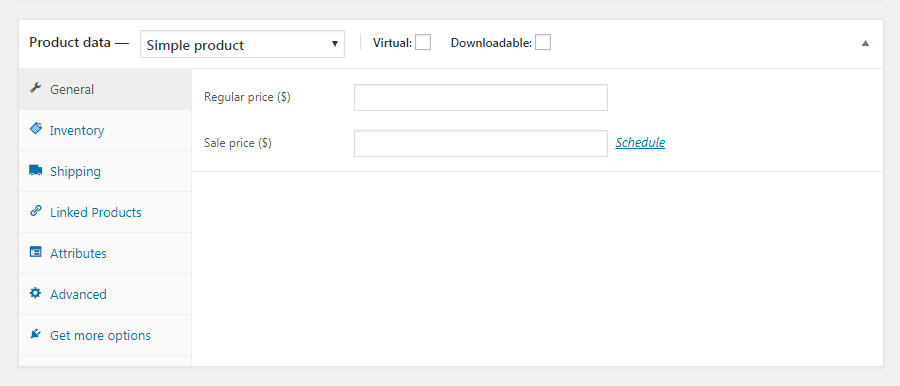
Just below the post editor, there are two new widgets not found on regular posts or pages. The first is the Product data section:

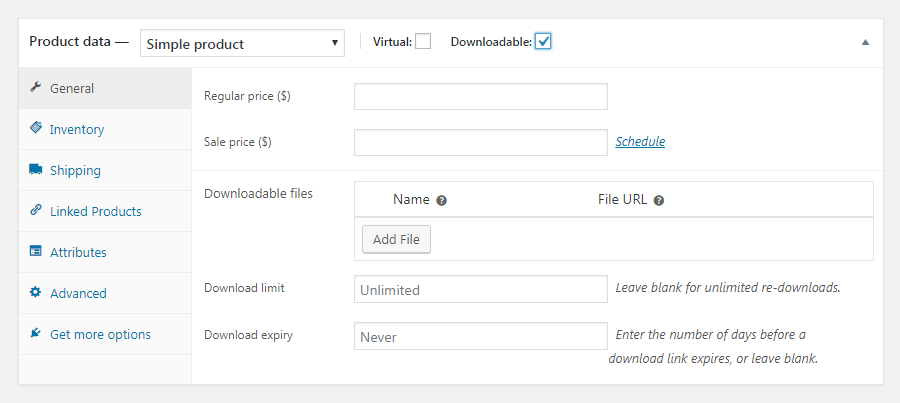
In this section, you can add all the details about your product. At the very top, you can select whether or not the product is virtual (which removes the Shipping tab) and whether it is downloadable. Then, in the General tab, you can mention the regular and sale prices (sales can be time-sensitive).
In case you’re selling digital products, upload the file to be purchased, modify the download limit (leave it blank to mark it as unlimited), and set the download expiry (leave it blank to keep it available permanently):

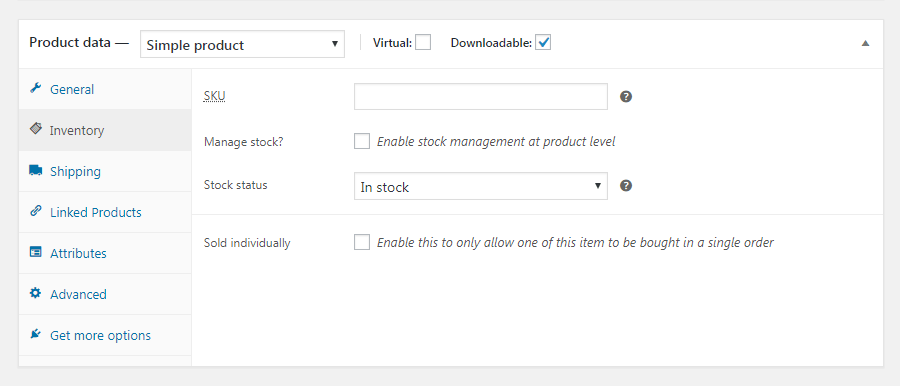
In the Inventory tab, it is possible to manage your stock by entering in the quantity of the product, stock status (in/out of stock), and if you want to allow backorders:

Additionally, the product can be marked as individually sold. It means only one can be purchased in a single order.
Here, you can also enter the product’s SKU (identification number) if you have one.
You will also find some more number of other useful tabs too. The Shipping section will help you to enter the item’s weight, dimensions, and shipping class. In the Linked Products tab, you can add upsells and cross-sells, while in Attributes you can describe the product’s characteristics.
Finally, comes the Advanced tab, where you can enter custom purchase notes, enable or disable reviews, and give the product a set position in your menu. Additionally, you can also view recommended extensions under the Get more options screen.
Learn to Create Attributes and Variable Products
You will find plenty of options to add details to your WooCommerce products and customize them fully. Have a close look at two of the most useful options in the Product data section – attributes and variable products.
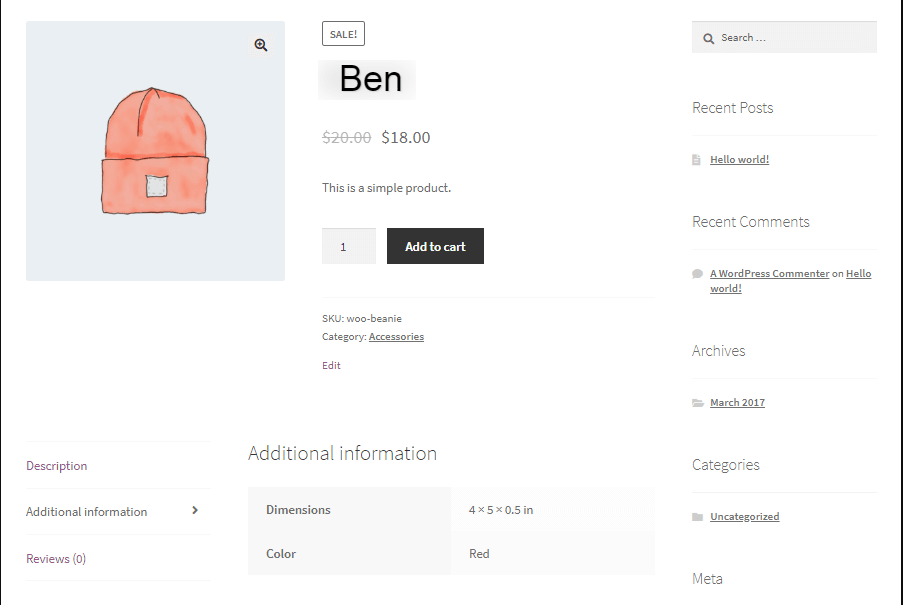
Attributes are key descriptors for your product, and with them potential customers get important information about it. This can include the material it’s made out of, item’s color, its size or type, and so on. If these details are added to your product in the Attributes tab, they will get displayed on the product page:

May it be any type of products you sell, attributes help in communicating vital characteristics in a precise manner.
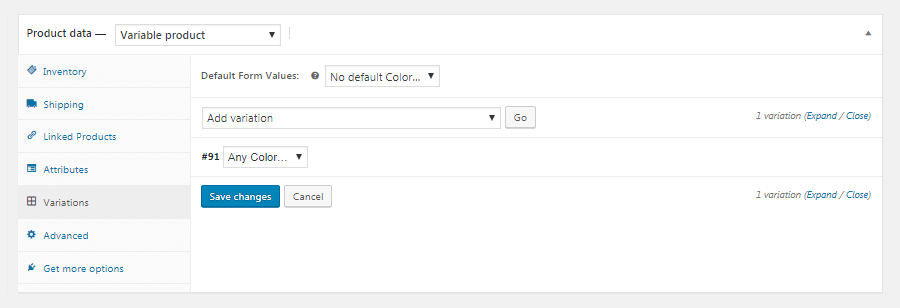
However, it will matter when items that come in multiple options need to be sold? For them, select the Variable product option:

With this you can get access to a new Variations tab, where multiple versions of your product using the attributes you already assigned can be created. For example, if you offer a shirt in red, green, and purple, a variation for each color can be added, with giving a unique description for each along with price, and so on.
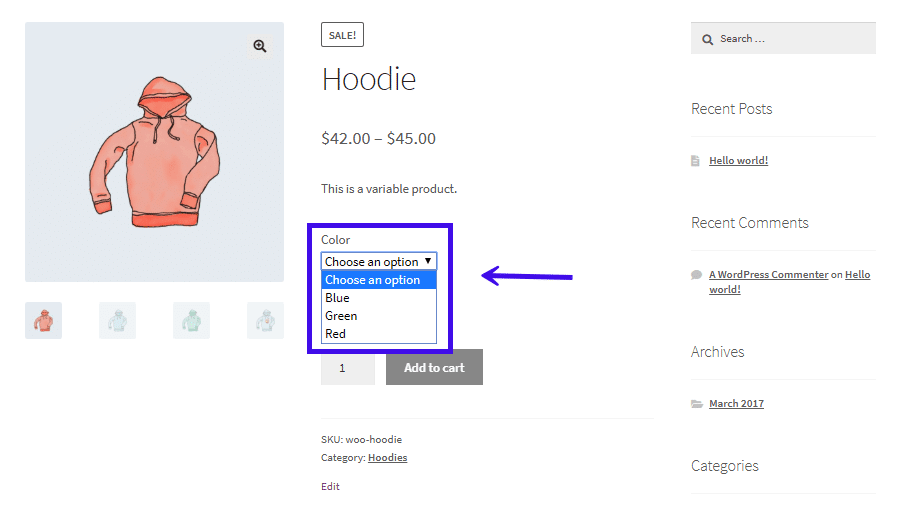
This will help your customers to see all available variations on the product page:

With this it becomes easy for visitors to see everything you offer at a glance. Additionally, you don’t need to create separate product pages for slight variations of the same item.
Learn to Customize Your Product Short Description
Below the Product data widget, there is a section labeled Product short description:

Here, a concise tagline can be created that will appear below the product’s title. This description can be used to highlight the item’s primary benefits and include one or more keywords so that customers locate it in searches.
After your product’s data and description is customized, make sure you check out the other options on the product page. Add tags to your product, place it in a category, and include a featured image or a complete image gallery.
Your final product might look as below on the front end:

After your product is ready, click on Publish to make it live on your site. Then, you can repeat this process for creating additional products as required.
Learn to Manage Your WooCommerce Products
There will be a number of items in your WooCommerce store, and this means you’ll need to find an easy way to manage them. This is possible through the Products tab in your dashboard.
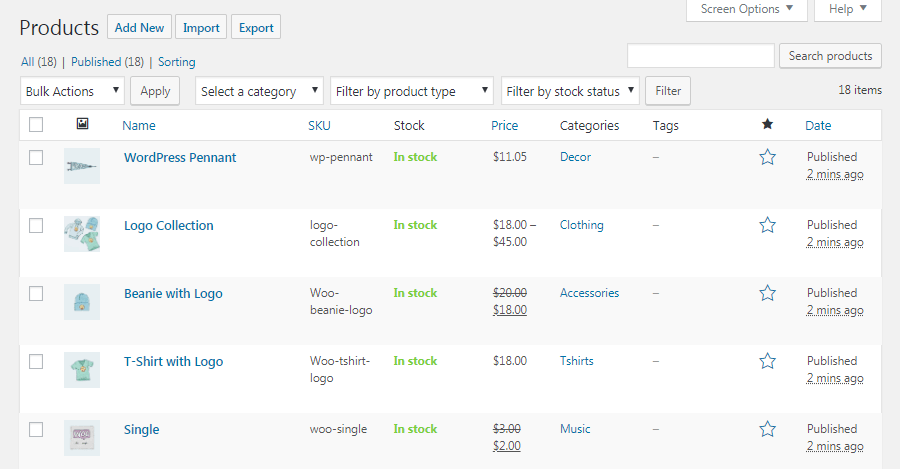
For example, you can select All Products for viewing every item currently listed in your store. It is possible to add, edit, and delete products here as needed:

In the other pages under the Products section, you can view your product categories, tags, and attributes. Each of these pages looks like the standard WordPress Posts > Categories page and can help you keep your entire inventory organized.
Learn to Customize Your WooCommerce Store
You can play with several options in WooCommerce, which you can find in the new WooCommerce tab.
Here you can view orders, coupons, and reports, as well as modify settings and add new extensions. Let’s check each screen one by one.
Orders
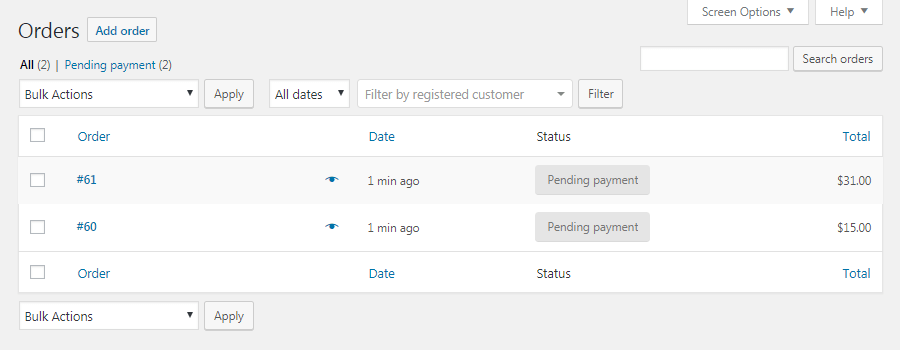
First is the Orders page which displays a list of recently purchased products on your store:

For digital products, you won’t find much do here other than viewing what has been bought lately. However, in case of physical goods, you will find out what products you need to ship and your orders’ status.
Coupons
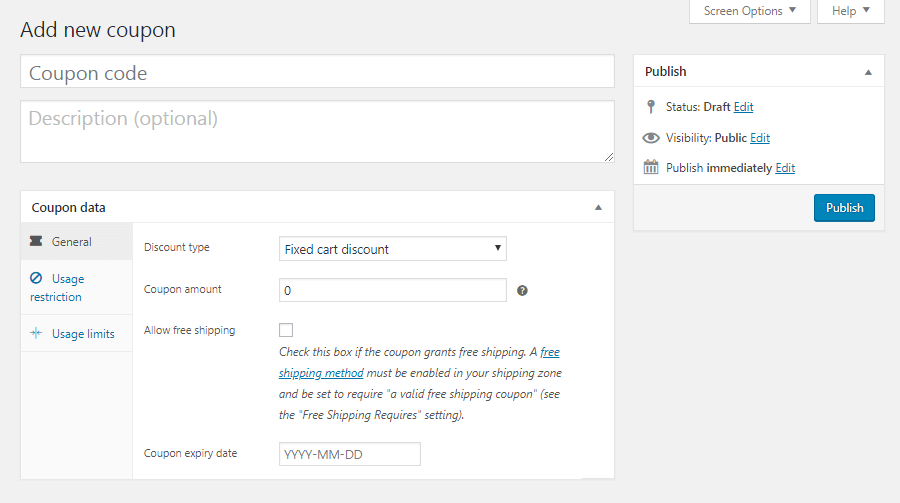
There are several useful options in WooCommerce for adding new coupons to your ecommerce store. In the Coupon tab, selecting the Create your first coupon allows you to access the editing screen:

Here, you can add a coupon code and description. Then, in the General tab you can edit its basic information: the type of coupon (fixed cart discount, percentage discount, or fixed product discount), its value, its expiry date and free shipping options:

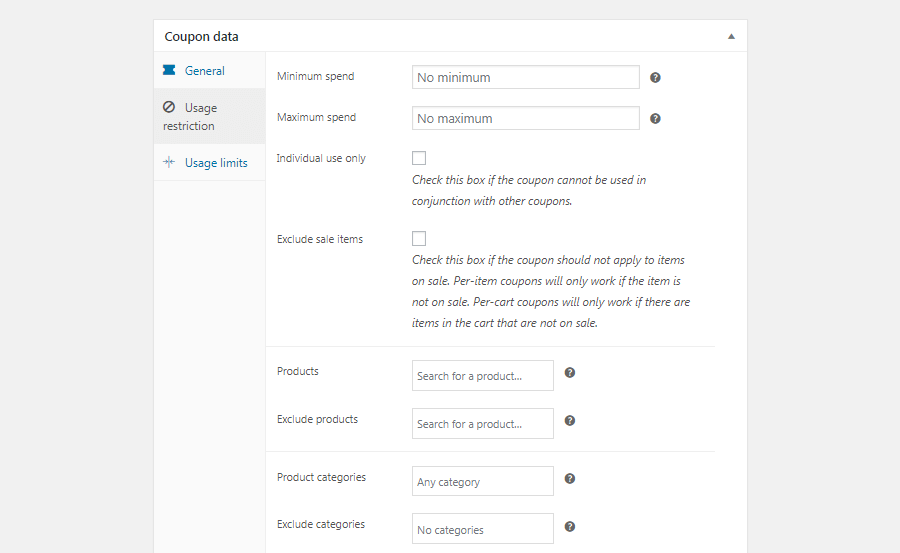
In Usage Restrictions, you can set a minimum spend the customer has to make for validating the coupon. The box for Individual use only can be checked, if you don’t want customers to use the coupon in combination with other offers.
If the coupon should apply only to non-sale items here can also be set. It is also allowed to select the products and product categories the coupon is applicable to. Finally, it is possible to ban certain email addresses from coupon usage.
In Usage Limits, you can determine the number of times the coupon can be used, both overall and per customer.
Then, just publish your coupon for activating it, and let your customers know about the code they’ll require.
Reports
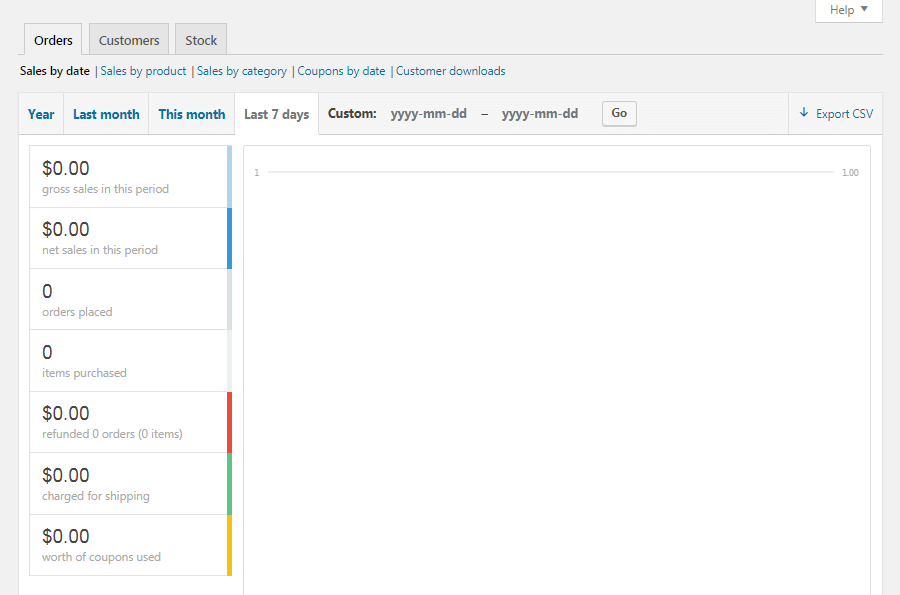
You also get a powerful built-in tracking functionality in WooCommerce. In the Reports tab, charts and graphs of your sales, orders, and shipping costs over different time periods can be seen:

Each graph has a limit to the sales of a category, particular product, or coupon. In the Customers sub-tab, you can also check your customer acquisition over the same time periods.
Lastly, in the Stock sub-tab, you’ll be able to review your out of stock, low in stock, and most stocked products. This complete data can be exported as a CSV sheet if required.
Settings
In the Settings screen, every aspect of your ecommerce store can be customized. Elements such as the entire checkout process, the placement of your ‘thousands’ separator, email options, and much more can be managed to meet your needs.
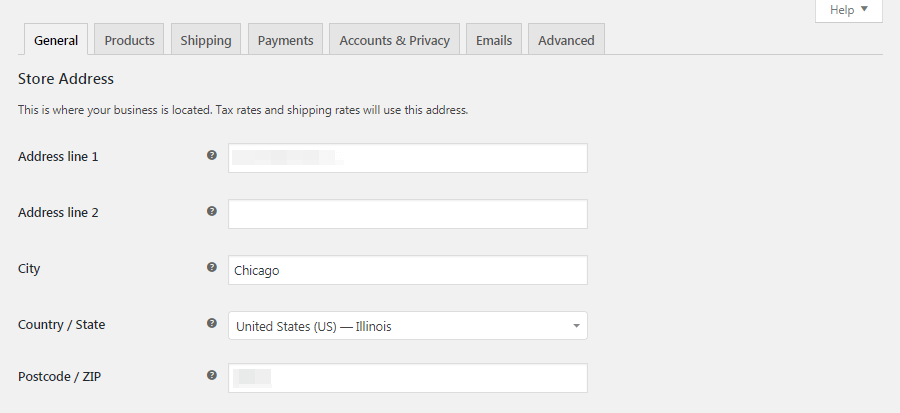
Under this section, in the General tab you will find your store’s basic information, including its selling locations, currency, and display options:

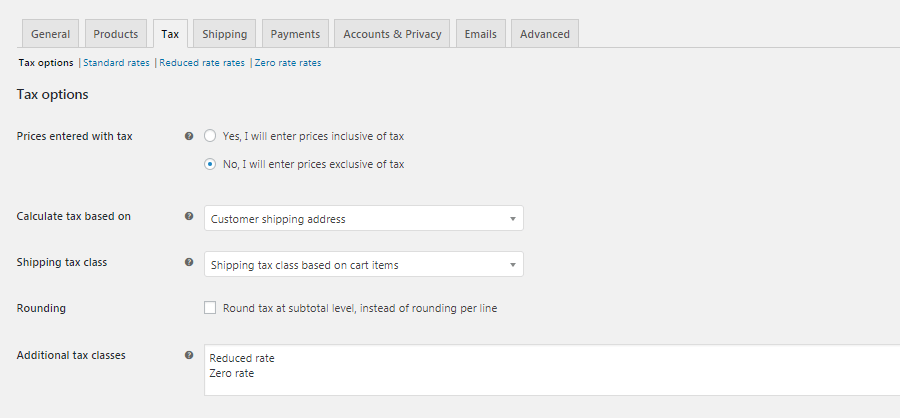
Enable tax rates and calculations is another notable option here. If this box is checked, you’ll get an access to a previously hidden Tax tab:

Here, you can decide if the prices you enter for your products will be including taxes or not. For including taxes in the price, you can let WooCommerce calculate tax rates for you, based on your store’s address, the customer’s billing address or the customer’s shipping address,.
Additionally, you can also to configure how taxes will apply to shipping costs, and even find whether they’ll be rounded. Customizing the display of prices and taxes on the front end and during the checkout process is also possible.
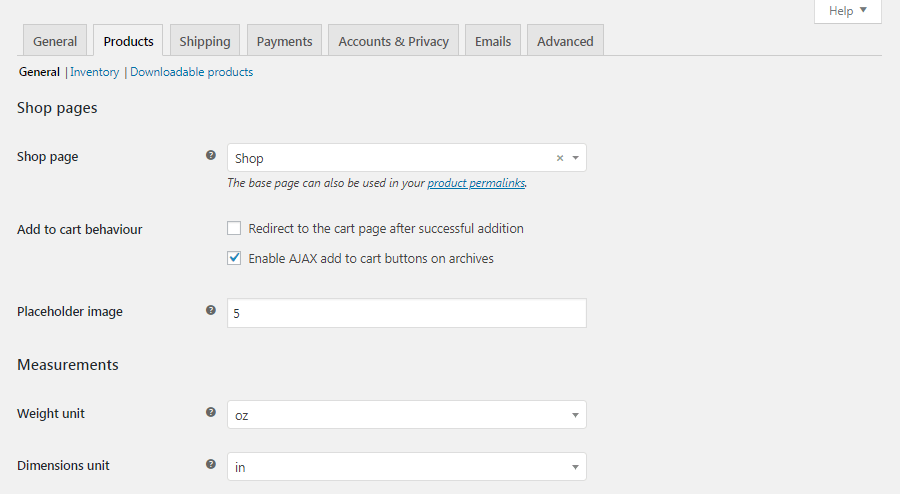
Your product data, including reviews, measurements, download methods, stock details, and even add-to-cart buttons are customizable in the Products tab:

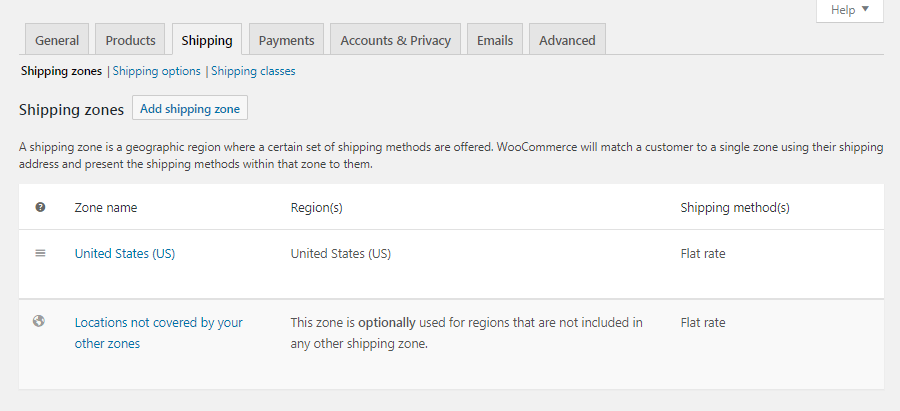
In Shipping tab, you can configure your shipping zones and pricing:

Customizing the way shipping is calculated, and choosing what the default shipping destination will be can also be done. You can also restrict your store availability only to specific countries.
Under the Payments tab, you will see what payment processors are available and active on your store:

Here it is possible to enable and disable the payment options you like. Plus, you’ll get useful links for customizing the settings for specific processors.
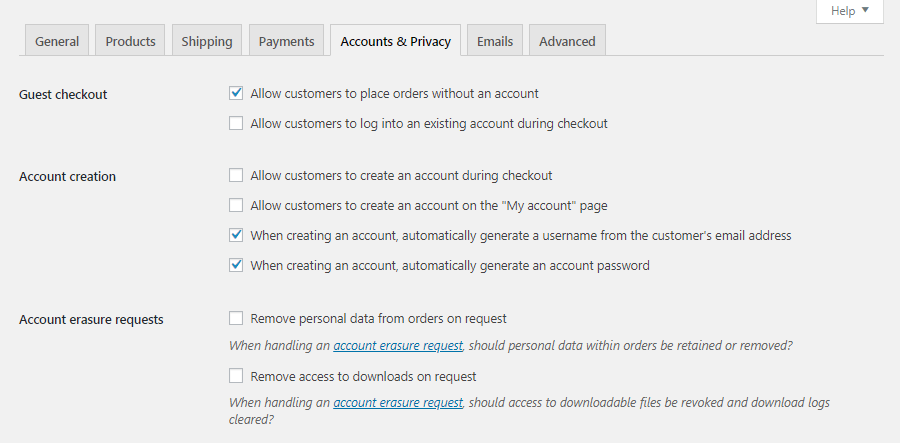
Next is the Accounts & Privacy which controls various aspects of your customers’ experience:

A privacy and checkout policy can be set up and how customer data will be stored and retained, etc. can also be configured.
Furthermore, there are various options for handling the way a customer checkouts. Under the Guest checkout and Account creation sections, you can find whether visitors can place orders as guests (i.e., without logging into an account).
Then, you can decide if there will be an option to log into and/or create a new account, while the checkout process.
You can also provide them with automatically-generated usernames and passwords, for speeding up the registration process.
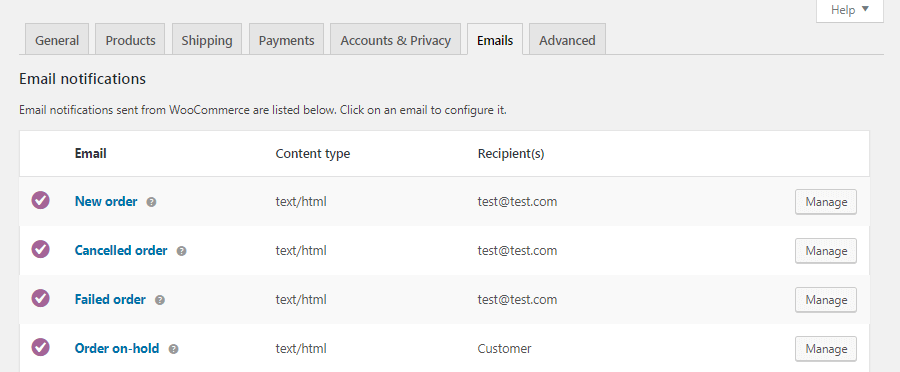
It is possible to customize all things customer support in the Emails tab:

On this screen at the top, you’ll get a list of email notifications that are sent via WooCommerce in response to specific triggers (such as an order being placed or canceled). You can enable/disable the emails by click on them, as well as customize their contents:

Here you will also find instructions for editing the email templates, if you find HTML easy to use. Then you can copy the email’s file to your theme folder and do whatever changes you want to. An alternative to this is to create your own custom email templates.
Below that you can configure a few global settings for all the emails sent from your WooCommerce store. In this it includes the ‘from’ name and address, footer text, and even colors and backgrounds.
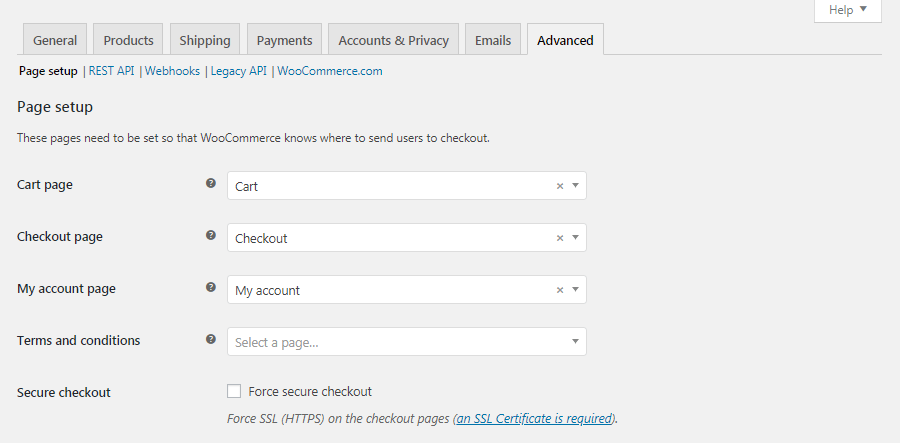
Finally, the Advanced tab allows you to enable the REST API, configure apps, keys, and webhooks, and perform other lower-level tasks:

You can customize and change all these settings whenever you like, and your store will be updated automatically.
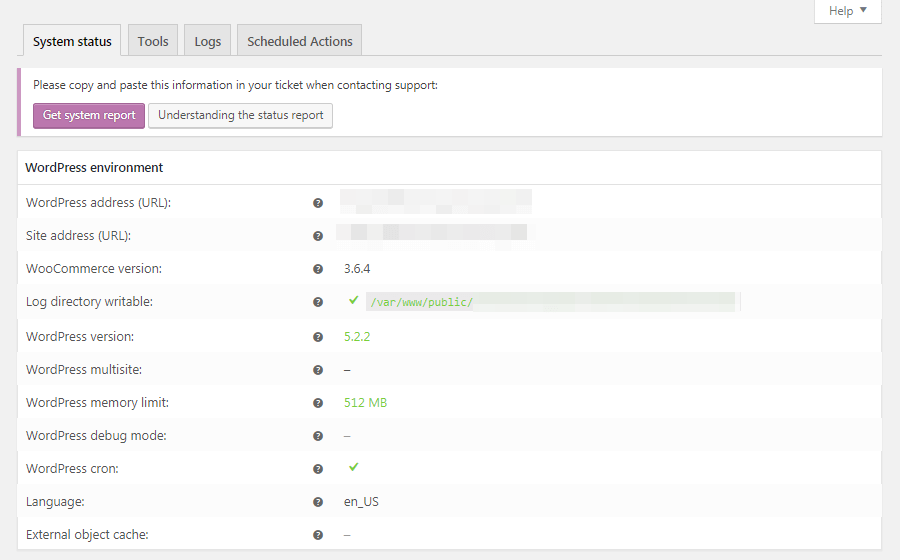
Status
Next is the Status tab:

You will find your complete back-end information here, such as your WooCommerce/PHP/MySQL/etc. version, logging, size limits, and more.
On the same page in the Tools sub-tab, your website’s caches can be cleared for multiple variables, clear out old data, and even restore your store’s settings to their defaults.
Extensions
WordPress has become the most popular Content Management System (CMS) on the planet due to its community.
You get thousands of themes and tens of thousands of plugins to use for customizing your website. Furthermore, nearly 100% of them are user contribution.
This is also applicable to WooCommerce, although on a smaller scale. There are a lots of tools for expanding your store, customizing its look and adding new options and features, in the Extensions tab and elsewhere:

For example, WooCommerce can help to select a theme that’s designed for the plugin. You can start with Storefront, but you will also find plenty of other options in directories such as ThemeForest:

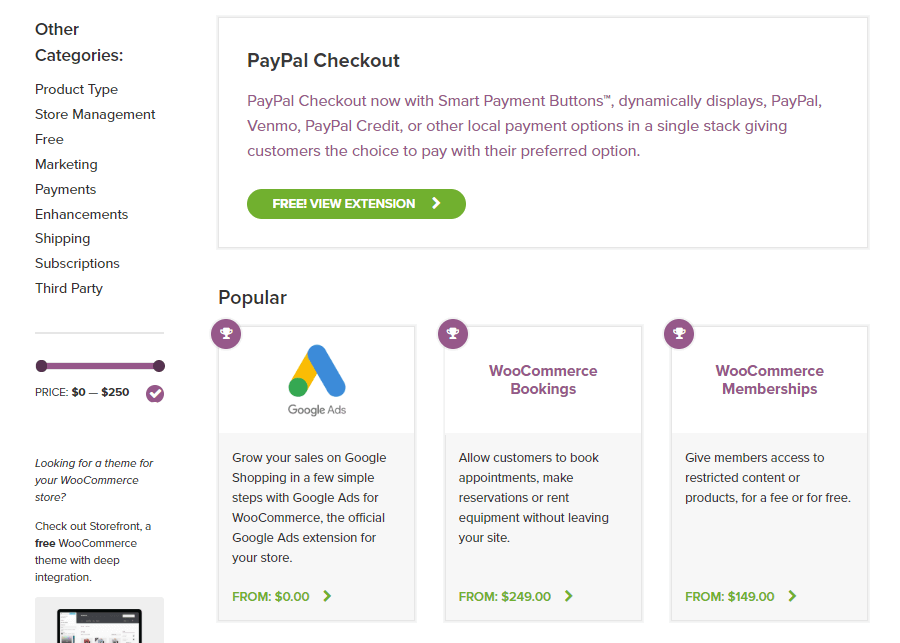
Also, check out the WooCommerce extension store including both developer-created and third-party options:

You can find extension for adding new shipping options to your store, integrating email and social media marketing, enabling subscriptions, customizing the checkout process, and much more. There are both free and paid extensions that let you offer additional payment processors to your customers, such as Square and Amazon Pay.
Finally, there are plenty of plugins designed to extend Woocommerce in a different ways. Just to give one example, the Braintree For WooCommerce plugin allows you to accept all kinds of payments on your store:

In other words, for modifying something about the way your WooCommerce store works, you can simply find the right tool.
Editing WooCommerce Templates
There’s a lot of flexibility over the way your shop works between WooCommerce’ built-in settings and the many extensions and plugins available for it. But, for a more advanced user and to perform your own customizations, you can start by editing WooCommerce’s template files.
With this you can tweak the working of key features, such as the customer carts and checkout process. Understand that this is a risky process, especially if you’re new to working with theme and plugin files directly. Prior to getting started, back up your site just in case of any accidental changes.
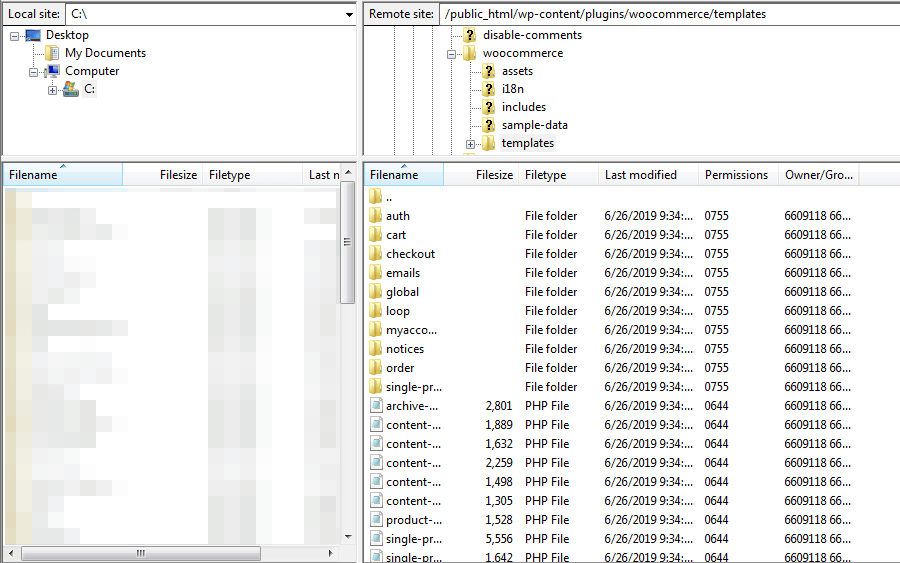
Then, access your site using a Secure File Transfer Protocol (SFTP) client such as FileZilla. Find your site’s root folder (often either called public_html or named after your domain), and go to wp_content/plugins/woocommerce:

In this directory, check for the folder called templates. After opening it, you’ll see a list of all the templates that are currently active for your store:

Now, you can open up any template you like and make changes. For example, to make changes to the ‘Thank You’ page that appears after a customer has placed an order, open up the checkout folder and find the thankyou.php file.
Next you can download it, edit or add elements which you find appropriate, and reupload it to your server.
WooCommerce is the best free ecommerce solution for WordPress. Also, the plugin has phenomenal stats. However, you will know its true power only when you dig deeper into the plugin’s many options.








