Node.js is an open source server environment that runs on various platforms (Windows, Linux, Unix, Mac OS X, etc.) and uses JavaScript on the server.
Let’s see how to install Node.js on web applications using the end user interface.
Note: If your Node.js is disabled then you won’t see the Node.js Selector icon.
End User interface helps end users to setup and manage Node.js for their web applications.
Hover to cPanel → Software Section → Select Node.js Version.
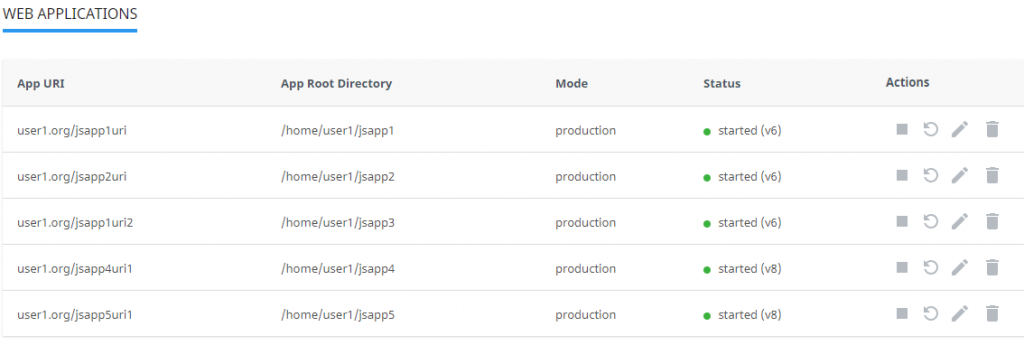
The Web Applications page will be displayed.
You will see several columns in the list. Let’s understand the use of each column.
- App URI: This column comprises of application URI along with the domain.
- App Root Directory: It comprises of application root directory related to user’s home.
- Mode: The mode can be either production or development.
- Status (started/stopped): It showcases the status of an application, if it’s running or not as well as the version of application.
- Actions: It helps to start, restart, stop, edit, and remove a particular application.
How to manage application?
Start Application
In order to start a application that is stopped follow the below steps:
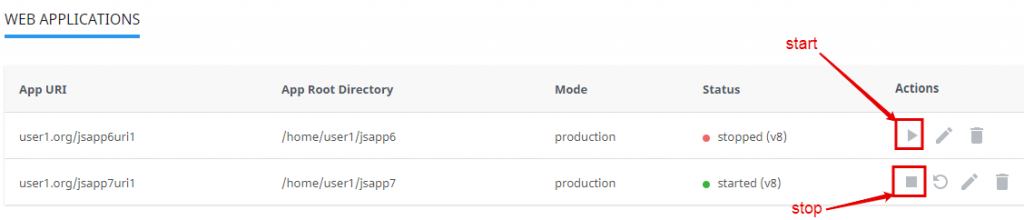
- In the Actions column, click on the Start icon in a stopped application row.
- After the action is completed, the Start icon will change to Stop icon.
Stop Application
For stopping a started application follow the below steps:
- In the Actions column, click on the Stop icon in a started application row.
- After the action is completed, the Stop icon will change to Start icon.
Restart Application
For restarting the started application follow the below steps:
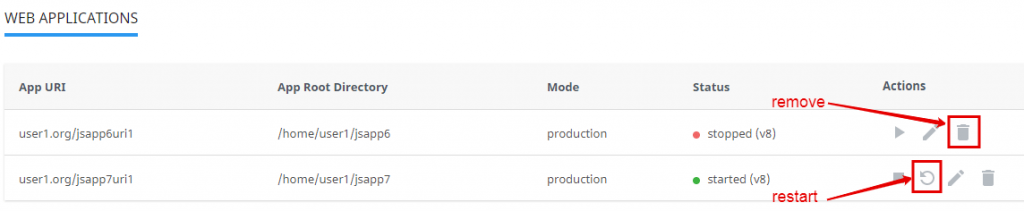
- In the Actions column, click on Restart icon in a started application row. You will find a current row blocked and when the process gets completed, it will get unblocked.
Remove Application
For removing the application follow the below steps:
- In the Actions column, click on the Bin icon in a particular application row.
- Click on Agree in the confirmation pop-up to start the removal or Cancel to close pop-up.
- After the action gets completed, there will be the removal of an application from the Web Applications table and a confirmation pop-up will be displayed.
Edit Application
For editing the application follow the below steps:
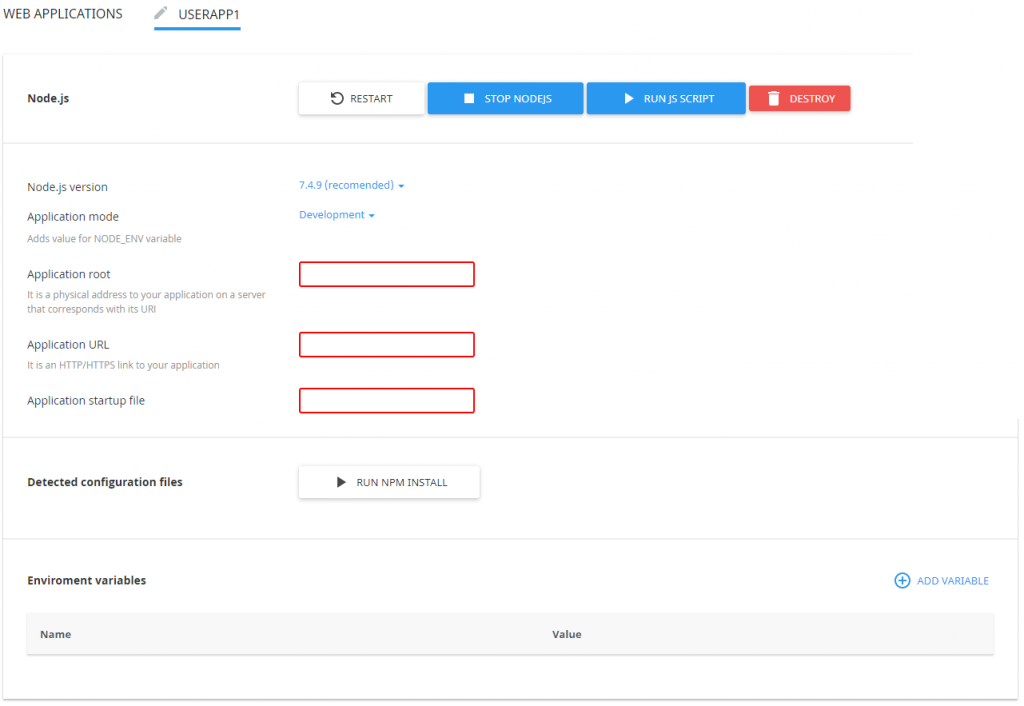
In the Actions column, click Pencil icon in a particular application row. A particular application tab opens.
You will find the following actions available:
- Restart application — To restart application, click on the Restart button.
- Stop Node.js — To restart application, click on the Stop Node.js button.
- Run JavaScript script — When you click on Run JS Script button, it will run a command specified in the Scripts section of the package.json file. Define the name of the script to run along with any parameters and then click Ok.
- Remove application — In order to remove an application, click the Delete button and confirm the action in a pop-up.
- Change Node.js version — For changing the Node.js version, select the Node.js version from a drop-down.
- Change Application mode — Select the application mode from a drop-down for changing the application mode. Production and Development are the two available modes.
- Specify Application root — To define application root, mention a physical address to the application on a server that matches with its URI.
- Specify Application URL — Give an HTTP/HTTPS link to the application in a field.
- Specify Application startup file — To specify the application startup file, give the name as NAME.js file.
- Run npm install command — Click on Run npm install button for installing the package(s) described in the package.json file.
- Add Environment variables — To add environment variables, click on Add Variable and mention a name and a value.
Application Error Log
After updating to alt-mod-passenger version 5.3.7-3, we have also started offering support for the PassengerAppLogFile directive.
Syntax: PassengerAppLogFile path
Default: PassengerAppLogFile path-to-passenger-log-file
Context: virtual host, htaccess
Passenger log messages are all written to the Passenger log file by default. The app specific messages get logged to a different file in addition with this option. The alt-mod-passenger allows you to use it in the context of a virtual host or in the htaccess file.
That’s it! In this way you can setup Node.js for web applications using end user interface.