You might have come across many interesting 404 pages on the net! So what exactly is a 404 error page? A 404 error page is displayed if you follow a broken link or if you are trying to access a website page that does not exist. This means that the website is active but a specific page within the website does not exist anymore. If you revisit the website and update it regularly for safeguarding it, there will come a point in the life of your website when your website visitors will have to encounter a 404 page. Whatever the reason for the 404 page on your website, it is important to ensure that when the visitor hits the 404 page, he/she must be directed back to your website or else you stand a chance of losing your website visitors that land on the 404 page.
Why having a 404 page is important? What is the objective of a 404 page?
The main objective of having a 404 page is to retain the visitor on your website even if he/she tries to access a page that does not exist or is removed. When a 404 page is designed creatively and with a purpose, the visitors accessing the 404 page will not close your website in fact they will hang around and check out more stuff on your website.
What are the possible reasons due to which your website visitors might land up on a 404 page?
- Mistyped page URL
- Copy-and-paste error
- Broken link on your website
- Truncated link
- Moved content
- Deleted content
What should you refrain from doing while creating a 404 page?
Here is an example of what a generic 404 page looks like that is not creatively designed:

If you are the website owner or a tech savvy person, you will very well understand why a 404 page is returned on your website; however, this might not be the case for your website visitors. They might not know how a website functions, and therefore a generic 404 page that contains plain text and is not creatively designed might leave your visitors frustrated and they might not want to return again.
In the image given above, a visitor might start wondering why there is a 404 error page and what does it even mean? The 404 page given above also does not provide the user with some other page link. The visitors of your website might encounter a 404 page even with a mistyped word or misspelled letter, therefore you must refrain from have a generic 404 page on your website and you must design it perfectly so that the visitors are directed to the right page on your website.
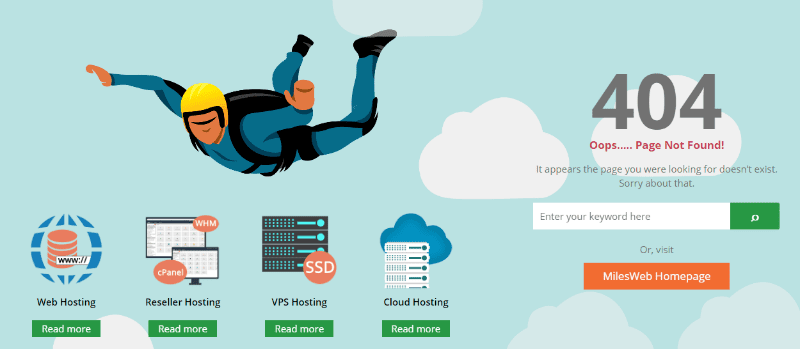
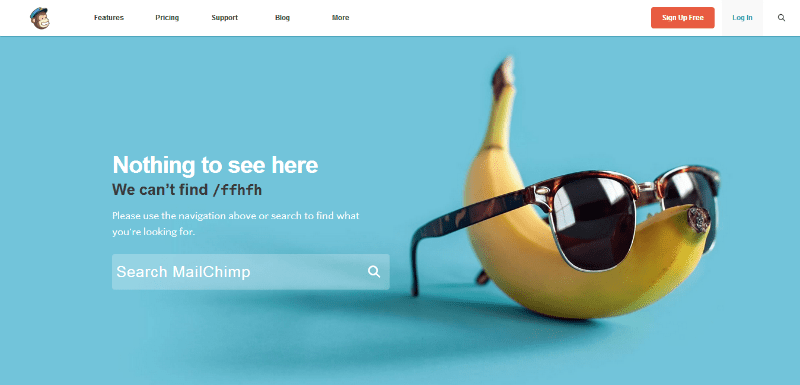
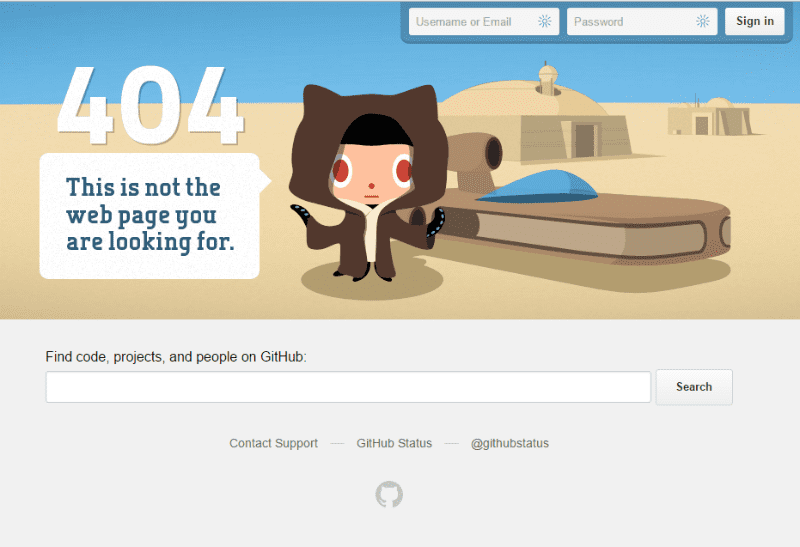
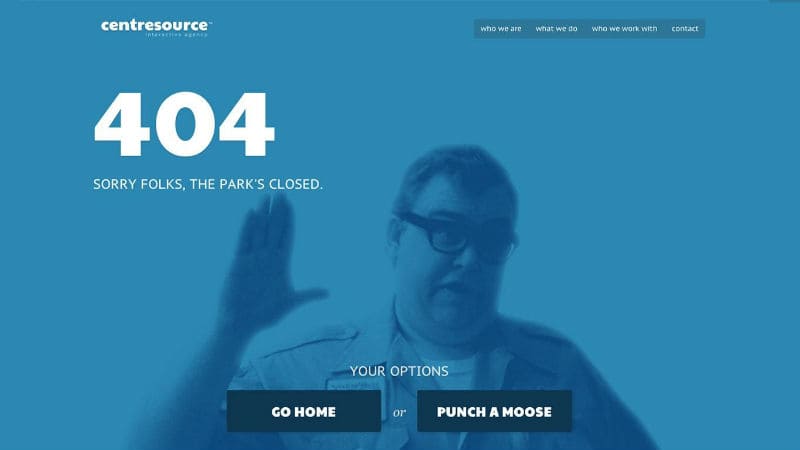
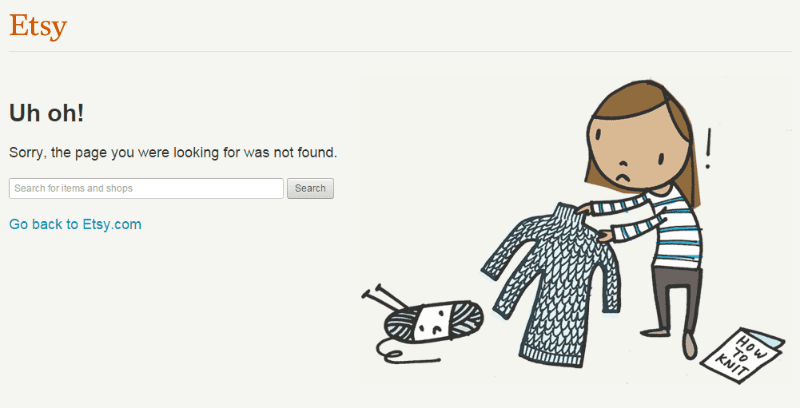
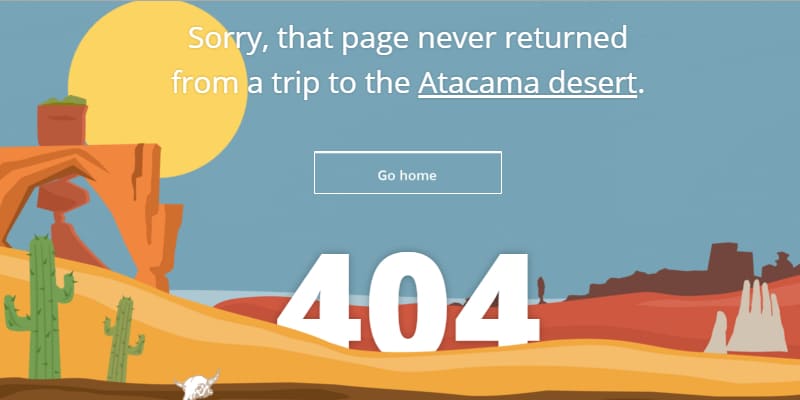
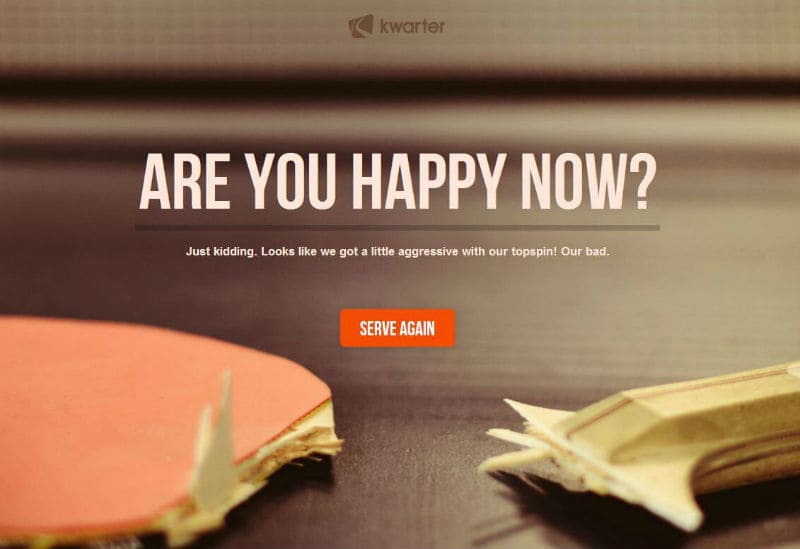
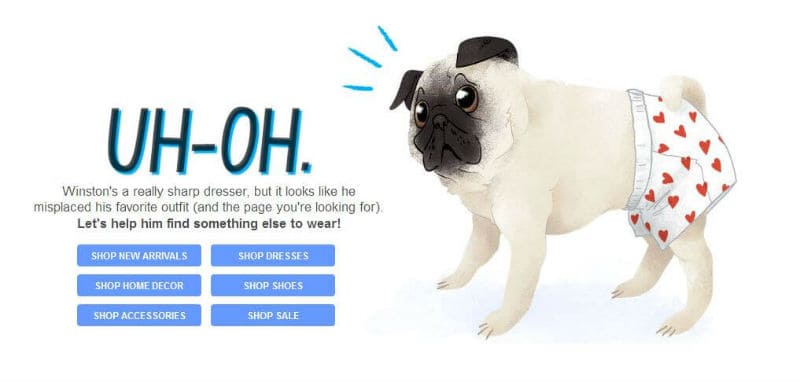
Examples of some 404 page works-of-art!
It is important to take time to customize the 404 page on your website. Here are screenshots of some exclusively designed 404 pages for your reference:








Weren’t they just amazing!
Here are some tips to design a great and purposeful 404 page:
- Get rid of the complicated techie terms. Your website visitors don’t care about why the page that they want to see is not there or how the 404 error was caused. They only care about getting to the page they want, so direct them to the relative page in an easy and creative way.
- Include links to your most popular blog posts, articles along with a link to your website’s home page.
- Don’t ever tell your visitors that they are wrong and so they landed up on the 404 page; simply say that the page they want to access cannot be found.
- Ensure that the appearance and feel of the 404 page including the navigation is similar to the rest of your website.
- Plan about providing a way through which the visitors can report a broken link.
- Irrespective of how stunning your 404 page is, you wouldn’t want it to appear in the Google search results. For preventing your website’s 404 page from getting indexed by Google and other search engines, it is important that your web server serves a real 404 HTTP status code when someone tries to access a missing page on your website.
- Avoid having a lot of clutter on your 404 page as the visitors might be intimidated by a jam-packed 404 age that has a lot of links. In this case, the user might get confused and leave your website right away.
- Use a little humor, it will lighten up the mood and even though your visitor could not get to the right page, he/she will smile and will be happy to follow the links that you have provided.
- The 404 page should not contain any advertising or promotions from any different or outside source.
- The 404 page should load quickly.
- If your website serves to audiences all over the world or to audiences who use multiple languages, you can smartly design a 404 page that can be translated to many languages.
Some important attributes that can be included in your 404 page to ease out the situation and help the visitor:
Search Bar : If the page requested by the visitor has been moved, provide the ‘search’ option to the user to find the missing page.
Contact Information : If the visitor has found a broken link on your website or if he/she feels lost due to the 404 page, it is important to provide the basic contact information. You can either use a form or have an email ID through which the visitor can contact you.
Menu : If a menu is incorporated in the 404 page, it will enable the visitors to take the right path in reaching the desired page.
Conclusion:
Although a 404 error page can cause a huge amount of frustration to your website visitors and might lead to abandonment of your website, it is important to think of 404 pages as a way to keep your visitors engaged and to retain them on your website. There is no limitation to how you can design a 404 page, but it is also important to make sure that it serves the purpose.















