Amid multiple package managers available in today’s modern development world, NPM and PNPM are integral in streamlining the installation and management of dependencies needed for software applications. As these are the most commonly used package managers, when it comes to PNPM vs. NPM, it is greatly important to understand the key differences between them.
As they make sure that web developers can effectively manage tools and libraries required for developing and managing software applications. Amid these, NPM (node package manager) has been commonly used by JavaScript framework developers. But having said that, PNPM (Performant NPM) has also turned out to be the most irresistible variant, providing outstanding benefits with respect to speed and disk space usage.
PNPM’s special way of managing dependencies can greatly decrease installation times as well as disk space utilization as compared to NPM. This definitive guide will provide a detailed analysis of NPM vs. PNPM, based on their respective pros and cons, so that you can make a well-informed decision.
Table Of Content
What is NPM: Essential Details

NPM i.e., node package manager, is the default package manager for Node.js, an outstanding JavaScript runtime platform. It has been active for ages and is long-standing among the two most commonly used package managers addressed here.
It retrieves and installs packages from the NPM registry, which is a widely used repository of JavaScript software modules. NPM is pretty efficient, but it has been subjected to criticism due to its slow installation speed and possible safety issues. Even though in its latest version, it has made noteworthy developments in performance and safety protocols.
Node Package Manager is also popular for its huge package registry of more than two million packages and flawless integration with the Node.js platform. This makes it an all-inclusive platform for JavaScript developers, and it was developed to ease the activities of installation, maintenance, and sharing code dependencies in the Node.js ecosystem.
Notable NPM Features
Node Package Manager or NPM, offers effective version management, authorizing web developers to easily monitor and upgrade package versions. It is also compatible with customizable scripts, allowing developers to automatize various activities like testing, developing, and deploying their web projects. Other crucial features include:
- NPM is the biggest software library or registry in the world, containing massive code packages. It is used by open-source developers for sharing software and the majority of businesses also utilize it to handle private development.
- There are no charges for utilizing NPM; it is free. You can seamlessly download all NPM public software packages without any registration or logging in.
- NPM contains a Command Line Client (CLI) that helps in downloading and installing software.
- Windows installation example:
C:\>npm install <package>- Mac OS installation example:
>npm install <package>- NPM is a part of Node.js installation. That means you’re required to install Node.js in order to get NPM enabled on your computer device. Download Node.js using its official website link: https://nodejs.org.
- NPM is a software package manager and its name, Node Package Manager, is derived from when it was first developed as a package manager for Node.js. The definitions of all the NPM packages are specified in files known as package.json. Make sure that the package.json’s content adheres to JSON format. In its definition file, at least two fields should be present: name and version.
For example:
{
"name": "example-project",
"version": "1.0.0",
"description": "A simple Node.js project example",
"main": "index.js",
"scripts": {
"start": "node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Your Name",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
},
"devDependencies": {
"nodemon": "^2.0.7"
},
"keywords": [
"node",
"express",
"example"
]
}- NPM is able to handle dependencies and in one command line, it can install all the project dependencies. Similar to packages, dependencies are also specified in package.json files.
- In order to share your own software in the NPM registry, you’re required to sign in at: https://www.npmjs.com
- NPM allows you to publish any directory from your computer system, provided that the respective directory comes with a package.json file.
- Command to check whether NPM is installed:
C:\>npm- Command to check whether you’re logged in:
C:\>npm whoami- If you aren’t logged in, then use the following commands:
C:\>npm login
Username: <your username>
Password: <your password>- If you’re required to go to your project and publish it, use the following commands:
C:\Users\firstuser>cd myfirstproject
C:\Users\firstuser\myfirstproject>npm publishWhat is PNPM: Essential Details

PNPM or “Performant Node Package Manager,” is a newly released software package manager that was introduced in 2017. This package manager was developed to enhance specific issues with Yarn and NPM, especially disk space usage and managing dependencies.
Unlike NPM vs. Yarn, which saves every single instance of a package independently, PNPM follows a distinct method referred to as “content addressable storage.” That means every package version is saved only once, which in turn saves lots of disk storage space.
PNPM achieves this by storing software packages in a global store on its home folder: `/.pnpm-store/ and then, with the help of symlinks, linking them with every project’s node_modules directory.
Moreover, PNPM makes use of an independent lock file: pnpm-lock.yaml, which provides full control over the dependency hierarchy. It also supports “atomic installs” and “automated deduplication,” which helps in increasing deployment speed and trustworthiness.
Notable PNPM Features
In spite of all the similarities, each software package manager comes with its own features, or else we wouldn’t have to select between these two alternative solutions. Just by seeing the features that the software solution advertises, you can get a clear idea of it. Thus, PNPM’s key attributes include website speed optimization and the process of managing the file system.
1. Speed
PNPM is three times faster than other package managers. Thankfully, it also offers standards on the basis of the type of installation you’re performing. It is far ahead in certain cases, specifically with the complete reinstallation of software packages from a package.json file without cache, lockfile, and node_modules directory, which takes just 16 seconds; NPM 61 seconds; and Yarn 46 seconds.
2. Capabilities
PNPM is more optimized with respect to dependency storage space. When you’re working with NPM, the software package manager reluctantly downloads all the packages and stores them in the local node_modules directory.
If you’ve got many web applications with similar dependencies, the packages are saved several times on the file system. Whereas PNPM saves files centrally one time only along with only the files, with differences.
All the projects receive a reference to the centralized storage; thereby, no unwanted copies can be present.
3. Support for Monorepo Repository
The concept behind Monorepo is that there are many packages per project, which is known as Workspace. As both NPM and Yarn have the same workspace attributes, these are no longer a distinguishing feature for package managers.
4. Preciseness
PNPM saves all the dependencies in an elevated hierarchical structure. This facilitates software managers to make sure that the code can just access top-level dependencies. All the other dependencies below are exclusively accessible to the packages that are responsible for their deployments.
Apart from the above-mentioned attributes, PNPM can be worth much more. Without using its alias feature, you can still work well; however, under certain conditions, it could assist you in resolving specific issues.
Evaluating PNPM vs. NPM Based on Performance and Resource Management
As discussed earlier, PNPM was developed to resolve certain issues related to NPM and Yarn. It takes a distinct approach to handling node modules that help save up disk space and offer exemplary performance.
The demand for outstanding performance, safety, and user-friendliness has largely influenced the development of these advanced package managers. They all seek to streamline project dependencies and make sure that similar packages are deployed in an identical infrastructure at all times within all environments.
They all aim to simplify managing project dependencies and ensure that the same packages are installed in the same structure every time throughout the platform.
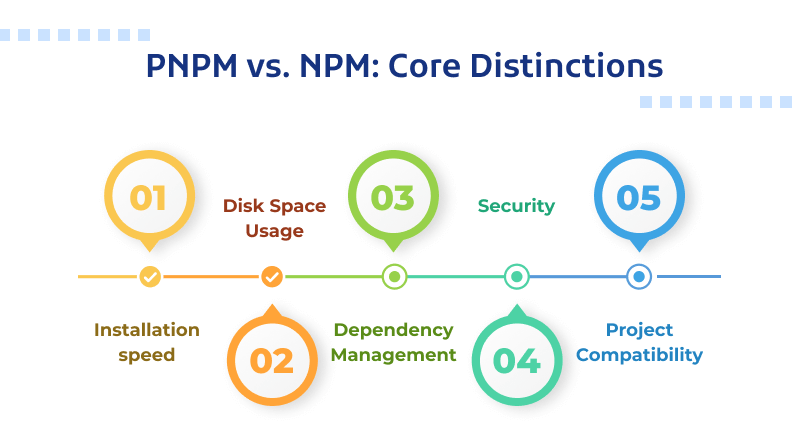
PNPM vs. NPM: Core Distinctions

Both NPM and PNPM are well-known Node.js package managers; each follows separate approaches to managing code dependencies. PNPM’s distinct way of linking dependencies by means of content-addressable storage differs from NPM’s conventional flat node_module structure.
1. Installation Speed
If we compare NPM vs. PNPM installation speeds, PNPM oftentimes outperforms NPM because of its effective code dependency management. The PNPM’s unique way of linking packages using global storage minimizes duplication and accelerates the installation process. On the other hand, in NPM, dependencies are installed individually, which can result in quite long installation times and bigger node_modules directories.
2. Disk Space Usage
To enhance disk space usage, PNPM makes use of a unique content-addressable storage method that separately stores individual package versions. This method significantly decreases duplication with the help of content hashes to differentiate between package versions. The result is a more simplified and highly optimized package management process, besides efficient disk space utilization.
On the other hand, an NPM, or node package manager, together with its node modules can utilize lots of disk space, particularly in huge projects with multiple dependencies.
3. Dependency Management
NPM supports a flattened dependency tree as of version 3, which results in reduced disk storage space consumption with a less cluttered node_modules directory. Whereas PNPM handles node_modules with the help of hard linking and symlinking, i.e., symbolic linking to a centralized on-disk content addressable repository.
4. Security
The re-signing process of NPM packages using ECDSA and HSM key management permits developers to authenticate security and package integrity with higher trust. Besides that, to identify particular vulnerabilities inside their dependency trees and substitute them using secure versions, developers can take the help of the NPM audit tool.
Additionally, advanced 2-factor authentication and an enhanced account recovery procedure have been configured to increase account protection. Whereas, in PNPM, the same as yarn, a distinct file includes the hash value of each and every installed package.
It assesses the integrity of each and every installed package prior to executing their code. With respect to NPM, a few safety vulnerabilities have been seen that have a direct effect on several projects because of its way of managing affected packages.
5. Project Compatibility
NPM is the default package manager for the Node.js ecosystem because it comes preinstalled with Node.js installations. Its flawless linking with Node.js streamlines the process of managing dependencies and assures seamless operations with Node.js runtime.
On the other hand, PNPM continues to be compatible with the NPM registry and current NPM tasks, which makes it simple for developers to migrate from NPM to PNPM without affecting their Node.js projects. But there might be some compatibility issues. PNPM can install software packages from the NPM registry and operate flawlessly with the present NPM packages and setups.
Strengths and Weaknesses of PNPM
– Strengths
1. Shared Dependencies Module
PNPM makes use of a shared dependencies module, in which common code dependencies throughout the projects are saved in only one location on disk. This way, it helps reduce disk space utilization by eliminating repeated versions of dependencies, resulting in substantial savings in storage capacities.
2. Faster Installation
By harnessing shared dependencies and effective caching techniques, PNPM provides shorter installation times as compared to conventional package managers. It can drastically reduce the time needed to install code dependencies, specifically in web projects with huge dependency trees.
3. Consistent Dependency Management
Same as Yarn, PNPM assures consistent dependency management by creating a lockfile (pnpm-lock.yaml) that stores the accurate versions of code dependencies utilized inside a project. This supports avoiding any dependency conflicts and assures consistency throughout various development platforms.
– Weaknesses
1. Learning Process
Transitioning from conventional package managers such as NPM vs. Yarn to PNPM might need developers to learn the latest commands, processes, and different concepts exclusive to PNPM.
Even though its CLI is user-friendly, there’s still a learning process involved, specifically for developers who are not familiar with its shared code dependencies module and caching techniques.
2. Compatibility Problems
Even if PNPM aspires to be compatible with NPM and Yarn, there still might be periodic compatibility differences between the package managers. This could frequently result in unusual behavior or challenges during moving projects between PNPM and NPM/Yarn.
3. Resource Utilization
Although PNPM’s shared dependencies module decreases disk space consumption, it might still utilize a substantial amount of system resources, specifically in Node.js projects with huge code dependency trees.
Dependency caching and shared package management could require extra memory and computation power, affecting the development environment’s performance.
Strengths and Weaknesses of NPM
– Strengths
1. Huge Software Package Repository
Developers like to use NPM due to its huge package registry, having more than 2 million packages that cover multiple use cases and processes. Developers can easily access open-source libraries and modules by allowing them to implement present solutions and speed up the development process.
2. A Go-To Choice for Node.js
NPM is packaged with Node.js installations, which makes it the default package manager for the Node.js ecosystem. Its flawless adaptation with Node.js projects streamlines the process of managing dependencies and supports Node.js runtime.
3. Established Ecosystem
NPM is a long-standing and established ecosystem with a powerful framework and community support. With a long history and many progressive improvements that have resulted in a dependable and stable solution for project dependency management.
– Weaknesses
1. Slow Performance
NPM can oftentimes be affected by performance-related issues, specifically in big projects with multiple dependencies. Few developers might find PNPM or Yarn speedier than NPM. Also, its slow deployment times and more resource utilization can affect developers’s efficiency and development times.
2. Complexities in Versioning
Package version management and dependency complexities could be difficult with NPM, specifically in projects with complicated dependency trees. Solving issues in versioning and assuring compatibility among packages might need user intervention and thorough website monitoring.
3. Excessive Dependencies
NPM’s common practice of deploying packages locally can result in excessive dependencies, where projects collect unwanted code dependencies over the years. This could expand project size and complexities, possibly affecting overall performance and management efforts.
The road ahead for JavaScript package managers appears promising. Due to consistent improvements and the latest features introduced in NPM and PNPM, developers now have a vast number of powerful development tools to use.
The rivalry between these package managers also boosts expansion, resulting in better and streamlined approaches for JavaScript package management. Each of them comes with its own unique strengths and weaknesses, where PNPM emerges as the best package manager for its disk space utilization, which could be a determining factor for Node.js projects with multiple code dependencies.
Lastly, the decision between NPM vs. PNPM will rely on your particular needs and situations. You can experience MilesWeb’s developer-friendly Node.js hosting services to effortlessly install, manage, and scale your Node.js applications and achieve guaranteed success.
FAQs
NPM vs. PNPM: Explain the key differences in terms of installation speed?
PNPM often times outperforms NPM because of its effective management of code dependencies. The PNPM’s unique way of linking packages using worldwide storage minimizes duplication and accelerates the installation process. On the other hand, in NPM, dependencies are installed individually, which can result in quite long installation times and bigger node_modules directories.
PNPM vs. NPM: Which package manager offers better disk space usage?
PNPM offered a more simplified and highly optimized package management process, along with efficient disk space utilization. On the other hand, an NPM, or node package manager, together with its node modules can utilize lots of disk space, particularly in huge projects with multiple dependencies.
How do PNPM vs. NPM compare in terms of compatibility?
NPM is the default package manager for Node.js and flawlessly links with Node.js. Whereas, even though PNPM aspires to be compatible with NPM and Yarn, there still might be periodic compatibility differences between the package managers.
How does NPM vs. PNPM handle security issues in packages?
The re-signing process of NPM packages using ECDSA and HSM key management permits developers to authenticate security and package integrity with higher trust. With respect to NPM, a few safety vulnerabilities have been seen that have a direct effect on several projects because of its way of managing affected packages.