Images are the most content published on social networks (72.4%) and those that generate more engagement (40.8%), says “The Social Media Trends in 2017” survey.
That is, sooner or later will come the need to create images to meet your strategy Digital Marketing – either during the customization of a template, either for social networks or for the creation of an ebook.
And it is at that moment when we come across various weird acronyms that do not make much sense at first glance. You know, the ones that come at the end of the file name and they seem to make no difference?
BUT IT DOES!
The different image formats
In fact, acronyms are the extensions corresponding to the formats. And that’s what I’m going to talk about today.
But first, you need to understand the formats and the kind of images.
Image types
There are two types of images, digitally speaking: Bitmap and vector.
Do not confuse formats with types! These two types of images will be discussed in this article about image formats. They have some differences and directly affect on how they are used.
Bitmap Format
Also known as raster image! These are the most common types of images.
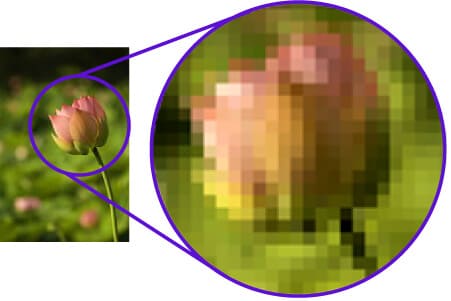
Bitmaps are literally a bitmap. This means that the image consists of several tiny points (pixels).
Each of these pixels is designated with a color and, through X and Y coordinates, these distinct color pixels are positioned in a mesh and thus form an image.
Photos are bitmaps!
See example:
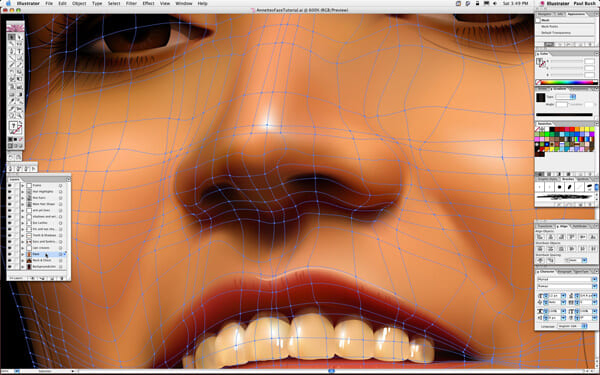
Vectors
They are images that are based on polygons formed by points. These points are interpreted by the computer taking into account their distances.
Thus, the vectors are infinitely scalable. You can increase a vector as much as you want because there is no loss of resolution in the process.
Add to cart Vector Image
Vectors present less detail than the bitmap because of their limitations, but there are artists who have developed techniques using vectors that approximate the graphics of real photos, as in the example:
Now that we know the difference between these two types of files, we will learn about the different image formats.
What are the image formats?
BMP Format
The meaning of this acronym is literally bitmap.
In the 90s we found many images with the “.bmp” extension on the Internet. The problem is that the compression rates of BMP files are very low, which causes the files to be very heavy (so that the image does not lose resolution).
Therefore, we do not recommend the use of this format.
TIFF Format
Also, can be found as TIF only, this image format is widely used for files to be printed.
Because it is a very versatile format (it maintains the resolution, makes it possible with pages and layers, etc.), it is also a heavy format.
Not suitable for digital use.
JPEG Format
Or just JPG, this is the most famous of the formats used digitally. Its adjustable compression rate is what encourages its use in digital media.
Through this possibility, you can balance image quality/size.
Still, even with minimal minimum compression, the file size is not as large (if it’s a small image, which is ideal for the internet).
They are highly recommended for digital media but do not have the alpha channel (transparency).
GIF Format
The acronym stands for Graphics Interchange Format (format for exchanging graphics) and, at first, was the first high compression ratio image format (significantly reducing the size of images and enabling a faster download).
It was popularized by having the interlaced technology, which allows the image to be loaded gradually. In this way, the user could interrupt loading with only part of the image loaded.
Another factor that greatly encouraged the use of GIFs in the early internet was the possibility of having images with transparent background (alpha channel) and also may be a non-static media.
GIFs have a color limitation: only 256 colors. This causes very complex images to lose many details.
These days, GIFs are practically synonymous with animations. This format allows multiple images to be displayed in sequence, generating a clip without audio.
Image in gif
Animated GIFs have a high rate of engagement, are your funny GIFs and memes, or be it an animated infographic.
We highly recommend them to be used in your digital marketing strategy. Produce unique animations, being careful with a number of details and colors.
Static GIF vs Animated GIF
As it has been said, GIF is a very versatile image format that, when it was created, presented innovative possibilities for the time, making it very popular all over the internet!
With the evolution of the means of data transmission, the internet became faster and the images in static GIF format were very dated.
We want clear, detailed images, and the 256-color limitation of GIFs meant that images in that format fell into disuse.
As much as they enable transparency (alpha channel), this transparency has many limitations and presents jags (when the pixels are very exposed and it seems that there is an error in the image). So when we need static images with transparency, we use PNG.
Is this the death of GIF? Definitely not!
The versatility of the GIF made it continue to be strong on the internet, allowing animations!
Your animations are displayed at approximately 15 frames per second (that is, 15 images displayed every second). This speed makes the color limitations of GIFs not so noticeable (or just do not disturb so much).
In addition to that, although the quality is not incredible and the movements are not so fluid, loading is very fast. That is, one thing compensates the other, and the animated GIF has remained popular.
PNG Format
We can say that PNG is like a GIF 2.0.
The acronym stands for Portable Network Graphics.
In 1995 the GIF compression algorithm (LZW) was patented. As such, Adobe invested in creating a new format that could replace GIF and, why not, make it even better.
PNG – although it does not support animations – has several advantages over GIF.
It has infinitely greater color variation than GIFs (which is only 256 colors)
It also has the alpha channel further, allowing even opacity variations which avoid jagged images and expands the picture of application possibilities.
It uses a very efficient compression algorithm, generating images of the highest quality and a reasonable size for the current internet standards.
This is currently the most suitable format to use in your digital strategies to have an appropriate size in bits and maintain the quality of high images!
PDF Format
The acronym stands for Portable Document Format and was created by Adobe in 1993.
There was a need for a universal file type that worked independently of the software that had been used for its execution, the operating system, its resolution, and size.
PDFs are very versatile because they can store bitmaps, vectors, texts, can have several pages, among many other functions.
We recommend using PDFs in the following situations:
- Files for printing;
- Brand manuals (file where your logo counts and all explanations and considerations about it);
- Ebooks.
EPS Format
Means Encapsulated PostScript.
It was also developed by Adobe but was later replaced by PDF.
We recommend its use only to store vector graphics with solid colors (no gradients). When in doubt, use PDF.
SVG Format
The acronym stands for Scalable Vector Graphics.
Free format (no links to any company), SVG is a vector format that can be recognized by most modern web browsers. So you can use this format on your website, blog, etc.
Another interesting feature of SVG is that it can be excited by programming in HTML 5.0.
This format has become popular quickly because of its small size and its infinite scalability.
We recommend using this format in cases where you are working with your company logo, icons within a site and animations in HTML5.0.
Social networks do not yet support the uploading of this format.
What is an alpha channel?
After using this term a few times in the content, I remembered that maybe not everyone knows what the alpha channel is.
Nor do they know what channels are.
So, here’s a complete explanation:
Digital images have three color channels: red (R), green (G) and blue (B). These are the three “light colors” that our eyes identify.
The computer screens emit these three colors and, through their fusion and change of intensities, we also see the other colors.
A digital image file, therefore, has these three colors in their composition.
However, there is an extra channel that is not supported by all image formats. This is the extra alpha channel.
The alpha channel is nothing more than a fourth channel where you can have transparency. That is the absence (or opacity) of color information.
This makes it possible to use one image on top of another, without there being a rectangle around the image.
Choose the most efficient formats
Evaluate which formats are most interesting to your strategy!
I believe that with the content of this article, you can optimize the development of the graphic material of your company using the formats that are ideal for each occasion.
Did I leave any format off the list? Any important point that is not mentioned? Is there any question? Leave it there in the comments, I’ll respond as soon as possible.