We are living in an era of powerful internet speed. All your daily requirements like meals, cabs, entertainment and leisure everything is available on-demand right away.
Your work does not end only by making your website look great! It has to work fast as well!
The digital consumers of today have become impatient; they are not interested in waiting because they have many other alternatives. You might be a digital consumer yourself and you might be hating delays! That’s how it is!
To come straight to the point – If your Magento store is sluggish, it is going to have a big impact on your bottom line and restrict your growth.
MilesWeb has established a web hosting environment that enables your Magento store to consistently have a great speed – but this is just one aspect of supercharging your Magento store.
We wish to share with you some great topics for turbo charging your Magneto store! They are easy and they will work for you!
Before we get into that, let’s get to know why speed is such an important factor?
There has been a lot of research that proves that website speed is closely related to business performance and growth of an ecommerce store. Right from the first step of acquisition to conversion, it is believed that a faster website will boost your revenue and charge your business growth.
With a fast website you can:
Reduce Shopping Cart Abandonment
Most of the times a huge reason for the online shoppers to abandon their shopping cart is due to a slow loading website.
Boost Conversion Rates
A website that takes more than 5 seconds to load has a bounce rate that is twice as higher as compared to a website that loads in 1 second. With this principle, you can increase your business sales by 7% every second you reduce the loading time of your website.
Improve Search Engine Rankings
For Google, website speed is an important aspect for the website ranking algorithm. On an average, the first result shown in Google search results has a loading time that is 30% faster than the 50th website shown in the results.
Enhanced Growth
Most of the internet users leave a website and move to a competitor’s website when the loading time of that website is more than 5 seconds. And once they leave your website, they won’t come back.
Increased Brand Awareness
Irrespective of what you are doing to market your website, if your website is slow; your users and consumers will leave your website if it is loads slowly.
Every Second Counts!
If you improve your page load times by just a few seconds, it will create a huge impact on the overall website performance and thereby on your business. Having said that, it is also true that some incremental improvements of just some milliseconds can result in noticeable difference.
Here we will introduce you to some real world scenarios where some of the largest and popular brands found noticeable business performance improvements by working on improving the website speed.
Shopzilla : Shopzilla improved the website speed from 6 seconds to 1.2 seconds through which they could increase their revenue by 12% and their page views increased by 25%.
Mozilla Firefox : Mozilla experienced 60 million more downloads from their Firefox browser by increasing the speed of their page by 2.2%.
Yahoo : Yahoo witnessed a 9% increase in their traffic with every 400ms of page speed improvement.
Google : Google came to know that a delay of 500ms in their search results lead to a 20% drop in traffic.
Walmart | Amazon : Both Walmart and Amazon calculated that by making their pages 100ms faster, their revenue increased by 1%.
It is a proven fact that speed is an integral aspect of these mega giants and it is vital for your website too.
1 – Determining The Issues And Selecting Your Battles
How to run speed tests?
For optimizing Magneto and for achieving a better speed, your first step is to recognize the issues that might be hampering the speed of your website. You can use many speed testing tools for this purpose, however you can consider using one of the most trusted speed test tool – Pingdom. Pingdom is a trustworthy tool that offers precise speed tests from various global locations.
Pingdom
For testing your website with Pingdom, you must go to the Pingdom (https://www.pingdom.com/) website and enter your website URL. Your next step is to select a test location through the drop down menu. You will be able to gauge the speed of your website in a better way by selecting a location that is the closest one to your website visitors.
Once you have completed the speed test, you will have to analyze and understand the report shown. When you see the results, your website should have a performance grade of ‘A’, it should have a fast loading speed that should be < 1 second, the requests should be lesser than 100 requests and the page size should be below 2MB. If your website results are according to this scale, then the optimizations mentioned in this document will definitely benefit your website.
In the results, you will find the Performance Insights section below the summary. This determines the performance grade; this is the Google Speed Score of your website. This is an important aspect used by Google while ranking the websites.
Pingdom grades your website with various metrics that are specified by Google. When you click on the down arrow, you will know in detail what the issue is and you will also get a link to the Google Developers page to understand how you can fix the issue.
Following this are other metrics that analyze the page size. If the size of your website is more than 2 MB, the insights provided in this section will help you to know why your website is so large and what you can do for optimizing it.
When you perform these tests, it is preferable to make a note of the results shown. For this you can either jot down the summary details or you can save the URL in the address bar so that you can access it any time later.
As you move ahead and make the modifications to your website as mentioned in this guide, you will be able to notice and measure the improvements of your website that are visible.
Pro Tip : Know Your Battles!
When you go through the website performance report, you must be able to prioritize your website issues. Know which factors are going to be easier to fix and the factors that will make a significant impact. You can then start working on the issues that make the highest impact and then moving on to the issues that are a little less significant, ending up with the issues that make the least impact and those are difficult to fix. This guide will surely provide you with quick fixes that won’t be difficult to implement.
What are the common website speed issues?
Usually Magento stores are slower because:
- Use of oversize images that are not optimized
- Many CSS files, scripts or unoptimized files
- Magento configuration not up to the mark
- Server side page and database caching not used
- Slow web hosting platform that is not optimized for Magento
If you have a Magento store, it has to run fast. If that’s not happening, you are only hampering your sales and restricting your future growth.
This guide will offer you some great and easy to implement tips and tricks through which you will be able to resolve the issues mentioned above. This guide also aims at providing you sub-second load times for your Magento store.
Related : 5 Reasons Why Your Website Is Underperforming And How To Fix Them
The Rest Of This Guide Is Divided Into Three Sections
Application Optimizations
Magento in general is not perfectly optimized for ensuring a good website speed. For getting the fastest performance possible you have to modify many configuration settings and you have to install some third party extensions along with implementing some other important tips and tricks.
Server And Web Hosting Optimizations
Even though you have configured your Magento store perfectly, it will still be running at a slower pace if your web server is not perfectly configured or if it’s not using the latest tech advancements. We will provide you with the best server-side configurations so that you can achieve the best website speed that includes blistering the server side database and effective page caching solutions.
Worldwide Acceleration
Most of the online stores have customers all around the world. Many stores have been leveraging powerful Magento features like multi-currency and multi-language. The issue is the server location, the further your server is from your client’s location, the slower your website will load. We will explain the benefits of overcoming this.
2 – Application Optimization
1 : Update Magento
It is important to make sure that your Magento store is always operating on the latest version. When a new version of Magento is released, it comprises of new features, important security patches, bug fixes and improvements in performance. If your store has the latest Magento version, it means that you are operating your website in a secure environment that is optimized for new and better improvements.
Understanding Magento Versions 1 And 2
There are two core versions of Magneto – Version 1 and Version 2. Version 2 is a revamped version of the software, and it is considered as the future of Magento. However, the process of upgrading from version 1 to version 2 is more of a re-platforming process and this process includes a considerable amount of time and effort. Unlike the process of upgrading from version 1.13 to 1.14; there is no direct path available for upgrading from version 1 to version 2. If you wish to move the version, you will have to create a new store and then you will have to migrate your customers and products on it.
Upgrading your Magento version can be a complicated process. The web development department can manage this in the best way.
2 : Using A Flat Catalog
You can optimize Magento quickly and easily by making some quick changes in the admin panel. These changes can be implemented easily and they can result in noticeable enhancement in website speed. The first quick change that you can make is to switch to a ‘Flat Catalog’.
Usually, Magento stores catalog data in several tables that might result in long and complex MySQL queries. The ‘Flat’ format utilizes just one table which considerably enhances the speed of the database queries and this creates a positive impact on the speed of your Magento store. This step is particularly beneficial for the stores that consist of more than 1000 products but it is also beneficial for the small stores.
Magento 1:
http://docs.magento.com/m1/ce/user_guide/catalog/catalog-flat-setup.html
Magento 2:
http://docs.magento.com/m2/ce/user_guide/catalog/catalog-flat.html
3 : Make Use Of Full Page Caching
Utilizing full page caching is one of the most effective ways of speeding up a Magento store. This process is different from the standard Magento cache process. In full page caching, the compete HTML output of a page is cached when it is accessed for the first time instead of caching just some components of the page. This means that when a page is requested by some visitor, it will load faster as the process of dynamically parting the page is not needed. The static HTML of the page that is pre-generated will directly load through the cache.
In case if there is any change in the page content, the page will be automatically re-generated when the next visitor requests that page and again an updated cached copy will be saved for the next visitors.
You will have to install an extension for implementing full page caching in Magento 1.
In case of Magento 2, full page caching is offered as a standard feature and it does not require any third party extension. However, you have to enable the full page caching feature through store settings configuration.
Both the solutions mentioned above will result in considerable improvements in speed, both these solutions are ‘application level’ caches. In an application level cache, most of the caching process is done within Magento and some PHP has to be processed for the website to load.
The fastest possible cache operates in place of the web server level and this means that the cached page is directly served through the server without interacting with Magento. We will analyze this in further detail in this guide as this level of advanced caching has to be supported by your web hosting company.
4 : Merge / Minify Javascript And CSS
If you see a lot of requests in your website’s Pingdom speed test report, you might find out that these requests are for many Javascript and CSS files. All of the Javascript and CSS files used by Magento are separate files by default and some of them are huge in size.
Magento 1 comprises of a built in feature for merging your Javascript and CSS files in one. When they are merged, the number of requests to the server are reduced and this in turn helps in increasing the loading speed of your website pages.
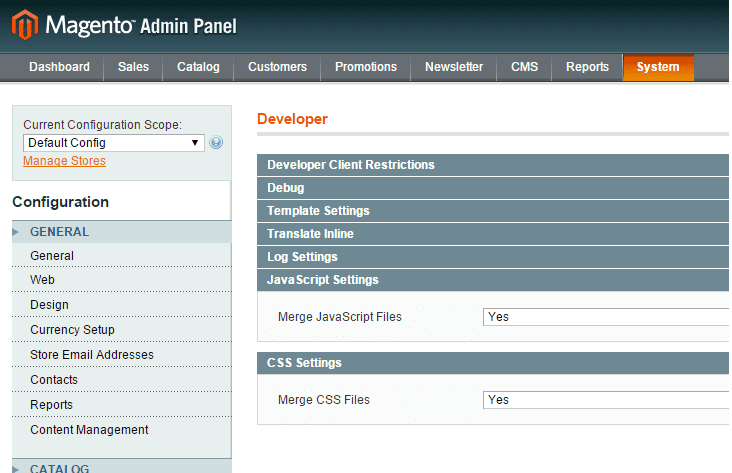
Step 1 : Go to ‘System’ >> ‘Advanced’ >> ‘Developer’
Step 2 : Under ‘Javascript Settings’ and ‘CSS Settings’ change the dropdown to ‘Yes’
Step 3 : Click on ‘Save Config’

You can take this to the next level by using the Minify extension that reduces the file size of your JS, CSS and HTML by deleting the unwanted space.
5 : Optimize Your Website Images
Generally, most of the size of your website is constituted by the images; usually the images on a web page determine 50% of its total size. Your web page can become heavier and slower to load if you make use of high resolution images. In most of the situations where websites are larger than 2 MB in size, the reason is that the images are not optimized.
There is a method known as lossless image optimization that successfully compresses the images without doing any loss to the image quality. This method works by removing the meta data of the images. Even if you think that the image is well optimized and if you use the ‘Save for Web’ feature provided by Photoshop, there is still scope of reducing the image size further. Optimizing your images can make a huge difference in terms of your website speed.
In order to implement lossless compression for your images, you can work with an extension.
The version 1 users can make use of extensions like Tiny PNG and Compressor.
In the two options mentioned above, it is recommended to use the Compressor option as you can use it for unlimited images and it also comprises of additional speed enhancing features apart from image optimization. The speed enhancing features comprise of CSS/JS minification, Javascript deferring and image lazy loading.
The Version 2 users are recommended to use Image Optimizer for Magento 2.
Related : 4 Golden Rules To Optimize Images For Your Website
6 : Enable Magento Compilation
It is possible to increase your page load time by 25% – 50% by enabling Magento Compilation. Magento’s standard procedure is to search the files in a particular order every time a web page loads and this can result in a lot of file system reads. The number of reads created is reduced by enabling the compilation feature. This feature copies all the files into a single include directory and the files that are frequently used are cached.
The steps mentioned below have to be executed to enable compilation only for Magento version 1:
- Go to ‘System’ >> ‘Tools’ >> ‘Compilation’
- Click on ‘Run Compilation Process’
Note : Before you make any changes to your Magento installation files like upgrading Magento or installing extensions, it is important to disable the compilation feature.
7 : Clean Up The Logs
As a standard procedure, Magento stores logs for more than 180 days. In case of big and busy websites, this process can result in largely increasing your database size. Having very large databases can decrease the speed of your website and hamper MySQL performance.
Refer to the steps mentioned below in order to reduce the log duration:
- Go to ‘Stores’ >> ‘Configuration’ >> ‘Advanced’ >> ‘System’ >> ‘Log’
- Below the option ‘Save Log, Days’ enter 10 or the input that you prefer
- Click on ‘Save config’
8 : Use Lesser Extensions And Modules
If you have installed a lot of extensions and modules, your website will get affected. Every module that is added to your website adds more bulk to your store as more code and more Javascript and CSS is added to your page.
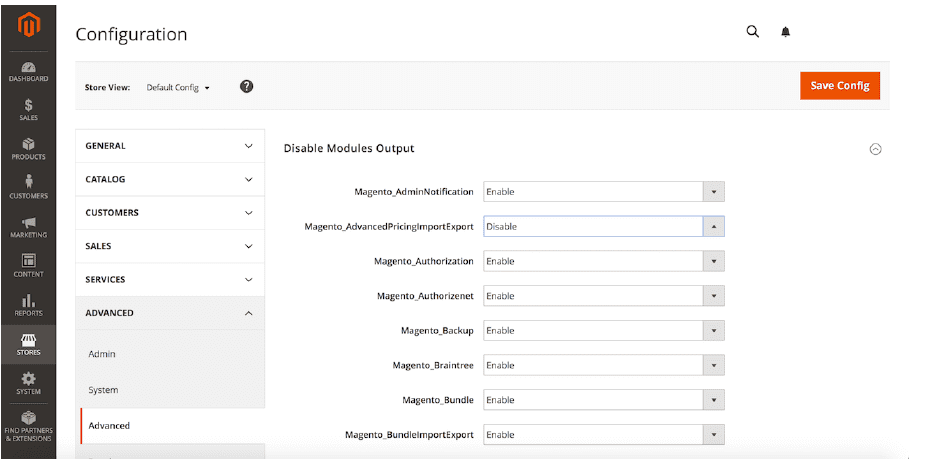
Use of fewer extensions will automatically make your store fast. If there are modules that you don’t require, you can disable them with the following steps:
- Navigate to ‘Stores’ >> ‘Configuration’ >> ‘Advanced’ >> ‘Advanced’
- Click on ‘Disable’ for the modules that you don’t need
- Click on ‘Save Config’
Related : Top 15 Magento Extensions For Ecommerce Website

9 : Remove Bad Extensions
Magento provides a wide range of third party extensions. These extensions are coded professionally; having said that, it is also a fact there are many bad extensions out there that can harm your website speed. A well optimized website can also take a lot of time to load if any of the third party extensions used on the website are generating a lot of MySQL quarries for loading every page.
If you think that you have optimized your website perfectly and even then if it is running slowly, try disabling some of the unwanted modules with the steps mentioned above. The advanced users can use the ‘Varien Profiler’ feature provided by Magento in order to analyze various aspects of website code that are creating a problem in the overall website performance.
3 – Hosting Server And Optimizations
Why Is Web Hosting So Important?
So far we have been talking about a number of changes that can be implemented for enhancing the performance of a Magento website. These changes will surely help you but you can’t expect to have a fast store during standard traffic and peak traffic times if the core of your website is not strong and the core is the web hosting platform your website is based on. Lightening fast loading speed is possible if the web hosting server is perfectly optimized.
If you are a startup or a small store, you don’t need to get your own server right away! A good shared hosting environment that is perfectly optimized for Magento can perform better than a badly configured dedicated server!
Let’s have a look at the server-level components that are needed for a supercharged Magento:
10 : Use SSD Based Hosting
The two most prominent causes of a slow website are storage and I/O bottlenecks. If a server is utilizing an old storage technology like SATA disks instead of SSD, the result is an overall slower hosting environment. This is significantly noticeable if your database is also situated on a slow storage as every read and write request created will be comparatively slower than an SSD powered hosting server.
This graph shows the standard input/output operations that take place in every second on a typical mechanical hard drive (like SATA or a SAS drive) that is compared with SSD server.
Mechanical hard drives can accomplish approximately 80 IOPS on the lower end and 200 on the higher end (15k SAS). It’s almost not possible to see the bar chart on the SATA solution as it is extremely slow, even slower than a single datacenter ready SSD that ranges between 4500 and 6500 IOPS.
At MilesWeb, we have established a strong server foundation and all our Magento hosting packages are powered by SSD block storage SAN. This technology makes use of many dedicated storage servers that contain SSD drives. These SSD drives collectively execute an incredible performance of more than 150,000 IOPS and this performance is faster than standalone SSD drives. To add up to this, we have a storage that is highly available and your data is triple replicated for complete redundancy.
With these many IOPS, there are enough to go around even if your website is based on a shared hosting server with other customers. Comparatively, if your website is based on a SATA shared server, there will be a significant hit in the website performance.
Related : SSD Hosting : Learn About The Advantages
11 : Make Use Of HTTP/2 & SSL Encryption
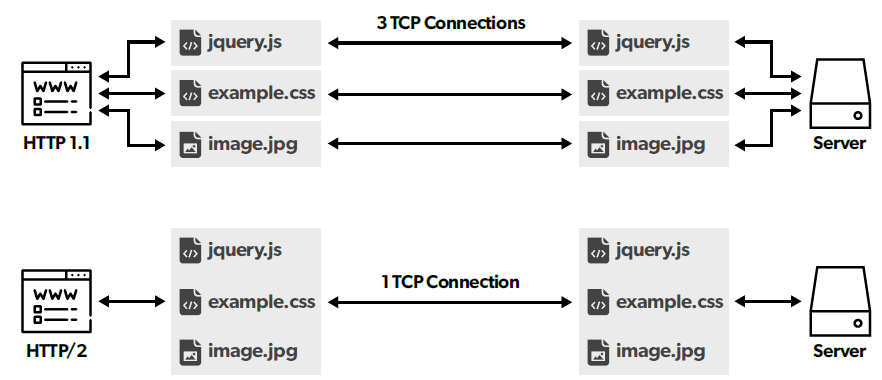
The web has been powered by HTTP 1.1 for 15 years now. But now HTTP 1.1 has made way for a new kid on the block – HTTP/2. In HTTP/2, the minor versions are removed and that’s the reason why it is not called as HTTP 2.0.
The modern HTTP/2 protocol is relatively faster and it provides support for multiplexing and synchronous data transfer on a single TCP connection. In case of HTTP 1.1 connections, every asset that creates your website reaches your browser over its own TCP connection, one by one. And in case of an HTTP/2 connection, all the assets arrive together over a single TCP connection.

For using the HTTP/2 technology, your web hosting server will have to support it, and it is also necessary that your website is operating on a secured SSL encrypted connection (https://). If you are running a Magento store, you might be having an SSL certificate installed on it anyway, if you haven’t done this, you should do it right away! MilesWeb offers HTTP/2 with all the Magento hosting packages and in order to ensure that you can take complete advantage of this technology, we offer a free Let’s Encrypt SSL certificate.
Fun Fact : Why Is SSL Required With HTTP/2?
The team that created the spec for HTTP/2 was not able to reach a consensus decision on whether SSL encrypted connections should be made compulsory or not and therefore technically, there is no need of SSL. However, the Firefox and Chrome browser development teams expressed their objective to provide support for HTTP/2 only with SSL encrypted connections. There is no major browser that supports HTTP/2 with plain text. The reason behind this is that all the teams wish to achieve an era where the web is completely end-to-end encrypted and the user’s privacy is completely protected. By only granting permission for a faster HTTP/2 protocol over an encrypted SSL connection, they can urge people to use encryption on their websites for gaining faster speed and thereby the web can be made a highly secure place.
12 : Use PHP 7
PHP 7 is a significant new release of PHP that comprises of efficient performance improvements. Although it was released at the end of the year 2015, many people are still using the older versions of PHP.
PHP 7 is considered faster as compared to the previous PHP versions, so even if you just simply switch to PHP 7, your web store will get a significant performance boost.
With the Magento hosting plans provided by MilesWeb, you will be able to switch the versions easily through your control panel. With other hosts, you will have to first check if the server is compatible with multiple PHP versions.
Switching to PHP 7 is a quick and effective solution when it comes to ensuring website speed but before you do that, test your website on PHP 7 before completely implementing it.
13 : Use GZIP Or BROTLI Compression
When you enable GZIP compression, the text based static resources like CSS and Javascript are compressed before they are sent to the visitors. GZIP compresses the HTML of your website as well. All this is then decompressed by your visitor’s browser. It is a comparatively faster process of compressing and decompressing rather than sending larger uncompressed files through the net.
Brotli compression is a new alternate technology that provides greater compression solutions but it is only supported by the latest browsers.
Magento often stores a huge number of scripts that can be compressed. In some situations, compression can save the megabytes. Both, GZIP and Brotli compression methods are applied by default on the Magento hosting plans offered by MilesWeb. Moreover, MilesWeb also performs cache for the compressed file until it is completely modified, therefore there is no overhead required or time taken for compressing the file for every visitor. In case of other web hosts, it has to be specifically enabled, most of the web hosts do not support Brotli compression.
Related : How To Enable GZIP Compression For Nginx Per Site?
14 : Use Database Caching
The Magento database is an important aspect that can be made faster through caching, especially by using Redis as backend and session cache. As Redis is enabled, in place of using MySQL for retrieving the session or backend cache data, the information is cached in the server’s RAM. Retrieving this data from the server’s memory is faster process as compared to executing MySQL queries.
The Redis cache works along with full page caching and speeds up the components that are not present in the page cache. It comprises of components like add to cart or check out process along with the backend Magento admin pages.
Redis has to be configured by the web host. By default, Redis runs over a TCP port but it can also be configured to run over a Unix socket which is approximately 116% faster. Therefore it is important for you to know how your web host has implemented Redis in order to make sure that you get the complete benefit.
Note : Redis can be utilized for storing full page cache in Magento 2, but you should not use it if you are using server side page caching.
15 : Use Server Side Page Caching
Earlier we had a look at the application level page caching in Magento. While it is true that application level page caching can certainly increase the speed of your website, but server level page caching takes things to the next level and actually guarantees supreme speed. Efficient server level caching is the most important component for boosting the speed of a Magento website.
What Is Server Level Caching?
In server level caching, the cached page content is directly served through the server without having anything to do with Magento. This has the most significant impact on website loading times and assuming that if other website optimizations are also done, your Magento website will load in just half a second. Moreover, server level page caching also enables you to manage high traffic volumes and concurrent users on your website without having any impact on the website performance.
You have to check with your web host in order to know about the available options. If your web host provides a server level cache they will usually use Varnish, or they might make use of Magento specific cache like LiteMage. From these two solutions, LiteMage undoubtedly provides the best speed ensuring comparatively better performance as compared to Varnish and a hassle free setup process.
Why LiteMage Is Used?
LiteMage is only created for Magento and it comprises of both public and private caches, hole punching with ESI and complete native HTTPS support. The process of caching is undertaken by the web server itself, thus making it faster as compared to the other caching solutions. LiteMage works like magic also because of the reason that there is no additional communication overhead of any proxy layer.

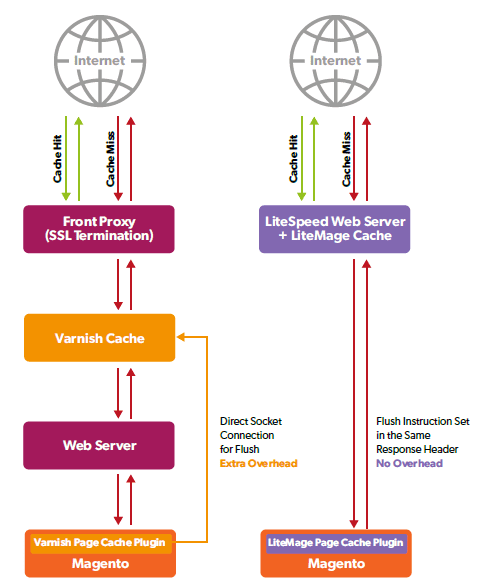
This diagram displays the web server stack that is needed by a Vanish Cache and it also shows a LiteMage cache implementation.
It is clearly evident that the Varnish implementation is more complicated and it requires multiple layers. In contrast to this, LiteMage is created in the web server itself, it provides native SSL support and there is no need for any additional layers. As a result of this, faster page load times are ensured. Finally, the instructions for flushing the cache is a part of the same response header, this means that there is no extra delay caused in flushing the cache.
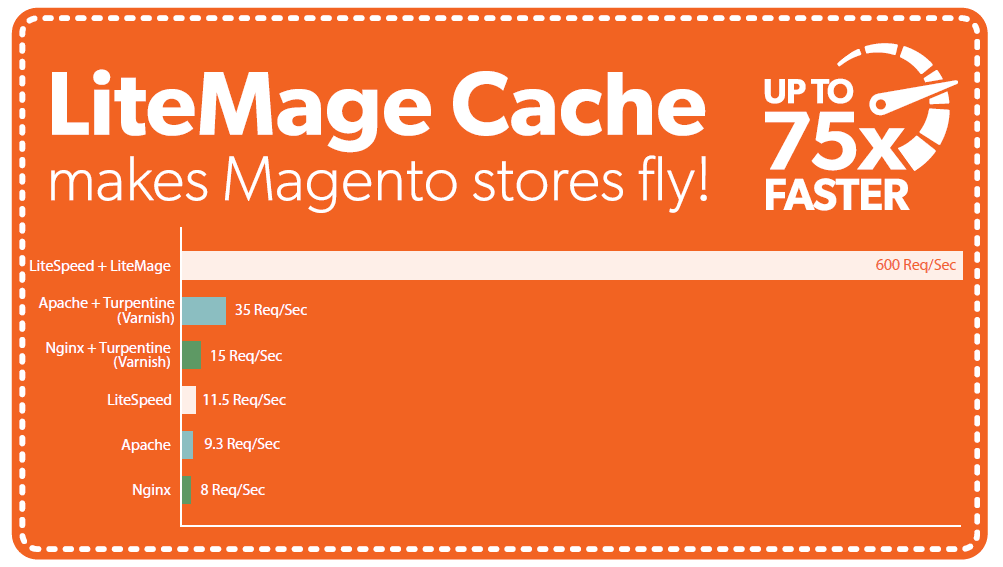
The graph shown below shows a comparison between LiteSpeed and LiteMage cache and they are compared with Varnish on Apache and Nginx web servers and then Magento without any server side caching on every web server technology.
There is a remarkable difference and you can see that your store will get the capacity to manage a significantly high number of visitors at faster speeds. In most of the cases, LiteMage cache can boost your store’s performance in absence of any additional configuration.

4 – Worldwide Acceleration
The next very important step in your optimization drive is to make sure that your web store operates at faster speed internationally. We will now discuss the techniques for ensuring that your website works at lightening fast speed wherever it is accessed across the world.
This is an important step for you if you cater to the international market as a faster website will help you in getting more and more customers and thereby your sales will also increase in all the international markets. Even if you are not catering internationally, your customers or visitors might access your website from different geographical locations and therefore you must work on ensuring faster international website speed.
So How Can You Achieve This?
16 : Make Use Of A Content Delivery Network
We all know that data travels quickly through the internet but the more it has to travel the more time is required to serve that data. If you try to access a website that is hosted on some other side of the world, it will load slower as compared to accessing a website that is hosted near to your location. The more the distance, the more the time lag. This is where a CDN (Content Delivery Network) comes into the picture.
A CDN basically mirrors the static content of your website like images, Javascript and CSS through an international network of caching servers. The content is then served to your visitors or customers through the caching server that is closest to them. With large number of caching servers across the world, there are greater chances that your website content will be served to your visitors from a location that is closer to them and thus your website will be served comparatively faster. This means that you have a website that loads faster for every visitor from every corner of the world.

There are many CDN providers like CloudFlare, KeyDN, StackPath and many more. You can use any of the CDN providers you wish. At MilesWeb, Magento packages include the CloudFlare CDN that is free of charge. You can easily enable the CloudFlare CDN with just a few clicks through your control panel. The best thing about CloudFlare is that it is a zero integration CDN which means that it completely works on a network layer and it does not need any configuration settings or changes in Magento.
CloudFlare also has many other benefits that we will look at in the next section. If you host your website with MilesWeb, you don’t just get a free CloudFlare account that is integrated in your control panel but you also get the access to the Railgun technology absolutely free.
The Railgun technology is crafted for intelligently caching the dynamic content like Magento pages which means that you can easily accelerate your website internationally for free.
Related : Using CDN Is The Most Logical Choice
Related : How To Manage CloudFlare CDN?
17 : Use CloudFlare Railgun
CloudFlare is an outstanding CDN but it’s much more than that. Once you start using CloudFlare, you get access to their dashboard and you will find a number of other configuration options for enhancing the security and increasing the speed further. These options consist of Railgun, lets discuss that further.
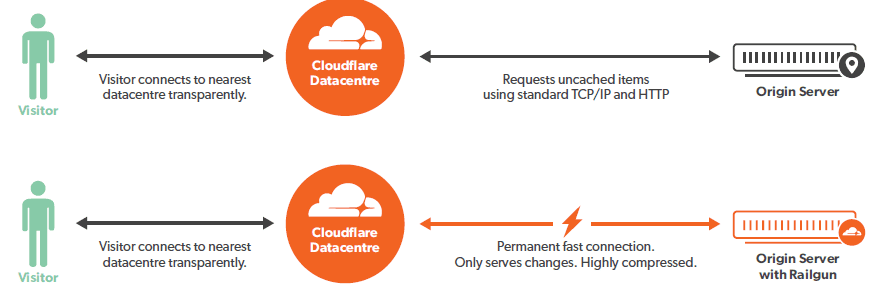
CloudFlare is created for caching the static content of your website that includes your website scripts, images and CSS files. This results in a faster website speed internationally as that content does not have to travel through long distances across the internet. The data is served through one of the 100 CloudFlare datacenters which is closest to your visitor. If you enable Railgun, CloudFlare can apply it to your page content and as a result of this global caching is possible for even the highly dynamic websites.
This is done by caching a copy of your web page’s HTML code first on the CloudFlare network. When the next visitor comes on the page, CloudFlare will request the page from your web host but instead of transferring the entire page, it analyses the code of the page quickly and identifies the changes made to the page since the last copy was cached.
In case if there are no changes, the earlier cached copy is served. In case if there are any changes, like for example if a product on your home page has changed, in this case instead of sending the complete page across the net, only the cached data is sent. This goes on to say that only a few bytes have to be sent across the net for compiling the full updated page. Whatever data is sent is highly compressed – on an average by 99.6%.

For using Railgun, it is important that your web host is an optimized CloudFlare partner and there is a ‘railgun listener’ installed in their datacenter. This listener is connected to the CloudFlare’s network with a permanent TCP connection, and creates wonders in terms of website speed.
The overall result is that if you enable Railgun, your website speed will be comparatively faster for global visitors. This is because every component of your website leaving a few bytes is served through the local server to your visitor. CloudFlare estimates that on an average a 700% increase in page speed is possible for the international visitors and that too free of cost.
Related : What Is ClouddFlare Railgun? And How To Enable It For Your Website?
18 : Use CloudFlare Argo
Argo by CloudFlare is an extremely outstanding invention for speeding up your website. For understanding Argo, it is important to understand the process of internet routing. Internet is basically a collection of independent networks which are owned by different companies and which can communicate with each other. When you try to access a website, the data present on your website travels through different networks before it reaches your browser.
As a standard protocol, the data always takes the ‘shortest’ route to your browser. For example, if data has to travel from a server situated in USA to some user in India, it will take the route that has the least number of hops. The logic behind this is that the shortest path is always the fastest. The issue here is that this is not always the case as some of the networks through which the data travels might be congested or insecure. This is where Argo comes into the picture.
Argo implements ‘Smart Routing’. It utilizes the real time network conditions for analyzing the fastest route possible through the internet along with considering instability and traffic congestion.
Additionally, if you enable Argo, CloudFlare provides you access to their ‘multi-tier’ caching solution.
For instance, if a user tries to access your website from Australia and if there is no cached copy of your website in any of the closest CloudFlare datacenter, then the data will be retrieved from the origin server and it might take a long time to travel. If you have enabled Argo, the data will be sent from the closest CloudFlare datacenter, maybe from New Zealand or Asia.
19 : Use CloudFlare Mirage
Most of the websites aim at delivering superior user experience that works well with every device and every internet connection especially in the case of mobile users. It is important for you to create a website that is perfectly displayed on tablets, desktops and smart phones. It is also important for you to consider a wide range of network speeds for determining how you can serve your website in the best possible way.
CloudFlare created Mirage for simplifying the process of delivering a faster website for your users. This is done through:
- Examining the visitor profile and delivering the website content through the fastest route possible for their device or connection.
- Virtualization of the images so that a visitor who is on a slow connection will be served a smaller version of the image with a lower resolution until the user gets back on higher bandwidth connection, then high resolution images will be served.
- Streamlining all the requests into one. Rather than sending many requests for all the images on the website, Mirage puts all of them into one request so that the users can start seeing the images right away.
Additional Features Offered By CloudFlare…
Apart from all the elements mentioned above, CloudFlare provides with many other striking benefits for the Magento websites. These include automatic image optimization, advanced DDoS protection, ‘Always Online’ technology that serves your website to your customers even if your web server is down and the best Web Application Firewall (WAF) that provides complete security for your online transactions, protects the confidential data of your customers and much more.
Adding CloudFlare to your website is a true definition of superiority for your ecommerce store!
Optimization Checklist
Use the checklist given below for ticking off each of the optimization elements that we have presented in this guide. This checklist also includes a brief description to remind you about all of them.
| Load Time < 1 Second | Ideally your website should load in less than a second. A loading time less than two seconds is also acceptable but the faster the better. Test your website loading speed from a location that is closest to your visitors! |
| Page Size < 2 MB | It is recommended to have a page size below 2 MB. This can be made possible if you have compressed the scripts and optimized the images. |
| Requests < 100 | All your website pages should be requesting less than 100 assets. The easiest way to reduce the number of requests is by merging and minifying the Javascript and CSS files. |
| Updated Magento | It is important to have the latest version of the branch of Magento that you are using. This is because the latest version always consists of performance optimizations. |
| Flat Catalog Enabled | Using a Flat Catalog usually ensures performance improvements. This is highly noticeable in case of online stores that have less than 1000 products. |
| Page Caching Enabled | A great way of improving your website performance is by implementing full page cache as no heavy listing is needed for putting the pieces of the page together. |
| JSS + CSS Merged And Minified | By merging your JS and CSS files you will be able to reduce a large number of requests made to the server. The minifying process will reduce the volume of data that is transferred. |
| Optimized Images | Optimize your images losslessly by reducing the file size without hampering the quality. This way they can be made faster for the visitors to download. |
| Magento Compilation On | You will be able to secure a 25-50% increase in website speed by enabling Magento Compilation. This is only necessary for Magento Version 1. |
| Short Log Cleanup Enabled | Establishing a Short Log cleanup routine will help your database to reduce in size. This will stop excessive disk usage and will help in keeping your database optimized. |
| Extensions Cleaned Up | Some extensions are written poorly and they cause slow down your website speed. Identify and remove all such extensions and also remove all the unnecessary extensions that you don’t require. |
| Switch To SSD Disks | SSD powered hosting is supreme level of hosting that guarantees the best website speed. |
| HTTP/2 + SSL Enabled | The new HTTP/2 protocol provides support for synchronized downloads and it is remarkably faster as compared to HTTP 1.1. Remember that it needs an SSL certificate. |
| GZIP Compression Enabled | By enabling GZIP compression and Brotli compression, the overall size of your website and static files will be reduced and this will improve your website performance. |
| Implement Redis | When you implement Redis as a session, the backend database cache will increase the speed of the processes like checkout, add to cart and admin areas. |
| Server Side Page Cache | With the use of Varnish or LiteMage as the server side cache will make the most considerable impact on your website speed. |
| CDN Integrated | Integrating a CDN helps in enhancing the speed of your website globally. Although you can use any CDN, it is recommended to use CloudFlare as it is free and easy to integrate. |
| CloudFlare Railgun | If you are using CloudFlare, it is recommended to turn on the Railgun optimization feature as it increases the speed of your website by caching the dynamic page content as well. |
| CloudFlare Argo | CloudFlare’s Argo is a brilliant caching system that provides a faster and a reliable route for your data. It is strongly recommended for the stores that have international visitors. |
| CloudFlare Mirage | CloudFlare’s Mirage automatically optimizes your website for ensuring that it works fast on all the devices including mobile devices and for slow internet connections. |
In Conclusion
Optimizing your website speed in today’s competitive market is remarkably important for running a successful ecommerce store. In absence of a fast website (a website that is fast in all the given conditions), you stand at the peril of losing visitors and revenue. A slow website also inhibits your business growth and then you are at a risk of damaging your reputation and credibility.
By implementing the measures portrayed in this guide, you are taking an important step for ensuring the best possible speed for your website. When you move ahead implementing these measures you will be able to achieve a strong competitive edge for yourself.
We wish you all the very best for the success of your website!

















