How a website looks, plays a huge role in how it functions and how much attraction it gets. I mean, it’s obvious, that no person would like to visit a website that simply presents products in the blandest way possible, right?
On the other hand, a website that plays quirky animation, lets us interact with it by engaging us with forms or chatboxes, and EVEN has some cool videos playing in the background? Now, that’s where my money goes!
But with so many UI designs already existing and in a huge variety of styles, it gets a bit confusing as to when to apply which design and where. This is when people generally turn to a website designing company to solve their problems. But mind you – simply being able to design a functional website for your customer is not everything. You need to give them something special. Something that makes their brand stand out. But the question is, how can pull it off? How can you turn your client’s simple-looking website into a wonderful digital piece of art? Well, easy, by knowing the right tools!
Being a great website development company is more than just satisfying your customers. You also need to be at the top of your game. You need to know all the new UI/UX styles that are popular in the market. And for this, you need to know all the useful Javascript and CSS libraries that can come in handy while designing an appropriate and trendy UI design for your client.
Within this article, I will be listing all the necessary Javascript and CSS libraries that you need to know to become a top website development company and design game-changing websites for your clients. So, let’s begin!
TOP JAVASCRIPT AND CSS LIBRARIES:
Flat-Remix.CSS:
One of my top picks of all time that every website development company must know is Flat-Remix.CSS! An extremely lightweight CSS library that introduces web developers with predesigned elements that allow quick website development without any hassle.
That’s right! Say bye to worrying about small individual elements of a website. Because with Flat-Remix.CSS, you get more than a thousand themes that you can install and customize according to your requirements.
It doesn’t end there because Flat-Remix.CSS also offers a demonstration version so you can check every module before integrating it! From text demo, to color demo and even heading demo, you get to easily customize and then add anything!
You can download the library from the following link below: https://raw.githubusercontent.com/daniruiz/flat-remix-css/master/css/flat-remix.min.css
Wired Elements:
Many a time your client might ask you to design elements for their website that look hand-drawn. How do you do that? Plus, as a website development company you should know everything, right? Well, don’t worry. Because with the help of the “wired-elements” javascript library, creating wired hand-drawn UI elements for a website has become the easiest job ever. Plus, imagine the quirky look that these components add to the entire website.
Related: Top 5 Options for Learning Web Design
Overall this javascript library is quite famous amongst top web designers and their website designing companies due to their avant-garde hand-drawn look. This library majorly allows you to create the following components:
- Wired-button
- Wired-check box
- Wired combo
- wired-card/box
- wired -Listbox
- Wired-icon-button
- Wired-input
- Wired-progress
You can download the library from the following link below: https://wiredjs.com/
Anime.JS:
Interacting elements are the best, aren’t they? And what could be better than shapes and figures along with texts that are animated and interact with their visitors? Well, you can design these with the help of the Anime.js javascript library. Anime.js is a lightweight javascript library that works with DOM elements, CSS, and JavaScript objects and allows you to add animated elements to websites. It is super lightweight and contains a powerful API and is mostly used by every top website designing company. The engine size of this library is 14kb which is zipped to 6kb.
This library can manipulate modern CSS and can easily implement animations being arbitrary from JavaScript values.
You can download the library from the following link below: https://github.com/juliangarnier/anime
Bideo.JS:
A javascript library that is the top preference of every big website development company whenever they wish to add full-screen videos to the background. Bideo.js is an easy-to-use JavaScript library that allows you to use HTML5 video as a fullscreen background. You can resize the video, and make it responsive. Not only this, you can even use this library to play a series of videos in the background.
You can download the library from the following link below: https://bestofjs.org/projects/bideo
Box-shadows.css:
Ever wonder, what makes an average website designing company a great website designing company? Simple, the attention to detail. This could be from the perfection brought to the hover effect or the simple details added to common website elements. One of these details is adding a shadow to your UI elements. And this is where Box-shadows.css comes in.
CSS3’s latest feature, box-shadow is a great way to make a website more attractive and pleasing as it adds shadows to your UI components. How does this matter? The human eye is used to seeing shadows. When you add a shadow to your element, you make it look more realistic and pleasing as it adds depth to your object. If all of this wasn’t enough to convince you, let me tell you that the Box-shadows.css has cross-browser compatibility and also allows you to add a hover effect to your shadow which ALSO TRANSFORMS!
You can download the library from the following link below: https://www.w3schools.com/cssref/css3_pr_box-shadow.asp
React:
Another great choice for designing a website by a website designing company is React. An enormously popular open-source JavaScript library that helps in building interactive UI elements in the blink of an eye. This library is specifically effective due to its easy-to-write codes that are completely stable and can be reused anytime.
The React library is stack agnostic that can also render on a server with the help of Node.js or on mobile apps using React Native.
And the best part? The library has a small API and the codes maintain the API’s declarative syntax which makes it an effective choice for ront-end developers.
You can download the library from the following link below: https://github.com/uber/baseweb
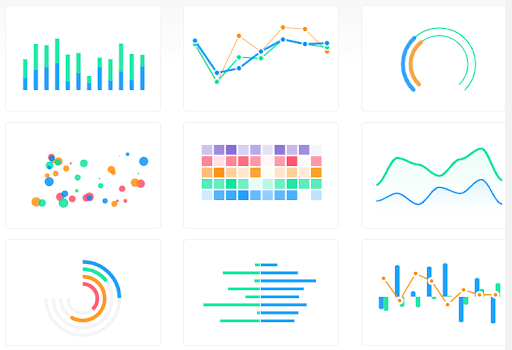
Apex Charts:
A good website calls for the information presented in the most visual and aesthetic way. And turns out, Apex charts is a great tool to do this. If you wish to create pixel-perfect SVG charts, then you need to check out this open-source JS/CSS library. Licensed under MIT, apex charts is a MUST tool for your website designing company as it comes with 100+ samples ready to be used.
It doesn’t end here, you get to choose from a wide range of charts, create their combinations, make them completely flexible and responsive, AND use all of them for commercial purposes.
You can download the library from the following link below: https://apexcharts.com/
A good website calls for the information presented in the most visual and aesthetic way. And turns out, Apex charts is a great tool to do this. If you wish to create pixel-perfect SVG charts, then you need to check out this open-source JS/CSS library. Licensed under MIT, apex charts is a MUST tool for your website designing company as it comes with 100+ samples ready to be used.
It doesn’t end here, you get to choose from a wide range of charts, create their combinations, make them completely flexible and responsive, AND use all of them for commercial purposes.
You can download the library from the following link below: https://apexcharts.com/
D3.js
Data-driven documentation or commonly called D3 is another one of the top javascript libraries. Famous for providing modern browser capabilities without being limited to a single framework, this library has been popular for a while now. It supports HTML, and CSS along with SVG and takes a data-driven approach to manipulate DOM. Its main function is to create interactive and dynamic data visualization for your website.
Moreover, it also allows animation transitions, performing CSS3 transitions along with sequencing complex transitions through events. Amazing right? And that is why this JS library has been a top choice for literally every website development company I have come across.
You can download the library from the following link below: https://d3js.org/
Font Awesome
Coming to the next one, I really cannot emphasize how awesome this CSS library is. And the fact that it already has the word “awesome” in it adds to my case. One of the best CSS libraries out there (without a doubt). Font Awesome is an extremely light and easy-to-install library that consists of vector icons and logos. And guess what, all of them are customizable! Plus all of these icons come in different variations including styles, boldness, light, etc. Adding to it is the fact that this library has over 1000 free fonts that you can use for your web design.
You can download the library from the following link below: https://fontawesome.com/
Semantic UI
There is nothing better than a tool that streamlines the web design process for a website designing company, isn’t it? And that is the reason that I am introducing you guys to Semantic UI. Built around natural language that is super easy to understand, Semantic UI is a secret arsenal for beginners if they wish to make projects that look “proffesional”. This CSS library has easy-to-understand classes that are self-explanatory and its elements are ready to use.
While using this library you don’t need any extra JS implementation and it easily integrates with various developmental environments like React and Anguar. Completely open-source and free to use, this CSS library always makes the top list of most favorite libraries for me.
You can download the library from the following link below: https://semantic-ui.com/
Greensock
GreenSock (or GSAP – GreenSock Animation Platform) is another one of the best libraries you’ll find for web animation. For me, it’s the Swiss army knife of website animations. Animate anything from DOM elements to SVGs, this library does it all!
It also has some amazing plugins that allow you to do some very cool stuff like morphing SVGs, scrambling text, drawing SVG strokes, etc.
The part which I like most about this library is that it’s modular which means that you get to choose which part of the library you need for your project and install it accordingly. Along with that, the library is cross-browser compatible with a straightforward and intuitive syntax which is always an add-on!
You can download the library from the following link below: https://github.com/greensock/GreenSock-JS/
Rebass
A great tool that specifically focuses on modern styling methods and age conventions for the UI elements. This library has brought 8 main new components and also 8 new sub-components with great variations in styles, themes, and properties.
The library has a minimal footprint of just 4KBs and is highly responsive with styled system props, array-based syntax, and mobile-first responsive styles.
You can download the library from the following link below: https://rebassjs.org/
Material UI
One of the most popular React component libraries that have over 48K stars on GitHub. It comes with a wide range of super helpful UI elements like app bars, auto-complete, menus, sliders, buttons, cards, dialog boxes, icons, badges, and more. Additionally, this library also offers React themes and/or templates so that you can have a custom color theme for your website as per your choice.
The most likable part about this library is that all the elements are built according to Google’s Material Design guidelines and yet are all React components. All of these attributes of Material UI make it a must for any website development company.
You can download the library from the following link below: https://cdn.muicss.com/mui-0.10.3.zip
Dojo Toolkit
Dojotoolkit has totally changed the way we perceive Javascript to the current date. It has made Javascript more accessible to beginners by making it easy to use and understand. Let’s discuss what the Dojo toolkit does particularly for web development. This javascript library is best known for building cross-platform JS and AJAX-based websites in the simplest manner. It has a huge set of modules and APIs. It also has many subtypes for different functions and purposes. These are:
- dojo – consists of the core modules
- Util -has utilities along with tools for testing, checking and styling, etc
- Dojox- a toolkit that helps with charting, grids, and DTL.
- Dijit – this is the toolkit that helps in setting up layout and widgets
You can download the DOJO toolkit from the following link given below https://dojotoolkit.org/
So, these were my all-time favorite JS and CSS libraries. Of course, there are tons of others as well from which your website development company can benefit and create some very cool websites. However, having these on the side of your pocket can greatly reduce your work pressure and allow you to create some of the best website projects for your clients and keep them happy and satisfied with your designed websites that surpass their every expectation!