Of course, you enjoy experimenting with your code. But have you ever observed that there are a variety of code playgrounds where you can play not only with your own code but also with the code of others?
It gives you a platform to learn and experience coding around with others.
What is a Coding Playground, Exactly?
Code playground is a website where you may write code, run it, and share it with others. You can also play with other people’s codes by forking them.
A coding playground is useful for creating simple web pages online if you’re studying web development and practising your HTML or CSS abilities.
You might also use trend projects on those platforms as learning resources.
In fact, if you’re a professional web developer, code playgrounds are the ideal spot to showcase your work.
The best part is that most coding playgrounds provide a free version that you can use to embed code into your website.
What Are Some Online Code Playgrounds?
Different playgrounds are accessible depending on the languages you want to code in.
The most common users of coding playgrounds are front-end developers. These playgrounds support HTML, CSS, JS, and other related languages.
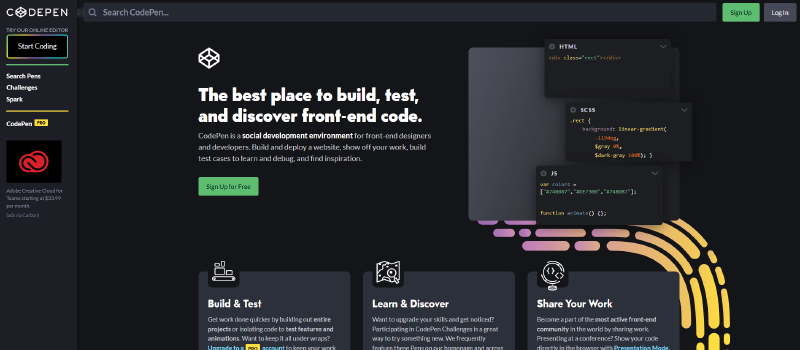
1. Codepen

Codepen is a lot more than just a coding playground. It’s a community of developers dedicated to enhancing their expertise and sharing their best work.
It comes with a simple and intuitive user editing interface that includes complex features like sharing, an error console, embedding, external JavaScript libraries, major CSS preprocessors, and more.
It starts at just $8 per month. Plus, CodePen PRO offers private Pens, asset hosting, a collaborative mode, and themes for embedded iframes.
You can also install npm packages from the settings panel if you need them.
2. CodeSandbox

Most code playgrounds include one HTML, one JavaScript file and one CSS. CodeSandbox is more of an online development environment than a playground.
Just like its name, CodeSandbox provides a sandboxed atmosphere for frontend development.
This code playground has everything you need to start coding in seconds, from GitHub connectors and debugging tools to a configurable VS code-like experience.
If your primary goal is to connect, all you need to do is share your sandbox connection. Then you will be ready to pair programming in real-time.
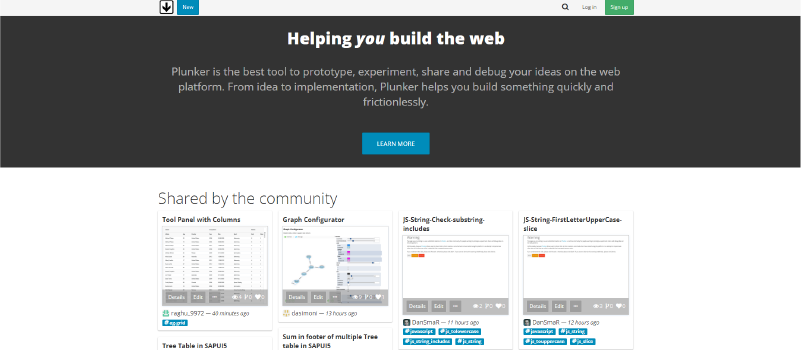
3. Plunker

Plunker is a project-based editor that allows you to add many HTML, CSS, and JavaScript files to a single project. So, to get your project off the ground, you can use templates made by the community.
Plunker is very similar to other tools. It lets you build working demos, collaborate with other developers, and share the work. The UI isn’t the best, but it’s still quick and easy to use.
It keeps copies of all unsaved code, preventing you from losing your work. The projects are known as “plunks.” Every “plunk” is indexed and searchable, allowing you to find anything you want, whenever you’re looking for it.
Plunker’s front-end playground also lets you borrow other people’s ‘plunks’. You use them as the template for your own project.
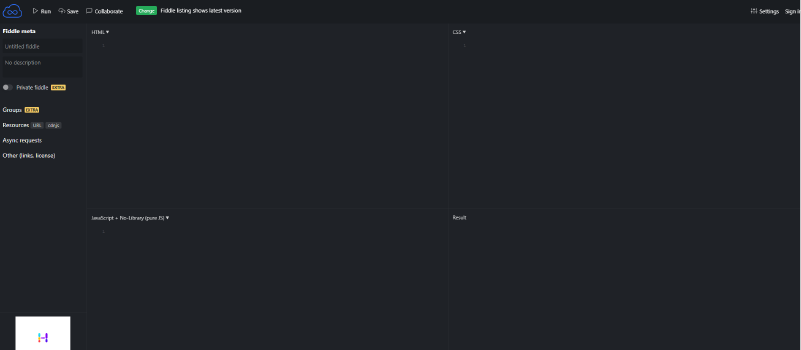
4. JSFiddle

JSFiddle is a code playground, where you can try out snippets of HTML, CSS, and Javascript. It began as a proof-of-concept software in 2009 and has since evolved to become one of the most popular coding playgrounds on the internet.
You may sign up for a free account and save all of your fiddles, as well as fork other people’s.
The collaboration sessions are another remarkable feature of JSFiddle. While coding in the violin, you can create an audio-chat session.
If you’re a blogger who would want to provide both the results of code snippets and the source code, JSFiddle is a powerful tool to use.
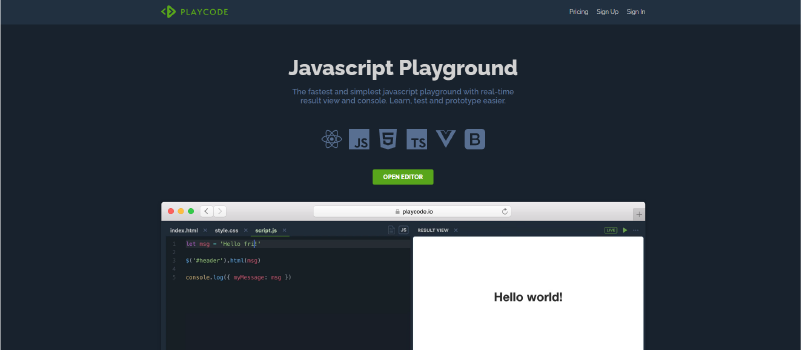
5. Playcode

You can add several HTML, CSS, JavaScript, and asset files to PLAYCODE. It is one of the most used online programming environments. The interface is less complex than CodeSandbox’s. However, it’s quick, looks really good, is simple to use, and maybe less intimidating for beginners.
The log console in PLAYCODE allows you to change the size and update the frequency of the preview window, which is rare. The editor is free but, you must sign in with a Google, Microsoft, GitHub, or email account to save projects.
6. Replit

Replit is, without a doubt, the best online IDE for every developer. It has everything you’ll need to create anything from a simple home page to a big web app leveraging any modern JS library.
Replit allows you to code in over 50 languages, collaborate on apps with your peers in real-time, test your code, integrate with GitHub, and have access to one of the largest developer communities available.
No wonder it has the most amazing features.
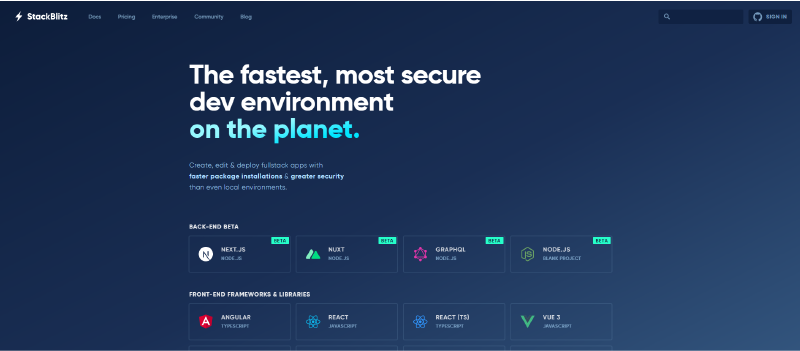
7. StackBlitz

According to StackBlitz, you can code the future in your browser. Personally, I believe that this web application is incredibly helpful for coders.
There are five workspaces in StackBlitz: React, JavaScript, Ignite UI, AngularJS, and KendoReact. When you launch StackBlitz, you’ll notice similarities between it and Microsoft’s VSCode editor, that is a good thing unless you’re used to Microsoft’s editor.
Another fantastic StackBlitz feature is that all applications are automatically deployed on their servers and hosted for free.
8. Sololearn

Sololearn is a prominent coding learning platform. It includes its own web development code playground. Although it isn’t as feature-rich as the other online editors, it provides a distraction-free atmosphere to create and run code.
So if you’re just getting started with programming, this should suffice.
In fact, Sololearn has a vibrant community and supports plenty of programming languages. That is useful if you want to experiment with new technologies.
9. JS Bin

Remy Sharp, a professional JavaScript developer, has established JS Bin. This web development company specialises in JavaScript and HTML5.
The JS Bin JS pre-processor consists of TypeScript, Traceur, CoffeeScript, and JSX. It also supports over 40 JS libraries. You can add additional files to the editor, but you’ll have to do it manually.
What makes it apart from the other playgrounds is that JS Bin enables you to download data to your pc, which is a handy tool. That is something developers may find useful, especially when working offline with code.
On JS Bin, you can also construct private “bins,” but you’ll have to pay for these services. Unfortunately, JS Bin does not offer a collaboration function at this time.
10. CSSDeck

CSSDeck has been in the industry for a while, but it has yet to make a significant impression. However, due to its simplicity, it is still worth your time. In fact, CSSDeck is a tool that one should not compare to other playgrounds.
Conclusion
Coding playgrounds are perfect for developing any web app. There’s no need to install bulky IDEs on your computer when you can build, debug, test, and deploy directly from your web browser.















