Google, some time ago announced its newly designed algorithm for ranking web pages. This algorithm is based on how users will perceive the experience in interacting with a particular web page. Measured through ‘Core Web Vitals’ – a new set of metrics by Google, it might not rank such pages high based only on user experiences on your page. This algorithm update is known as the ‘Google Page Experience Update’, and it is expected to go live this year in 2021.
The Core Web Vitals will be used by Google to measure any website’s value in offering its users the best browsing experience with the maximum loading speed, visual stability, and responsiveness, across all devices.
What Does This Mean For Your Website’s SEO?
Goggle is focusing more on the metrics of Page Experience that are aligned with the recent search marketing trends that have moved beyond the traditional SEO strategies like keyword density and page metadata.
To favor more advanced SEO strategies, Google is focusing on the involvement and prioritizing user involvements on a website through his/her experience and coded-level enhancements. This can be a more complex web strategy by Google that will need the involvement of web development experts for its implementation and maintenance.
This means that your website must be technically optimized so that it can support the highest levels of user experience and achieve higher Google Search Rankings for the targeted keywords and topics of your site. This will also have an impact on your site’s ability to gain a prominent position over Google search results.
Related: What Is Technical SEO? Best Practices For Higher Rankings
Google Search SEO & Page Experience
The ‘Page Experience’ will be Google’s new search ranking factor that will calculate the quality of any web page based on user experience, and other factors like:
- The web page’s experience on mobile phones, including its responsive design, user accessibility, and other factors.
- How fast your page loads, even with slow internet connections, and
- How good the page renders over web browsers, which will be based on ‘Core Web Vitals’ (Google’s performance metrics).
It is in the best interest of Google to promote or rank only the best-performing websites because these are the websites that earn more trust from users and reflect the quality of Google’s search results. Moreover, with millions of websites competing to offer the best quality content to the users, it is for Google to rank pages based on many important factors like the authenticity of the information, social shares, the authenticity of the website, website security, etc.
Core Web Vitals
Google’s new search ranking based on Page Experience is a combination of three performance-based metrics:
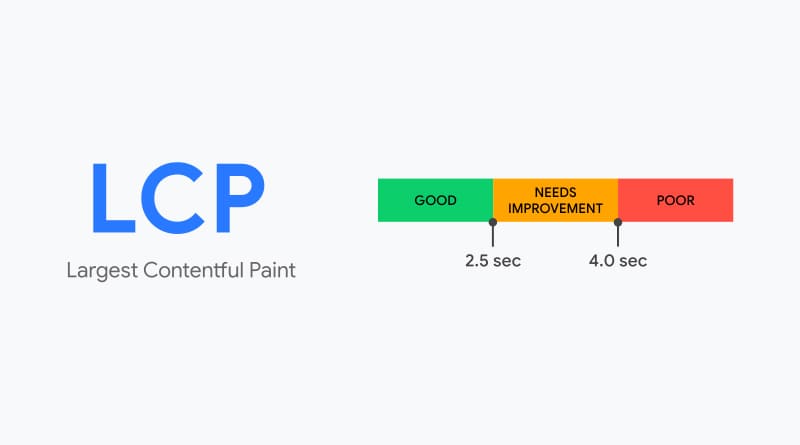
The LCP: Largest Contentful Paint
LCP is considered the most accurate and full-proof way of measuring the time-duration of loading the main content of the page and is made visible for users. For this to happen, the biggest factors taken into consideration are the actual screen area, and also the weight, or size of the data that is required to render the content.
What are the parameters set by Google for this process?
- The LCP of your web page will be considered good if the page is rendered within the initial 2.5 seconds when the website or web page is browsed.
- If the LCP is over 2.4 seconds but below 4 seconds, it will be ranked fair, and it is advisable by Google to improve your page.
- Pages with an LCP of more than 4 seconds are considered poor.
For ensuring this, it is important to support your website with an efficient web hosting platform that provides all the necessary resources and features for your website to function smoothly and fast during peak traffic times as well. If your website pages load quickly, they will be ranked better.
Related: How Can You Speed Up Your Website With Litespeed?
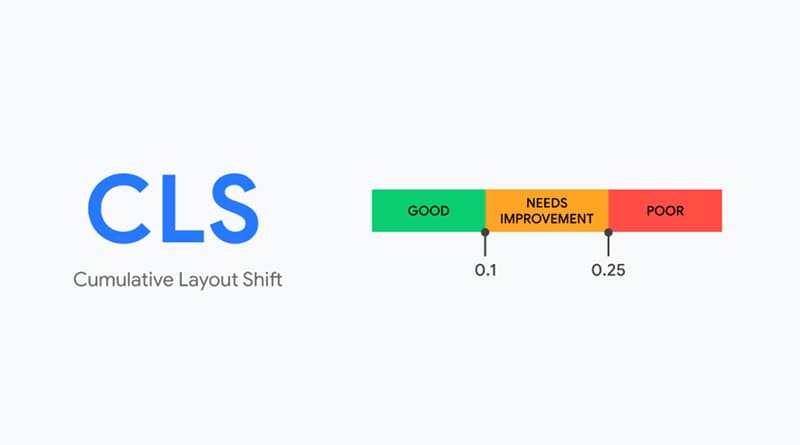
The CLS: Cumulative Layout Shift
CLS is used to measure a web page’s visual stability through quantification of the frequency of unexpected shift layouts that usually occur when we browse a page. We all have experienced frustration while reading through a web page article, only to have the page moving unexpectedly and forcing you to lose your place and then you end up clicking on the wrong option. This is a result of poor or bad CLS.
There may be several reasons for bad CLS, like images or videos on a page with unknown or wrong dimensions, wrong or large or smaller font, and/or a third party widget or ad that automatically resizes itself and shifts every element around.
What Are Google’s Specifications For Determining The CLS?
- The CLS of your web page is considered good if the CLS score is under 0.1.
- If the CLS score of your web page is more than 0.1, but less than 0.25, it simply needs improvement and will be termed fair.
- Websites with a CLS score of more than 0.25 are the poor ones.
The FID: First Input Delay
FID is the measuring system used by Google to measure the time taken for a web page to respond to the first user interaction while taping or clicking the button on the link. With the first click, the FID, a particular page will render some of the contents, but it won’t be ready yet to interact as the browser is still busy with the ‘main thread’ that needs to be completed first before it can respond to any other user input.
As per Google, it wants the websites to be as responsive and interactive as possible in the shortest period. This makes sense, as soon as you as a user are ready to act, the site on the other side should also respond, or else, many valuable conversations can be missed like sales, transactions, and others.
What Are Google Parameters For FID?
- The FID of your web page is considered good if your FID score is under 100 milliseconds.
- If the FID scores of your webpage are over 100 milliseconds but below 300 milliseconds, it will be considered fair, and you need it to improve.
- Websites with FID scores above 300 milliseconds render poor experiences and are considered poor.
Web Page Performance & User Experience
Certain key factors are considered by Google in determining a web page’s mobile performance and the user experience. These factors are:
Page Load Speed
The whole equation of user experience begins with a simple question – How fast does a web page load?
When we speak about the page speed, it does not just signify the time taken for loading the initial content like buttons and texts, but also the time is taken to load the heavier elements like animations, images, or videos so that a user can start scrolling through the web page.
It may be simple to calculate the equations, but to improve on the metrics that are required to make the user experience better requires a lot of in-depth knowledge and understanding of the developments of the web. You must incorporate all the factors that will help in making the user experience better like a page’s critical rendering path and more.
Related: 16 WordPress Performance Tips To Speed Up Your Website
Enhancing Mobile Usability
There might be a lot of factors that can determine the usability of a webpage on a mobile device, but as per Google, a rich mobile browsing experience can be attained adhering to these three rules:
- The use of the latest and best web technologies that support compatibility with the maximum devices and browsers.
- A well-coded and responsive design of a website that can account for varying devices screen sizes.
- Correct formatting of a site’s text and other visual elements so that it becomes possible for all the users to read and interact with the site’s contents via gestures like clicks, swipes, and taps.
Related: How To Make Your WordPress Website Mobile-Friendly
Interruptions That Hamper Browsing Experience
We all come across Interstitials or Pop-Ups while browsing a website. These are a big obstruction to our browsing experiences.
Google has an agreement with almost every web user on these sorts of programmed interruptions that lower the quality of user experience while browsing websites. This becomes more of a bigger inconvenience when we browse over a mobile device with a limited screen size. Website navigation is complicated if there are many ads and pop-ups.
Google’s trained algorithm detects these instances of intentional poor user experience and in turn, penalizes such websites that use such user-hostile approaches.
Providing A Secured Browsing Experience
According to Google, it expects all websites to offer users a safe browsing experience, understanding the fact that not all websites have the best interests for users in their minds. This is the main reason; Google Search wants all websites to follow two of the most important practices for secure browsing.
- HTTPS – All websites are served over a secured connection. This can be ensured by installing an SSL certificate on your website.
- The webpage should not have any kind of deceptive or malicious content that intends to compromise the privacy of users or invade security through malware, phishing attacks, and other tactics.
User experience will be of utmost value with times to come. If a site is genuinely good and we all love the experience of the site, Google will rank the website high, on the other hand, websites that are sloppy and if users have a hard time with them, their chances of getting ranked high are really low.
Conclusion
Similar to all other updates by Google on their algorithms, we can expect more revisions in the future, and these are all done by Google to make sure that we get a better user experience and the web pages are much more effective and responsive. Incorporating the important factors mentioned in this article will greatly increase the possibility of your website getting ranked better.