Ever heard of a no-code website builder? Or, simply put, what if you could build your whole website with just a few prompts? Sounds amazing, right?
You can create a simple HTML website without writing a single line of code these days. There are a plethora of reasons contributing to why no-code builders surged in the past years and are expected to do even more in the upcoming years. These no-code builders allow anyone, regardless of age or skill, to do web designs without coding. They are useful whether you are an entrepreneur, blogger, freelancer, or just someone who wants to create a simple HTML website.
The primary factors that swayed the no-code builders surge are:
- Affordability: A good portion of these platforms have free plans, while the rest are subscription-based.
- Interest: Most of the services tend to offer drag-and-drop interfaces as well as automatic formatting, eliminating the need for tech skills.
- Universal accessibility: Every aspect, from design to publishing, is made possible without the use of HTML, CSS, or JavaScript.
If you want to know about making a no-code website, look no further. We have curated a list containing 15 of the best no-code website builder platforms, which are perfect for creating professional-grade websites regardless of your financial constraints. With these tools, setting up a personal blog, business page, portfolio, or even an online shop can be achieved just by clicking a few buttons.
In the following sections, we will go through the leading no-code website-building tools poised to empower creators without the need for a developer.
Table Of Content
What Is A No-Code Platform Builder? True Definition
No-code website builders are powerful tools that enable users to create and design websites. These AI-powered tools use visual methods instead of writing any code. These are intended for complete novices and non-tech individuals who want to attain polished outcomes without having to do any programming or web development.
Comparison Between No-Code Tools and Traditional Website Development
In the case of the regular web development process,you have to first learn the programming languages like HTML, CSS, and JavaScript, alongside some backend languages, to build and manage a website. This virtually means hiring a developer or learning how to code yourself, which is both time- and money-consuming.
So what is a no-code platform? No-code tools, in contrast, offer a simple interface that allows users to drag-and-drop elements such as text, images, buttons, and forms, which enables the user to visually construct their website. This is more akin to designing a presentation than a coded document.
| Feature | No-Code | Traditional Development |
| Features | Visual drag-and-drop, pre-built templates, configuration, ready-made components & workflows, rapid development. | Writing code from scratch using programming languages and frameworks, complete control. |
| Flexibility | Least flexible, limited to the platform’s features and templates, primarily visual adjustments. | Highest flexibility, build highly tailored solutions, unique functionalities & integrations. |
| Scalability | Limited by platform architecture, it may not suit complex/enterprise apps with high growth. | Most control over scalability, architecture optimized for significant growth. |
Choose no-code for:
- Creating basic applications, websites, landing pages, or internal tools with common functionalities.
- Convenience and speed are at the top of the list.
- Limited or no coding skills are possessed, and quick prototyping or building an MVP is required.
- The available budget is limited, especially for the preliminary stages of development.
- Set functionalities are mostly covered by the platform’s pre-built components and templates.
Choose traditional development when:
- You wish to build custom applications with highly complex requirements and intricate logic.
- Complete control over the architecture, security, performance, and scalability of the application is a necessity.
- It is essential to integrate with legacy systems or specialized technologies.
- Long-term maintainability and total ownership of the codebase are critical to the project.
- A senior development team is available to you.
Why Opt For Website Design Without Coding? Top Low-Code Website Builder Benefits
There are several benefits to designing websites using no-code platforms.
- Speed: Set up a website in a matter of minutes compared to the weeks and months it takes with traditional tools.
- Cost-Efficiency: Providing a budget for designers or developers is not necessary. A lot of the available tools use a freemium model and offer paid plans starting at a very low cost.
- Drag-and-Drop Interface: Create pages by visually building them with elements; no skills are needed.
- Flexibility: Edit content, update styling, and add new features whenever you want without depending on others.
- Ready-Made Templates: Start with a professionally designed template and modify it to fit your branding requirements.
Top Features to Look For in a No-Code Website Builder
While looking for the best no-code website builder, check all the features that enable you to create a comprehensive, fully operational site without technical expertise. Be it a personal blog, business website, or online shop, here are essential features for any website:
– Drag-and-Drop Editor:
Visual drag-and-drop editors are essential features of no-code builders. Every good website builder has it. You can move text boxes, images, buttons, and forms to any part of a webpage. It ensures the website is built without coding and is quick and effortless.
– Mobile-Responsiveness:
Make sure your site is visually appealing across different devices. The best builders automatically adjust your layout for smartphones and tablets, which improves the user experience on mobile devices.
– Templates and Design Flexibility:
Search for a platform that includes a variety of professionally created templates that can be modified with a click. Design flexibility means that you can practically modify everything from the fonts, colors, and styles to even the brand logos to achieve the desired vision.
– Built-in SEO Tools:
Use SEO so people can find your website on Google. The best no-code builders provide tools for managing and editing page titles, meta descriptions, image alt text, and URL controls.
– E-Commerce Support:
Do you intend to sell your goods or services online? Then you need to select a builder that offers e-commerce functions such as product listing, shopping cart, secure checkout, and payment processing (PayPal, Stripe, etc.).
– Free or Affordable Plans:
Most no-code platforms have free plans or low-cost plans tailored to suit startups and individuals. Identify builders that offer great tools without the heavy reliance on paid subscriptions.
– Integration with Third-Party Tools:
An ideal website should have seamless work with Google Analytics and social media, email marketing services like Mailchimp, and CRM tools. These integrations help in the effective management and growth of the online presence.
15+ Best No-Code Website Builders (2025)
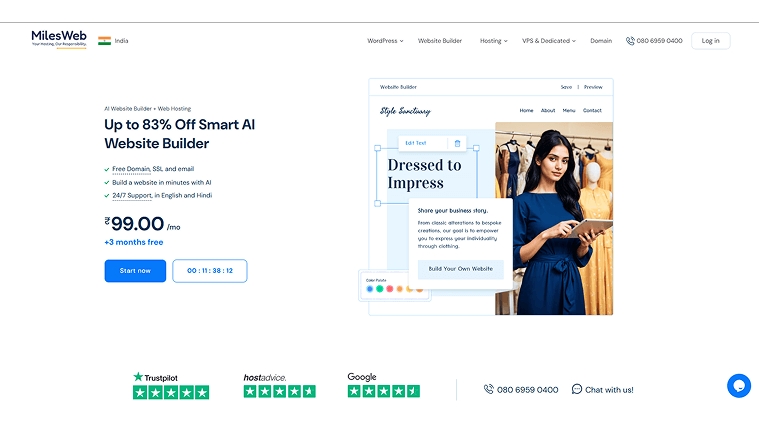
1. MilesWeb AI Builder for Websites
The intuitive MilesWeb AI Website Builder provides users with the ability to create professional websites quickly with its AI capabilities. Users do not need any prior knowledge in coding or designing.
The builder’s target clientele, such as freelancers, bloggers, and companies, benefit greatly from this offering. Simply feed the desired website design with a few questions about the business, and the AI power results in an automatically generated website. It is catered towards the user, fully customizable, mobile-friendly, and SEO optimized.

Key Features:
- Site generation through intelligence automation
- Templates that are responsive to mobile devices
- SEO capabilities
- Drag-and-drop editing or customization tools
- Free SSL and free web hosting services
- Ability to see live edits as the website is being edited
Pros:
- Using the AI premium features results in swift turnaround times for the users.
- The pricing is very economical when compared with the features provided.
- No technical knowledge is essential.
- 24/7 consumer service availability
Ideal for:
- Service providers, local service personnel, bloggers, small personal portfolios, newly formed companies, and small-sized businesses.
Pricing:
- There is no charge for basic plans.
- Premium plans are available from $2.69/month.
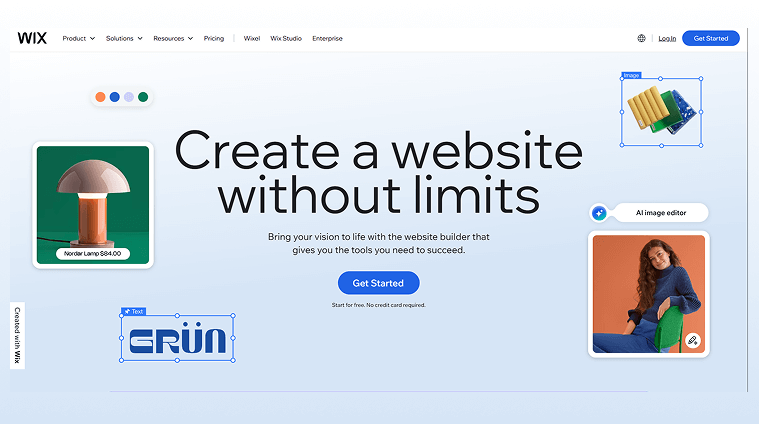
2. Wix
In terms of popularity, it is clear that Wix is regarded as a leading no-code website builder. This is due to its offering of unmatched flexibility along with a powerful drag-and-drop editor. Whether it is personal blogs, fully functional e-commerce hosting stores, or anything else, every user is catered to.

Key Features:
- Website editor with drag-and-drop capability
- 800+ template assortment that is professionally designed
- Built-in marketing and SEO automation tools
- Wix App Market for new features
- Instant website creation through AI-based ADI
- Full e-commerce features
- Blog, booking, and portfolio modules
Pros:
- Design freedom along with customizability and flexibility
- Beginner- and advanced-user friendly
- Apps and integrations are available in large quantities
- Security and hosting services are trustworthy and reliable
Ideal For:
- Online stores, creatives, freelancers, small to medium businesses, and bloggers
Pricing:
- Wix branding and subdomain are present, but a free plan is offered
- $16/month is the cost of premium plans, starting from
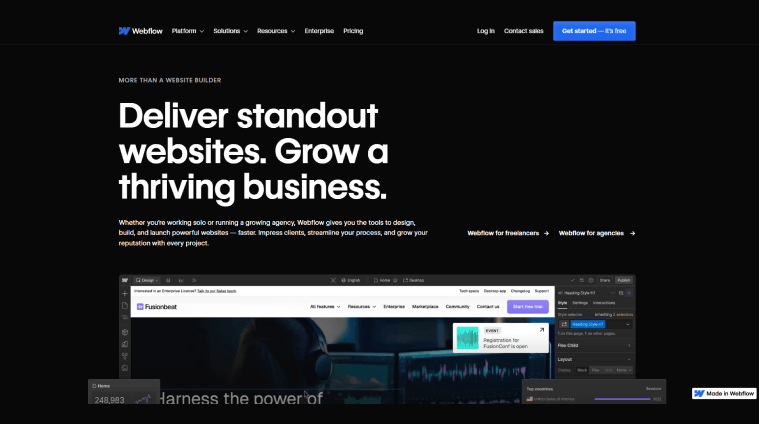
3. Webflow
Webflow is one of the most advanced no-code website builders. It allows the visual design to converge with deep development. It is perfect for visual designers and professionals, but still, no coding is required; every aspect—from layout to animation and interactions—can be controlled using a visual editor.

Key Features:
- A drag-and-drop editor that allows code-style CSS control.
- Design adaptability for every device.
- CMS for unique, customizable content such as blogs and portfolios.
- Dynamic and advanced animation and interaction capabilities.
- Fast website performance with hosting.
Pros:
- Absolute freedom of design without code.
- Best for custom professional business websites.
- Expandable hosting with built-in CMS.
Ideal For:
- Control without limit makes it suitable for marketers, designers, agencies, startups, and just about anyone.
Pricing:
- Premium plans for basic websites start from $14.
- Free plan available (additional branding and limited features).
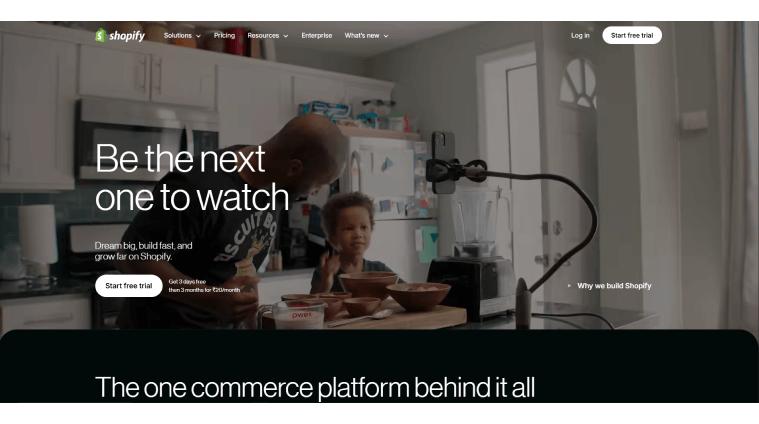
4. Shopify
Shopify, a no-code eCommerce website builder, enables users to set up and operate an online store with ease. It is suited for anyone looking to sell anything from physical goods to digital downloads.
Thanks to the user-friendly interface, built-in payment options, extensive app ecosystem, and customizable themes, Shopify is a popular choice to establish an online presence without the need to code.

Key Features:
- Mobile-responsive shopping sites
- Social media and major marketplace (Amazon, eBay) integration
- Shopify Payments, PayPal, and other payment processors
- Admin tools for order and inventory control
- Builder or an online shop with drag-and-drop features
Pros:
- Accessible for those looking to establish an eCommerce store
- High scalability for companies regardless of size
- Rich in applications
Ideal For:
- Entrepreneurs, e-commerce professionals, drop shippers, mid-tier, and enterprise businesses
Pricing:
- No free account is available, but a trial for 3 days without charge
- Monthly subscriptions start at $39.
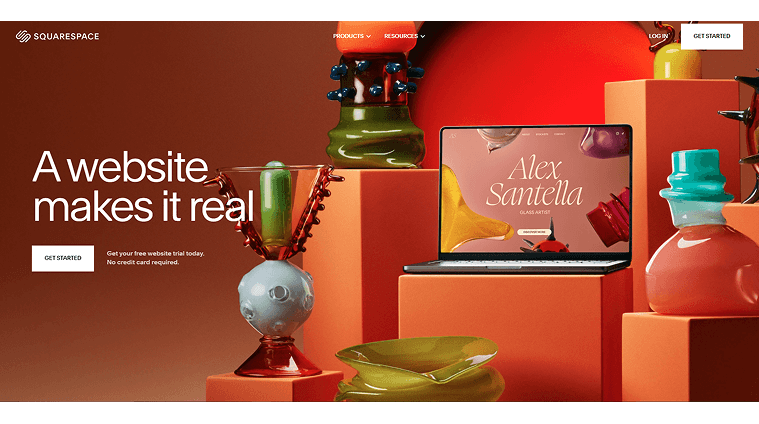
5. Squarespace
Create professional and visually stunning websites for eCommerce and blogging with no coding skills using the all-in-one Squarespace platform that offers portfolios as services and more.

Key Features:
- Mobile-responsive, award-winning templates
- Podcasts, blogging, and eCommerce tools
- Email marketing and SEO
- Free and secure SSL and hosting included
Pros:
- The all-in-one user interface makes navigation straightforward for beginners
- Content-driven small businesses are served greatly
- No plugins are required for other service providers
Ideal for:
- Photographers, artists, and personal bloggers to small-scale business owners
Pricing:
- Starter plans come payment-based through subscription at $16 a month after a free two-week trial. No permanent free account available.
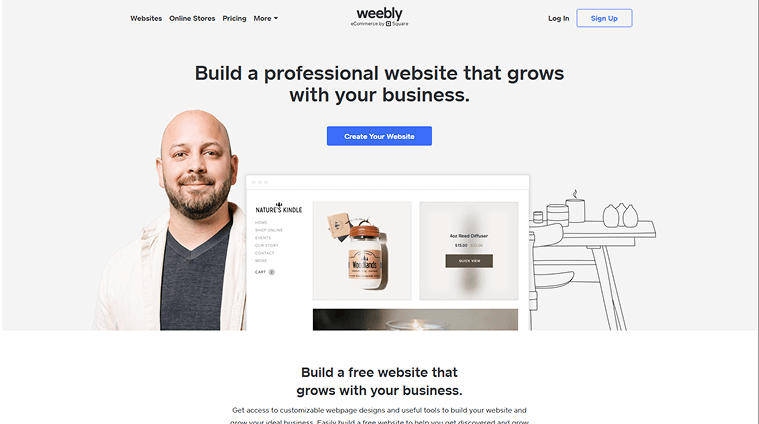
6. Weebly
Weebly is a no-code website builder that is extremely easy to use, which makes it ideal for beginner users. Currently owned by Square (Block Inc.), it allows easy drag-and-drop design, which is perfect for online stores, websites, personal profiles, and small businesses. It is one of the best website builders for non-technical people who need a website up within the shortest time possible.

Key Features:
- Responsive mobile themes
- SSL certification for free
- Marketing, SEO, and other third-party integrations
- Blogging options
Pros:
- Simple for beginners
- Free templates and themes
- Square POS integration supports sales in person
Ideal For:
- Hobbyist websites, small businesses and bloggers, and online stores of all sizes.
Pricing:
- Paid plans start at $10/mo
- Free plan with limited customization available
7. Carrd
Carrd is an elegant and affordable tool that helps one construct single- or within a click. It’s very easy to edit templates, from a personal profile or a landing page to a business or a project website. Form subsets and custom domains allow for advanced integrations. Other features, websites for example, load fast and are easy to embed.

Key Features:
- Carrd is easily accessible for Mac users.
- Unlike other site builders, Carrd is extremely affordable
- It works well for advanced features.
Pros:
- No page limit
- Blank, elegant templates
- Best for landing pages
Ideal For:
- Subscription services, bio pages, online directories, personal portfolios
- Charge-free with premium creditable features for optional services
Pricing:
- Free plan
- $9 a year for prepaid prospects (best to promote events or exhibit portfolios)
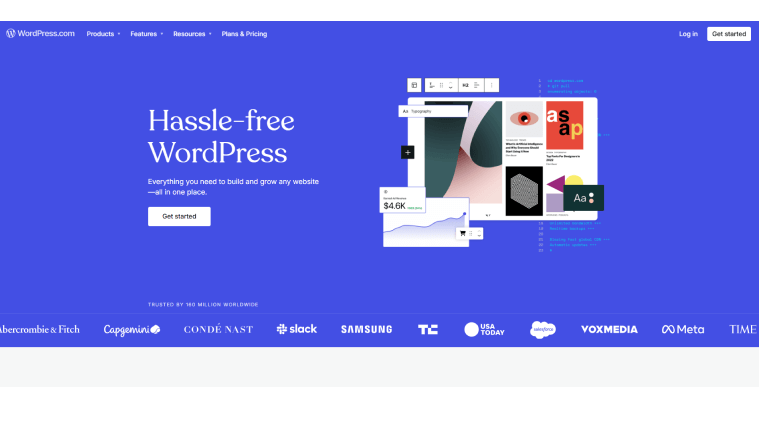
8. WordPress.com
WordPress.com serves as the backbone of numerous websites across the globe. Its no-code interface makes it simple to use for bloggers, small businesses, and anyone else looking to set up a content-based website and WordPress hosting. Users can customize, install plugins, and select from an extensive library of themes, with WordPress.com taking care of the technical coding details.

Key Features:
- Numerous premium and free themes are available
- Drag-and-drop interface for easier customization.
- Optimized for better rankings with integrated with the latest SEO trends
- Improved site security and performance via Jetpack integration.
- Design ease across mobile devices.
Pros:
- User-friendly interface for beginners.
- Flexible with plugins, customization, and theme
- Excellent for entrepreneurs, small businesses, and bloggers.
- Managed updates, security, and hosting provided.
Ideal For:
- Individuals use personal websites for blogs, and small businesses use them for straightforward content management.
Pricing:
- The free plan remains available with WordPress branding.
- Starting from $4/month, paid plans become available.
9. Framer
Framer is an advanced no-code website builder aimed specifically at designers and developers who wish to have complete control over the aesthetics and structure of their websites.
It allows users to do web design without coding but offers flexibility and design freedom that is comparable to web development tools. Aside from interactivity and visually stunning aesthetics, Framer additionally caters to built-in CMS and animation tools and is specialized for interactive and visually appealing websites.

Key Features:
- The drag-and-drop editor gives full control of the design process.
- Animation and Interactive Tools advanced animation and interaction tools.
- Collaborative real-time editing allows groups to work on a file simultaneously.
- E-commerce enables online trading with tailored graphics.
- SEO optimizations make websites easier to find and navigate.
Pros:
- It’s extremely customizable with each advanced feature.
- Video interactivity for interactive, high-quality websites.
- The Teamwork features easy collaboration for teams and clients.
Ideal for:
- Agencies and freelancers alongside creative professionals and enterprises that require interactive websites.
Pricing:
- Free plan available (limited features)
- Paid plans start at $15/month.
10. Tilda
Tilda is a website builder with no-code capabilities. It enables users to create websites that are appealing, content-focused, and visually sophisticated. It’s ideal for marketers, businesses, and creators who want to build profit-yielding websites without complicated coding.

Key Features:
- Block-based drag-and-drop design editor
- Over 450 design templates for faster designs
- Full control of color scheme, layouts, and typography
- Designs optimized for mobile use
- E-commerce features for online retailers
Pros:
- Rich flexibility in design for sites packed with content
- Beautiful options for layout, typography, and branding
- Makes it easy to create landing pages and portfolio sites
- Easy to work with external tools and services
Pricing:
- Paid plans start from $10 a month
- The free plan is available, but with restrictions
11. Strikingly
Strikingly is a simple, no-code-based website builder that allows users to create aesthetically pleasing single-page websites. This tool is aimed at individuals who want to create a digital identity without going through strenuous processes. Strikingly is popular among users because it is user-friendly and convenient. It is frequently used for creating personal portfolios, event pages, and small business websites.

Key Features:
- Ease of access with a drag-and-drop interface
- Customizable templates for one-page websites
- The website can be accessed on mobile devices
- Has an integrated blog and E-commerce website features
- Can be used together with social media and Google Analytics
Pros:
- Very easy to navigate and does not require much training
- Suitable for personal portfolios and one-page websites
- Financially accessible, with a free option provided
- Simple and fast website setup
Ideal For:
- Event pages, personal portfolios, landing pages, and websites for small businesses
Pricing:
- Free plan available (with Strikingly branding)
- Paid plans start at $8/month
12. Editor X
Editor X is a next-gen website editor built on top of Wix specifically for designers and developers to have complete control over the look, layout, and intricacies of their websites. Still relatively simple for non-coders, with much functionality for responsive websites, Editor X caters to advanced design features usually related to professional web development.

Key Features:
- Enhanced drag-and-drop interface with design responsiveness
- Unlimited modifications concerning arrangement, fonts, and transitions
- Custom Coding in CSS and JavaScript (for capable users)
- Integrated eCommerce and SEO tools
- Flexible grid and layout options
Pros:
- Exceptional responsiveness and highly adjustable design features
- Best suited for sophisticated, responsive websites
- Flawless Wix app marketplace integrations
Ideal For:
- Creative agencies, design professionals, eCommerce websites, and sophisticated complex layouts.
Pricing:
- No free version available (Free 14-day trial)
- Paid plans start from $22 a month
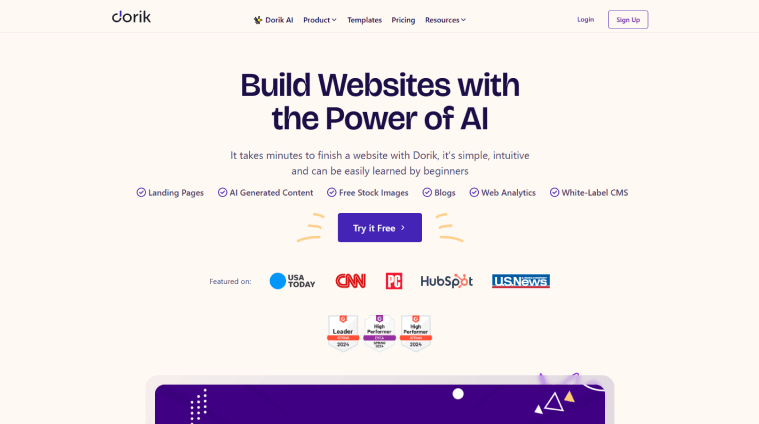
13. Dorik
Dorik is an intuitive no-code website builder that allows users to create elegant and professional websites in minutes. Whether for personal portfolios, blogs, or small businesses, Dorik streamlines the website-building experience by eliminating the need for coding while still maintaining performance and simplicity.

Key Features:
- Advanced drag-and-drop website builder with customizable pre-built blocks
- Clean and responsive templates
- Built-in search engine optimization (SEO) tools
- Integration with custom domains
- Form builder for lead capture and contact forms
- No prior coding skills required
- Free SSL certificate
Pros:
- Simple and user-friendly interface
- Exceptional for minimalist and portfolio-based designs
- Fast performance, clean design aesthetic, and responsive mobile viewing
- Free plan available for basic use
Ideal For:
- Personal websites, portfolios, small businesses, and landing pages
Pricing:
- Free plan available
- Paid plans start at $5/month
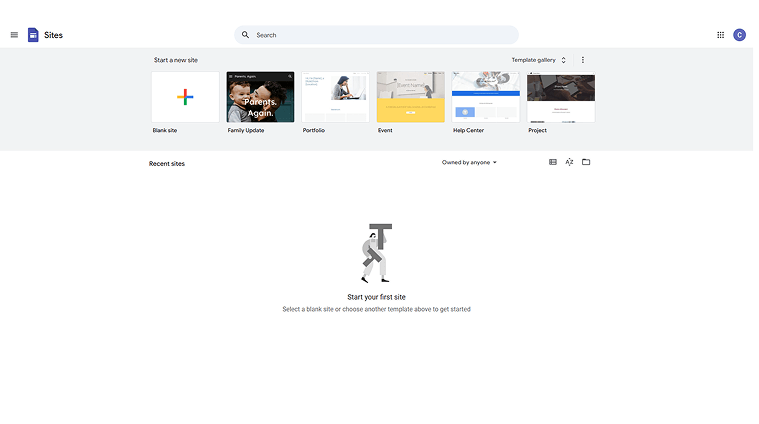
14. Google Sites
Google Sites requires no coding skills to build a basic website, intranet, or collaboration page. Like all other website builders, it has pros and cons. For example, it is perfect for users who want to create a quick website and do not need a complex design.
Advanced features, however, are lacking. Nonetheless, it falls short of the more sophisticated features found in other website builders. Because of that, it serves as a great starting point for less experienced users or those looking for basic functionality at no cost.

Key Features:
- Google Workspace Integration (Docs, Sheets, and Drive)
- Forms, Maps, YouTube, and other Google services can be added effortlessly
- Custom Google Domains can be used without additional fees
- Responsive designs adjust to any screen size and type
- Custom Google Domains support free domains
Pros:
- Completely free to use
- Excellent for basic websites and collaboration pages
- Great for embedding Google tools like Docs and Calendar
- No need for separate hosting or security setup
Ideal For:
- Portfolios, personal, internal Google and collaboration websites
Pricing:
- Having a Google account provides free access.
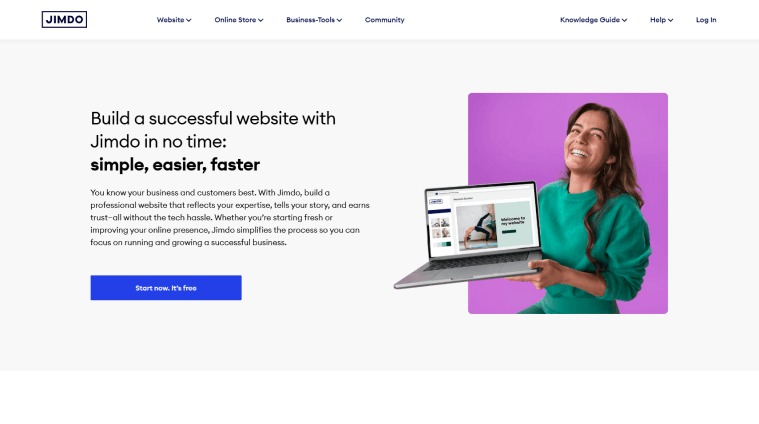
15. Jimdo
Jimdo is a no-code website builder aimed at making the task of building professional websites as seamless as possible. This platform is ideal for those looking to create a website from scratch in no time since they can simply provide the information needed, and Jimdo does the rest through its AI tools. It is great for small businesses, portfolios, and personal websites.

Key Features:
- AI-powered website builder (Jimdo Dolphin)
- Drag-and-drop editor
- Mobile-ready templates
- ECommerce capabilities
- Tools to enhance website visibility via SEO
- Google Analytics and social media integration
Pros:
- Prebuilt designs with flexibility
- Best suited for simple websites, small-scale eCommerce
- Third-party app access
Ideal For:
- Small businesses, personal websites, portfolios, and eCommerce stores
Pricing:
- No free plan available
- Paid plans start from $9/month
Building Your Online Presence: A Step-by-Step Guide to Website Creation Without Coding
Website builders update their design features and ease of use, making it possible to design websites without coding. Here are the most important steps:
1. Choose the Right Builder (Based on Goals)
Decide on a platform that best serves your website’s purpose, be it portfolio, business, blog, or store. Also consider ease of use, features needed like forms, galleries, e-commerce, SEO, pricing, growth potential, and support. Look up: best website builder for beginners.
2. Sign Up and Pick a Template
Sign up for the website builder and search for the templates that suit your SME style and purpose. Verify that the templates are responsive and select one as a starting point for customization.
3. Customize Design and Content
Personalize your website via the visual editor offered by your builder. Rebrand with company colors and fonts, rearrange and add text boxes, dynamically add text with pre-existing templates, upload optimized high-quality images and videos, and integrate buttons and forms.
4. Add Essential Pages (Home, About, Contact)
All the fundamental pages should be included. Add a brief description along with a headline and a call to action on the home page. Share your story on the About page to build trust and facilitate communication with a contact form page, along with other contact details. Add more pages like Services, Portfolio, or Blog as necessary.
5. Improve for SEO (Search Engine Optimization)
Use relevant keywords in the title and content to increase visibility. Write strong meta descriptions. Include alt text for the images. Ensure mobile compatibility and faster loading speeds. Apply internal and external linking. Research “basic SEO tips for beginners.”
6. Publish Your Website
Create a catchy domain name (which is usually enabled via the builder). Follow prompts to set up your domain. Click “Publish” to launch your site. Do thorough testing on different devices.
Design highlights to pay attention to include the selection of clean and readable fonts, adherence to set color palettes, the use of high-quality images, simple navigation menus, and a focus on positive UX/UI.
Website creation has been made significantly simpler through no-code website builders. Individuals and businesses can now establish a digital footprint without the prior skills needed to code, making it incredibly accessible. These tools advance a plethora of advantages, including speed and ease of use, a reduction in required developers, which lowers expenses, an abundance of templates created by professionals, and drag-and-drop interfaces that enable anyone to tailor their sites.
These platforms simplify the process of creating a website, from designing it to managing the content and even conducting some basic SEO.
No matter your background, you can now effortlessly create a functional and professional website without coding knowledge. It is time to stop avoiding a web developer’s perceived complexity.
You can now easily launch your website by picking a builder and deploying your site in a matter of minutes.
FAQs
Who is the best no-code website builder geared for?
The choice of the best no-code website builders differs from person to person depending on their preferences. Some of the most popular ones include the versatile and user-friendly Ai website builder from MilesWeb. It has an all-in-one solution with AI capabilities. Other contenders are the design-friendly Webflow, Strikingly, and Squarespace, which provide e-commerce or portfolio sites.
Can I make a website without coding for free?
Yes, there are various free no-code website builders. These free plans usually come with restrictions, like a subdomain (for example, https://www.Google.com/search?q=yourname.builder.com), the builder advertising on your site, and limited features, storage, or other amenities. Nevertheless, these plans allow you to construct and design a web without coding for free, perfect for personal projects or trying out a platform before opting for a paid plan.
Are no-code website builders good for SEO?
Most no-code website builders include SEO tools and features that many users find effective. Being able to customize metadata (titles, descriptions) and create user-friendly URLs is common. In addition, websites are ensured to be responsive, and images are optimized alongside analytics integration. While the technical controls might not be as robust as coding a website, no-code approaches certainly furnish the tools necessary to fine-tune a website’s visibility.
Which is better: no-code or low-code?
There is no universal “better” when it comes to no-code or low-code. For strategically timed rollouts, no-code comes in handy for uncomplicated projects that don’t require much from non-technical personnel. Low-code website builders offer more flexibility and customization for building more complex applications, often requiring some coding knowledge to extend the platform’s capabilities.
Can I build an eCommerce website without knowledge of coding?
Undoubtedly, with specialized no-code e-commerce website builders like MilesWeb’s AI website builder, Shopify, Wix E-commerce, and others, one does not need any coding skills to create an e-commerce site. These platforms offer customizable templates and easy-to-use tools like drag-and-drop interfaces along with a variety of functions like servicing payment processors, managing inventory, offering shopping carts, and providing product catalogs, all through simple-to-use dashboards.















