If you’ve been around SEO for a while now, you must have heard of the Core Web Vitals update. Google has confirmed in a blog post that Core Web Vitals will be one of the ranking signals along with other UX-related signals from May 2021.
As the update is expected to be live soon, website owners are obsessed with optimizing their site to be streamlined for the Core Web Vitals that include Loading, Interactivity, and Visual Stability. This article is all about the Core Web Vitals and some optimization tips to improve your vitals score to a passing grade.
What are Core Web Vitals?
We’ve been hearing the word a lot of times but what does it really mean by Core Web Vitals?
Core Web Vitals are simply a set of metrics that are used to define the speed responsiveness and visual stability of a web page. These vitals are made up of 3 specific metrics: Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift.
As Google is now working more on improving user experience and ranking pages with good user experience scores on higher positions, it can really collapse the current Google rankings for many competitive terms. In 2021, we can almost say UX is the best SEO strategy.
Let’s see each of the Core Web Vitals and see what they actually are.
1. Largest Contentful Paint
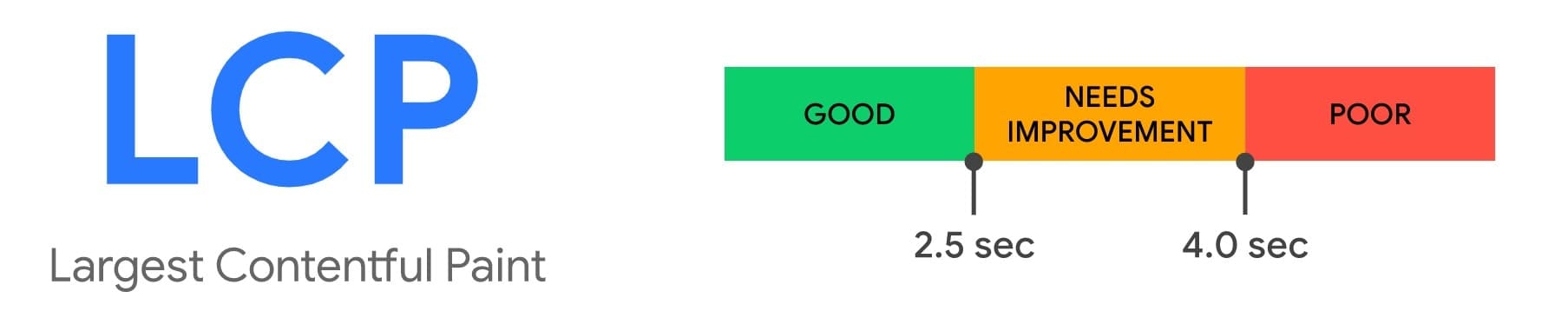
The largest Contentful Paint or LCP is the measure of time taken for the page to load its main content. In other words, it measures how long it takes for the largest content to be visible on the screen after clicking on a link or action.
The LCP score can be used to determine when the main content of the page is visible on the screen. LCP score that you must aim for is 2.5 seconds or faster. Most of the time, the slow server response is the culprit behind poor LCP grades.
Although we said LCP is the time taken for the largest/main content to load, as the website loads in stages, the main content also changes. Take a look at the below examples to have a clear idea of what LCP is.
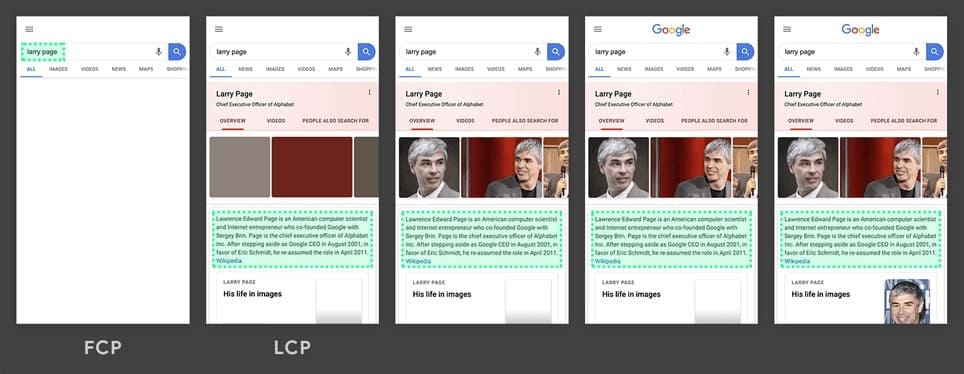
Here, on a Google search for the keyword “larry page,” the search term was the largest element at the initial stage of page load. As soon as the page loaded the next few elements the main element is now shifted to the Wikipedia description of the keyword (here about Larry Page).
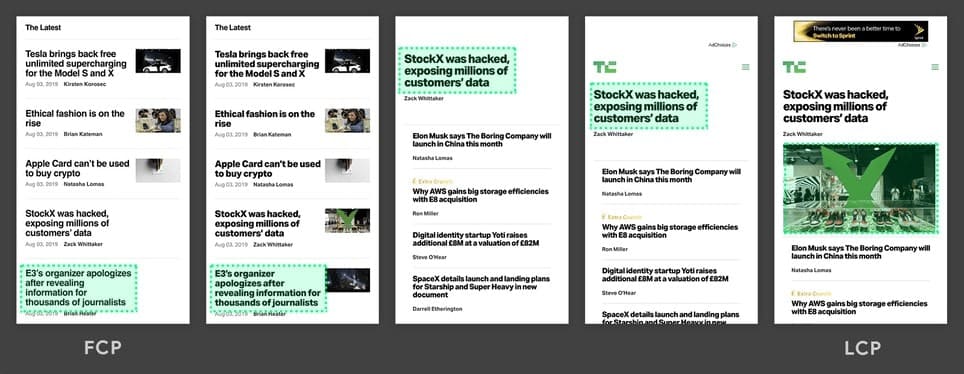
Take another example to understand the case in which the largest element is no longer the largest and is removed from the viewport. Have a look at how LCP works on a popular tech site.
Here, in the first few stages of loading the content, an article on the page was the main element but as soon as more content is loaded, the before main element is removed and a new main element came into the viewport.
From the above examples, you can understand how deep and precise these calculations are. Here, these content loading features can lead to taking more time to load the main element on the screen. See how your site loads to get a better idea on the same.
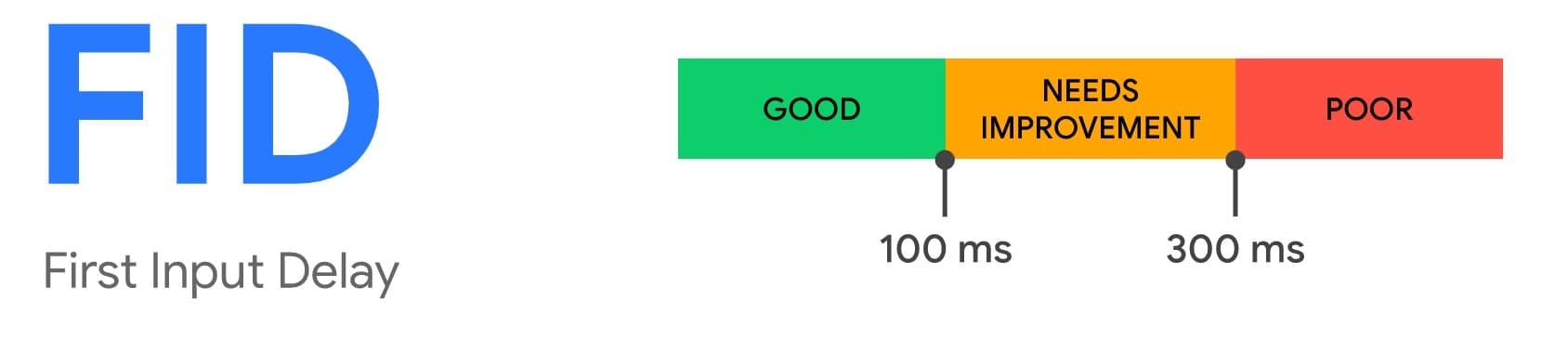
2. First Input Delay
First Input Delay or FID is the measure of time taken for the page to be interactive. In other words, it measures how long it takes the page to be interactive to the user like clicking a button or choosing an option from the menu.
The FID score can be used to determine how long does it take something to happen on a page when a user does something. An ideal FID measurement when optimizing is less than 100ms. The common cause of bad FID scores is that the browser may be busy executing a large JavaScript file loaded by your web page.
As said, FID measures the delay in event processing or it is the measure of page responsiveness. It does only focus on input actions from users like clicks or keypress. Moreover, one of the reasons why Google takes “first” input is it will be the user’s first impression of your site’s responsiveness, and those first impressions are critical in the overall quality of a website.
There are cases like in blogs, mostly there won’t be any interactions rather than scrolling or zooming which doesn’t fall into FID calculation. In that cases where there’s only content like an article, FID is not a big deal!
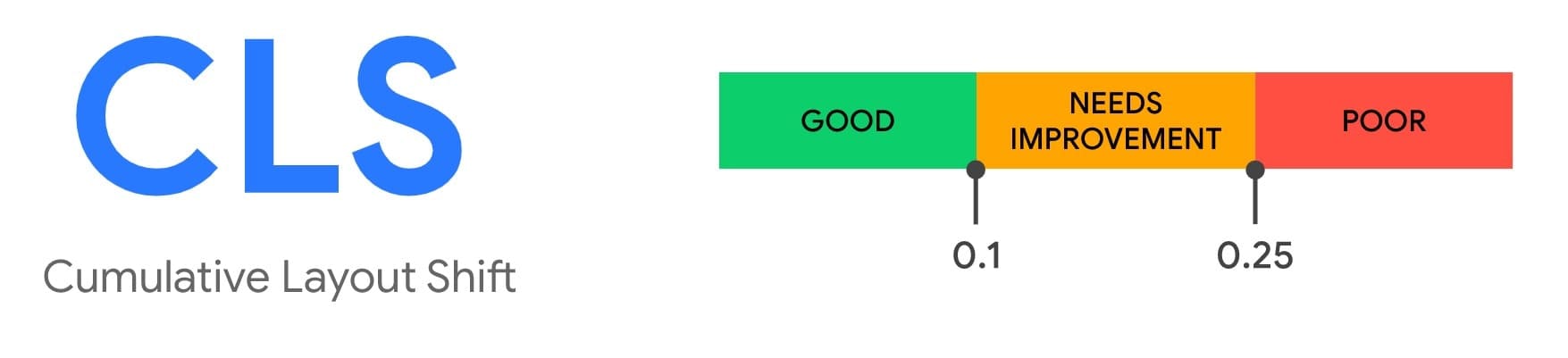
3. Cumulative Layout Shift
Cumulative Layout Shift or CLS is the measure of how stable a web page is as it loads. In other words, it is the amount of unexpected layout shift of visual page content when the page is being loaded.
The CLS can be used to determine the visual stability of a web page and it is calculated by summing shift scores across layout shifts that don’t occur within 500ms of user input. An ideal CLS score to aim at is 0.1 or less.
To understand CLS better, think of you reading an article on a website/blog and the layout suddenly changes and you clicked on a wrong link instead of what you wish to click on. You’ve been landed on the wrong page and you need to get back to the page to read the rest of the article. Just imagine, what would you feel?
You feel it really annoying right? Yes, that’s a sign of poor UX and that’s what Core Web Vitals is more focused on. In the above case, most users who landed on a wrong page by clicking on a wrong link may leave the site abandoned or close it instantly and the website loses its traffic. A poor CLS grade can do a lot of harm to your site than you’ve imagined.
That’s about the working of these 3 Core Web Vitals and what does it really mean for your site. Now let’s focus on optimizing your site to get a passing grade in these Core Web Vitals so that you won’t fall apart once the update rolls out in May 2021.
How To Optimize for Core Web Vitals?
While there are plenty of this that come under the 3 letter word “Core Web Vitals”, here in this article, we’ll be optimizing the key elements which can have a high impact on your overall Vitals score.
1. Optimize the Server
As mentioned earlier, slow server response times can contribute widely to a bad Core Web Vitals score of your web page. The longer it takes content to receive from the server, the longer it takes to display on the screen and let the user interact with it.
A slow server response can kill your User Experience (UX) and is one of the main priorities when getting your site optimized for the Vitals update. A faster server response time can really improve your Core Web Vitals, mainly LCP, and can help your site grab a good User Experience Score.
The faster your server responds, the better. Getting that quick response can help you improve a lot of your website speed metrics. In complex sites, you must have to optimize the process to make the server respond quickly. You can use Brotli or Gzip compression for server-level compression that will reduce your site’s file size and boosts your LCP score.
Refer: 5 Useful Ways To Reduce Server Response Time For A WordPress Website
Optimizing your server can start from upgrading your hosting plan. Don’t set up a complex site on a budget shared hosting that can get things to go worse. Pick a hosting keeping the performance, the PHP version, and price in mind. Your hosting provider has a great role in improving your site’s speed metrics to a great extent.
2. Optimize Images
Optimizing your images can make way for a great improvement in your Vitals score and also to the overall user experience. Most of the time, the LCP will be the images that may appear on the web page, and that one big unoptimized image can give you a very bad user experience and thereby affecting your Core Web Vitals.
As all the SEO experts mention, image optimization is one thing that most of us miss giving priority to. It can be very helpful in some cases where you can give a perfect picture of what you think to your audience with a visual approach. But in most cases, things won’t be much straightforward: the images on the page can keep the page slow and takes a long time to be completely loaded which can kill the User Experience and your Core Web Vitals.
For optimizing images, you can try to switch the image formats to WebP which can deliver high-quality images with lower file size. WebP is new and most industry leaders are now making the switch happen.
Another thing that can help you optimize images is the Lazy Loading feature that can help you improve your page loading time to a great extent. With Lazy Loading, the images are should appear on the current screen are only loaded and the rest image is loaded when the user interacts and thus making a really easy boost to your page speed.
3. Use a CDN
Getting a Content Delivery Network (CDN) is a quite wise and popular idea of improving the performance metrics of a website. A CDN is a network of servers that are located in different geographical locations. If your content loads from a single server that is far from the user, there can be an expected delay as it needs to travel around the world to reach the user’s screen.
Using a CDN ensures that your end-user doesn’t need to wait for the content from far away servers. CDN is now common and many web hosts offer their own CDN or support integration with popular CDN providers out there.
Moreover, a CDN can be very helpful in optimizing the images which is one of the causes for a slow page speed. There are plenty of specialized image CDNs that you may want to give a try to see how it works with your website images.
4. Enable Caching
You can make use of caching to load your page even faster by storing a copy of the generated HTML if it is static. This can prevent the page from being recreated on each request and can help you minimize the server resource usage.
You can set up Page Caching to speed up how quickly your server responds to the query and reduce the server response times (TTFB). Also setting up browser caching for static files can help you “Serve static assets with an efficient cache policy” that Google recommends on the PageSpeed Insights reports.
5. Reserve the space for elements
Reserving the space for elements like ads or other embeds helps you from getting an unexpected layout shift when the page is being loaded completely. When adding images, make sure to mention the dimensions for those images but if you’re on a CMS like WordPress, you won’t need to do it as WordPress automatically adds the dimensions.
The case of ad slots that accept multiple sizes can be a problem with CLS. You can reserve the dimension for the largest ad size that is configured. Try to avoid keeping the ads near the top of the viewport as they may get a higher layout shift than those in the middle. Although you may get a high CTR and revenue on ads near the top of the viewport, it can hurt your CLS scores.
Conclusion
As we’ve said, Core Web Vitals is a performance metric that will be used for Google rankings along with other UX signals as part of the May 2021 update. We can expect the changes of this algorithm on the search results after the update is fully rolled out.
While ranking #1 on Google is everyone’s dream, you may be missed out if you’re website has a poor UX grade. With that said, I truly believe UX is the new SEO that you must focus on.
On optimizing your website, you must focus on your server response times (your hosting capabilities) and play carefully with images, videos, and other embeds like ads. Reserve the space for these elements or else you can expect an unexpected layout shift!
Make sure you don’t ruin the UX by putting too many ads although some ad slots may bring you higher CTR and profit.
Moreover, it will be better if you use a CDN and caching which can significantly boost your site performance without any hassle. With that said, make sure you do prepare your site for the Core Web Vitals update wisely.