In this article, we are ready to present the entire data on optimizing the attributes of the ALT and TITLE images on the location. What are these attributes? Why is it significant to work with them? How do they attack the ranking?
What is ALT Quality?
The Alt quality is the word’s portrayal for the likeness interior of the HTML tag. This portrayal (ALT tag for images) becomes clear to the consumer if the image cannot be uploaded. At the place where the drawing should be, the consumer will see this word’s portrayal. In other words, the ALT attribute is an alternate fountain-head of picture data for the consumer.
Alt and Title Attributes
To make the promotion of graphic images and, accordingly, the page of the site more productive, you must use alt in conjunction with the title. Specifying keywords in the alternative text and description of the title will increase their total number on the page.
Using these attributes, you can make the page more attractive to visitors. They say that properly designed images can increase site traffic by 10%. Today, multimedia queries, such as “making sweaters”, are becoming popular, which should be taken into account when optimizing images.

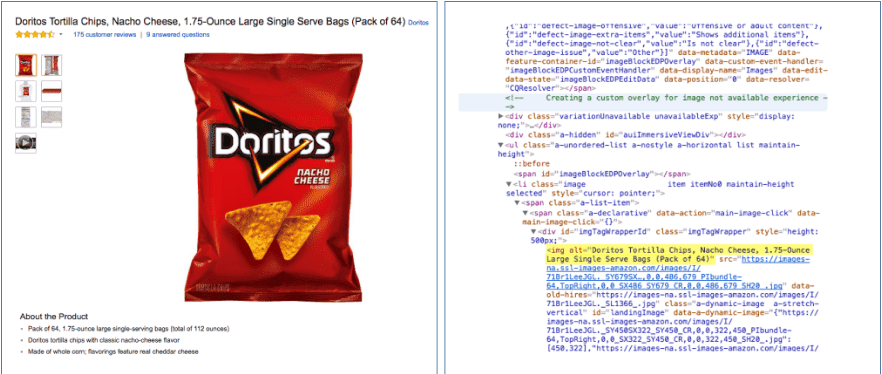
The picture on the left shows the selected alt text (alt attribute).
In the HTML code, the ALT attribute has the following construction:
<img src = “Image path” alt = “Alternative image description” />
Why the ALT quality is significant to fill in?
- The adeptness ought to peruse what is displayed in the drawing if the consumer does not have the chance to see that;
- The ALT quality is taken into account by search engines that creep and guide the leaf;
- Optimizing alternative likeness names and Alt attributes in the
tag makes it easy to search for images on Google and other search engines.
Correct Filling of the ALT Attribute for Pictures
So, let’s figure out how to properly prepare ALT attributes for images. For this, you should understand the general rules as below:
- Alt should be informative and describe the content of the image;
- Alt should consist of 3-5 words up to 70-80 characters (it is not always possible to describe the contents of the picture in 2 words);
- Alt should contain (if possible) a key search query and should not be spam. To facilitate the search, it is better to use the case;
- Alt should not duplicate page headings (for example, Tittle or subtitles H2-6).
- Alt, preferably, should have a prefix: “photo”, “picture”, “image”.
Common Errors When Filling Out the ALT Attribute
We have analyzed the most common errors and incorrect filling of the ALT attribute of the image:
● Error 1: Lack of filling:
<img src = “Image path” alt = “” />
On a note:
It is worth paying attention to the Google manual: “Pictures that do not have meaningful descriptions do not fall into the search, because they cannot be found by the query.”
- Error 2: Missing description of the image content:
<img src = “The path to the image” alt = “Photo 1” />
<img src = “The path to the image” alt = “Image No. 1” />
<img src = “Image path” alt = “Image # 1” />
- Error 3: Spam or enumeration of keywords:
<img src = “The path to the image” alt = “# Product name # – buy at a low price, free delivery” />
<img src = “The path to the image” alt = “Image No. 1” />
<img src = “Image path” alt = “Image # 1” />
Is the ALT quality significant not only for picture search but for organics as well?
The ALT quality for the IMG tag is as valuable in picture searching as in Google. The last one uses ALT as flat words, and if you use single keywords here, they will also contain a paper withdrawing.
What is Title Quality?
The Title attribute is a tooltip that users can see if they drift over a drawing. In other words, this is an additional picture data for the consumer.
In the Html code, the Title quality has the following construction:
<img src = “Image path” alt = “” title = “Alternative image description” />
The way Title sees the user:

Correct filling of the TITLE attribute
What are the requirements for filling in the TITLE attribute for a picture and how to fill in the data correctly? Objectively, the basic requirements are similar to ALT, the Title attribute should:
● be informative and describe the image;
● be small (3-5 words up to 80 characters.) This is a hint, not a description.
● contain keywords.
Practical examples of filling ALT and TITLE
Examples of filling the ALT attribute:
- Example 1: For product cards in the category:
There may be thousands of products, we use a template, for example:
<img src = “Image path” alt = “# Item name #, # item #” />
Where in ## – the variables are indicated (such a solution is usually implemented with the help of a web programmer).
- Example 2: For product photos on the product page:
<img src = “Image path” alt = “# Item name #, # item #” />
Moreover, on a high-quality product page, as a rule, there are more than 3+ photos, therefore, there are 2 options:
- you can leave the simple attribute ALT;
- you can make it minimum unique, the example is below:
<img src = ”Image path” alt = ”# Product name #, # item # – product photo” />
<img src = ”The path to the image” alt = ”Product Image # Product Name #, # Item #” />
<img src = ”Image path” alt = ”# Product name #, # article # – # site name #” />
Naturally, this is a template, because filling tags manually is waste of time and efforts.
- Example 3: For photos of one product with different colors:
The best option is adding a color variable:
<img src = “Image path” alt = “# Product name #, color # here color name # # item #” />
How to check the display of the ALT attribute?
You can see ALT and TITLE attributes on a site in 2 easy ways:
Method 1. Via the browser
You can disable the display of images on all sites in your browser to see how inactive images will be displayed on your site.
How to do it: Go to Settings – Click Advanced – Select: – Next, Pictures – Check (for all sites) or add a specific site
Method 2. Via program code
Right-click on the image and then see the code.
Google Picture Recommendations
Google has tremendous experience in improving the interaction of language forms and, of course, the publication of images. Consider their recommendations:
In order to improve the visibility of content in Google Images, first of all, you need to create a page not for the search engine, but for potential users.
The steps are described below:
- Context: Google does not recommend publishing a non-original text or image. First, you need to make sure that the visual content matches the theme of this page. There are also recommendations regarding image display. The recommendations need to be presented if they will add or emphasize the original value of the page.
- The next stage, Optimization: It is possible but does not necessarily place images next to the corresponding text. Also, you need to consider that the most important image is best placed at the top of the page. Remember that you cannot insert significant text in an image. Anyway, try to avoid such elements in the list as menu items and page headers, since not all users can access them (and you also need to understand that the transition element to the page through images will not work). To avoid this, save the text in HTML form and provide alternative text for the image. It directly appears in the code format.
- Creating a good site: Remember, good content is just as valuable for Google Images – it makes the result more effective. The contents of the page can be used to create a piece of text for the image. Also very important for SEO is the resolution and quality of the photos. For online stores, images of products must necessarily be well-processed, extra elements removed, the horizon aligned and there should be no such minor flaws as dust, spots, etc.
- Adaptation for gadgets: Statistics show that users at Google mostly look for more images on their smartphones. So, adapt your device to that, and users will be comfortable using your site. After creating responsive pages, use online testing to identify errors or malfunctions. This is necessary for the user to see a working page.
- The final step is the URL structure: Consider organizing your image so that URLs are created logically.
Conclusion
What is the title of the picture?
This is a tooltip that shows when you hover the mouse over the photo. So, users better understand what is shown here. Directly, it does not affect the promotion, but indirectly it can. In particular, through behavioral factors, tooltips are always relevant. Especially if it does not clear what is shown in the picture.
How to register Title pictures? Simply follow the simple guidelines:
- Write important information. It should correspond to the image within the meaning. Otherwise, the title will only cause a repulsive effect.
- Try not to make it too long. There are no restrictions. But if the user sees a prompt 2-3 lines long, he or she won’t read it.
- Add one of the main keywords in the Title (if possible). Of course, search engines won’t like this. But the user will make sure that the viewing page is relevant to the search query.
- Avoid duplicates. Try to ensure that the content of the Title does not suit the headings H1, H2, H3. Naturally, 100% uniqueness cannot be achieved. But at least, you can add the words “photo” or “screenshot” to the description.
Why is it so important to fill out the alt attributes?
The alt attribute is the parameter by which search engines determine the content of the picture. It improves the relevance of the page and is one of the important parameters of promotion. Therefore, it should always be filled.
Otherwise, you will lose the opportunity to take higher positions in the SERP.
As for users, they see the alt attributes:
- when viewing photos in the “Search by image”;
- when the display of graphic content is disabled in the browser (this is rare, but it happens);
- when the site is hosted on an inexpensive hosting (pictures download slowly or don’t download at all).
To fill out the alt attribute, you should follow these tips:
- Check that alt fits the content of the image, and it is relevant to the text next to it.
- Keep to the optimal length – at least 3-4 words, but no more than 250 characters.
- Do not abuse keywords. They can be inserted but in moderation. You should not register several keywords in a row at once – searching engines will consider this as spam.
- Do not use commercial words. These include “buy”, “order”, “price”. The only exceptions are pictures to which they fit within the meaning (for example, a price list).
Now, you know how to write alt and title for images, and why they are needed. Of course, for internal optimization, a huge scale of work needs to be done: collecting semantics, developing a competent structure, creating a site map, optimizing meta tags. However, alt and title of images are no less important because this is also one of the main points that affect the success of promoting a web resource.
Frequently Asked Questions
- Are Alt and TITLE a description of the image?
No. ALT is an alternative picture description. The title is an additional hint. Google does not recommend making long attributes. - Should you write Title next to the Alt attribute?
Optionally, but keep in mind: the Title attribute in some cases helps to understand better what is shown in the picture. This can positively impact the site’s behavioral performance. - Is it essential to insert the similar keywords in the Alt images as in the article or other?
It is desirable. The main thing is that Alt is informative and describes the picture. - Do I need to include keywords in these attributes?
You need to include keywords in these attributes if those describe the image. - Is it possible to add a description to the pictures, if the article is already indexed by search engines?
Yes. After the search engines reindex your page, they will review these descriptions. - Where to fill in Alt and Title?
It completely depends on the CMS used for developing your site. If this is pure HTML, then:
<img src = “Path to the picture” alt = “Alternative description” title = “Additional information”>















