Fonts help to recognize the difference between a dull website and an interesting one. If you have the idea about changing the fonts in WordPress, you can change the look of your website into a professional and branded one.
Do you know the best way of using fonts in your WordPress website or how to select the right fonts for it?
Don’t worry; you will learn everything about the fonts in WordPress in this guide.
Let’s get started!
Table of Contents
- Understanding Fonts
- Steps to Add Fonts to Your WordPress Site (with Options)
- How to Use Web Fonts in WordPress?
- Learn to Host Your Own Fonts in WordPress
- Steps to Change Fonts in WordPress
- Steps to Optimize Fonts in WordPress
Understanding Fonts
Let’s learn about the term fonts on the web:
- Web Fonts: Fonts that are hosted on a third-party website and linked to in your site.
- Locally Hosted Fonts: Fonts hosted on your website’s server.
- Web-safe Fonts: A limited range of fonts that are pre-installed on all the computers and your visitors have access to them.
Let’s check the options for adding fonts to your WordPress website.
Steps to Add Fonts to Your WordPress Site (with Options)
Prior to jumping on adding fonts to your site, you should learn about the options available to you.
Since fonts are part of your site’s design, in most cases, they will be coded via your theme – but at some times only. In some cases, you can even use a plugin to enable a wider range of fonts in your site.
Below are some of the options for adding fonts to your site:
- Make use of Google Fonts by installing a plugin that gives you access.
- You can use web fonts by coding them into your theme and placing them (it’s not that hard).
- You can also host your fonts on your own website and add those to your theme.
From this you can see two main differences – using web fonts hosted outside your site and choosing to host your font files yourself. We will learn about the pros and cons of each of these further.
Let’s learn more about web fonts and the reasons to use them and the ways of adding them to your site.
Using Web Fonts in WordPress
Since web fonts allow you to easily add a wide range of fonts, they are the most popular way of adding fonts to your website.
What Are Web Fonts?
Basically, fonts that are hosted on a third-party provider’s website are called as web fonts. These fonts can be linked to the provider’s website and pulled in from there, rather than copying the files to your own site.
With this you get an access to a large range of fonts without the need of using server space on your own hosting.
Even if the font files change as per the time, you don’t have to update your files and as you will automatically gain access to the new versions of the files from the provider.
Web fonts can be free or paid, usually via a subscription. Below are some popular providers of web fonts:
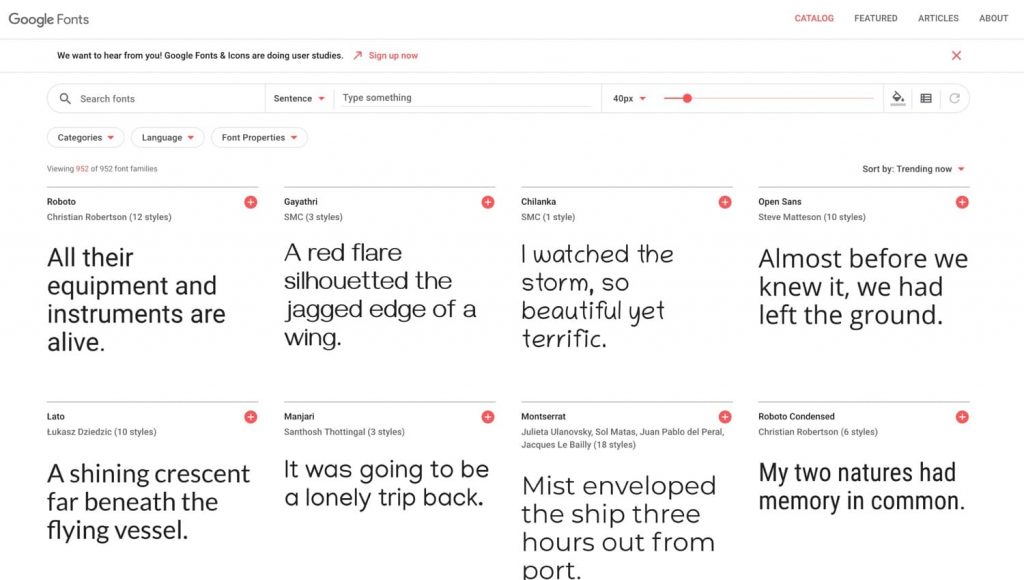
- Google Fonts: It is the biggest provider of free web fonts. All their fonts can be downloaded to your computer. This means you can use the same fonts, as your website has, for creating offline materials. The point is doing this is completely free.
- Adobe Edge Web Fonts: Though designed to be used with Adobe products, they work smoothly on any website. These fonts are also free.
- Fonts.com: They are a premium provider of fonts. In case you need to match your website font to a font from your printed material and the font isn’t available for free, you will get it from this provider by paying for it.
- fontfabric: Basically, a font designer, fontfabric provides premium fonts for use as web fonts and online. Though you need to pay for this, but will get something more individual as compared to Google fonts.

You will get the fonts directly from the servers of all these providers by adding some code your WordPress site or may be by using a plugin.
Web fonts stand different from web-safe fonts. Web-safe fonts can be utilized as a drawback for web fonts if your website visitor isn’t able to connect to the web font for some reason. You will learn about this further.
Why Use Web Fonts?
After learning about web fonts, let’s take a look at the reasons to select to use them instead of hosting your own fonts.
Below are some of the benefits:
- Ease: It takes very less time to add a few lines of code or install a plugin as compared to downloading and uploading the font files. It also makes changing the fonts if you decide to in the future easier.
- Range of fonts: You will get thousands of fonts as web fonts and the list continues to grow.
- Updates: For updating the font file, maybe to add variable fonts or to add extra characters, your site will get an access to the new version without your need to take action.
Several websites use web fonts, with a web-safe font as a backup. Additionally, with WordPress, it’s very easy to do.
How to Find the Best Web Fonts For Your Site?
After deciding to use web fonts, you need to take a tough decision: which fonts to use?
Previously, when all the web developers were able to access those pre-installed web-safe fonts, it was very easy to decide. You might have faced the query such as do you want to use a serif font or sans-serif? (Serif fonts have a little line or stroke at the end of a larger stroke in each character but the sans-serif fonts don’t). After making the decision, you have very limited choices.
But today, you have the complete freedom.
Below are the tips that will help you to select the best font for your site:
- Check your printed materials. Find if there are fonts already being used that can be found as web fonts? If not, can you find something similar to those?
- Check your competitors’ websites and find the fonts they are using. Don’t copy them, but find for certain styles that express the right sort of image to your website users.
- Think upon the kind of mood you want to display with your fonts. There are both types of fonts – modern as well as traditional. Some are fun, while others are more serious.
- Use the fonts that are easily readable for body text and use some interesting fonts for headlines if you want to.
- Select from the most popular Google fonts since those are familiar to website visitors and also easy to read.
After selecting your fonts, experiment with them. Font providers such as Google Fonts allow you to type in custom text to check what it looks like in your selected font. After viewing your own text in the font, it might help you decide if you have chosen the right font.

Note that with web fonts changing your fonts becomes easy and so you can always turn to another option when you are developing your theme or setting your site up.
Adding Web Fonts with a WordPress Plugin
After selecting the font, now you will need to add it to your site.
In case, you aren’t comfortable with adding code to your theme files, you can install a plugin that will enable you to access Google Fonts and use whichever font you want on your site.
The Google Fonts Typography plugin offers you entire Google font’s library and allows you to review them via the WordPress Customizer.
Similar to other plugins, install this plugin on your site and then activate it.
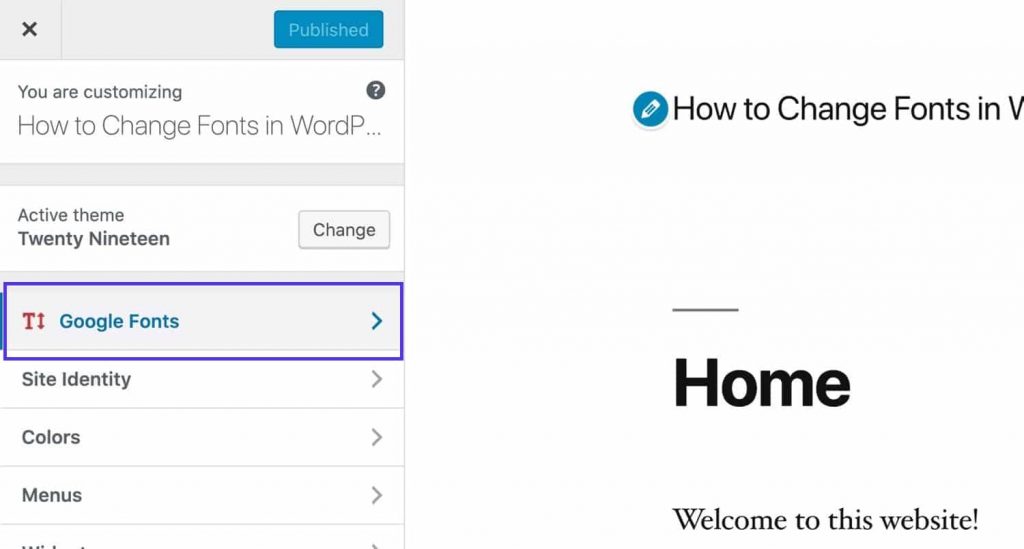
Hover to Appearance > Customize and access the Customizer. A section for Google Fonts will get displayed.

Just click on that link in order to access the settings for your fonts. Configure them as below:
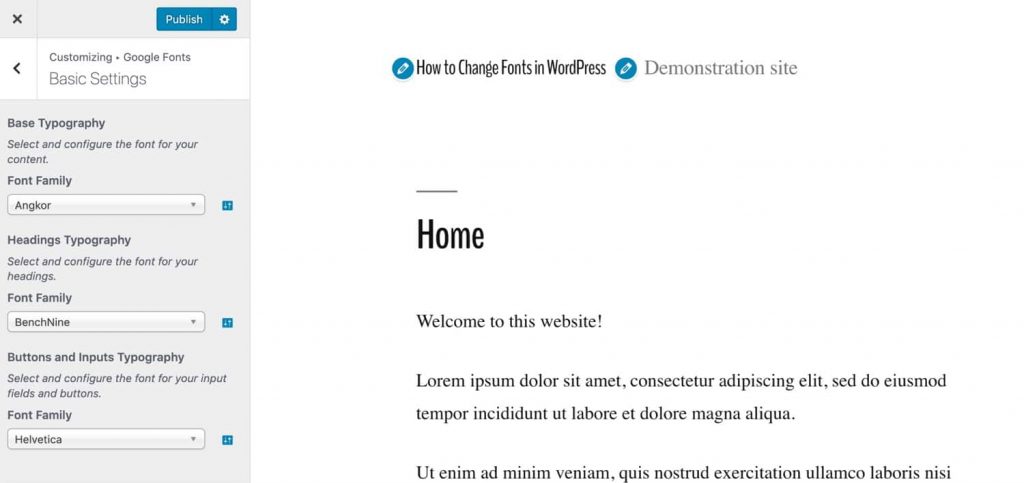
Basic Settings: In this setting, you can configure the default font for your body text and your headings, as well as any buttons. In the below screenshot you can see that an easy-to-read serif font for the body and a more distinctive font for headings is added.

Advanced Settings: With this setting, you can configure branding (which includes site title and description), navigation (your menu), content and headings in more detail s well as your sidebar and footer. Fonts can also be loaded without assigning them to anything, which means those can be added to any custom CSS in the Customizer.
Font Loading: Here you can uncheck any font weights you don’t need (i.e. bold, italics, that kind of thing), so that they don’t slow your site down unnecessarily.
Debugging: This can be used to force any fonts to display if they’re not working as they should.
Work with these settings and test them in the Customizer to check if they work as per your preference. After managing all the settings click on the Publish button. If you leave the Customizer without clicking on Publish button, you will lose all the settings done.
Editing Font Colors
With the free version of plugin, you won’t be able to edit the colors of your fonts. So, buy the premium version or use Additional CSS option in the Customizer.
Again switch to the Customizer screen and click the Additional CSS tab. An empty text text will appear where you need to add your own CSS.
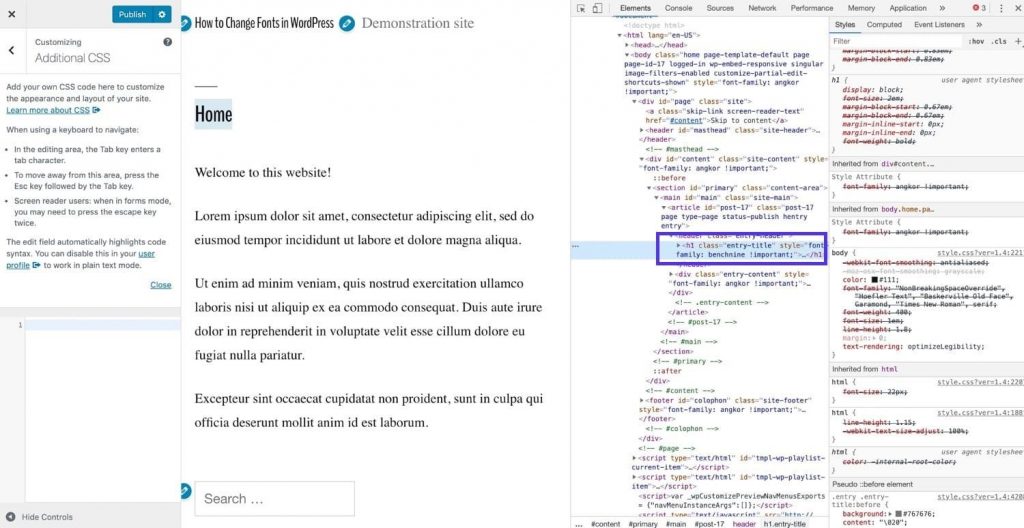
In order to search for the element of styling, select it and use the code inspector in your browser to check the color styling of it.
Here’s an example of Google Chrome and the h1 element is the target:

In this WordPress theme, it’s has got its color from the body element. For being more specific, in the text area for your CSS, type in the CSS for your element and the color you want to use. It will look as below:
h1 {
color: #f542f5;
}
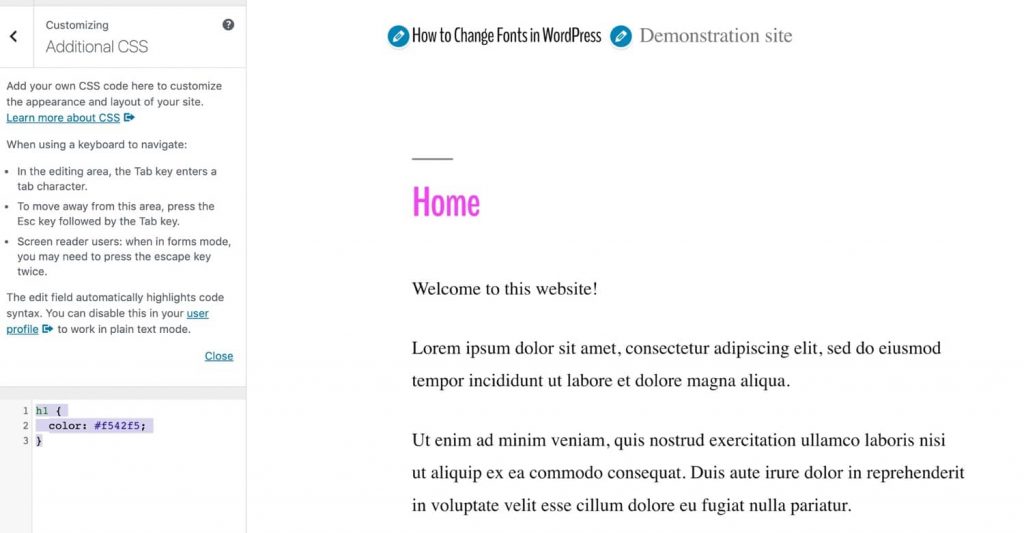
The result is bright pink h1 element:

This test can be repeated with any text elements you want to add color to, and also to any you want to add custom fonts too that weren’t included in the options in the other screens. If you aren’t sure about the CSS to use for fonts, check the section of this post on amending your fonts via CSS.
Adding Web Fonts Manually
In case you aren’t ready to add an extra plugin to your site and have access to the code for your theme, web fonts can be installed used by adding some code to your functions file and stylesheet.
If you are using an advanced theme on your website which allows you to edit, then you can edit the functions file and stylesheet from your theme. But in case your site is using a third party theme purchased or installed from the WordPress theme directory, then creating a child theme is required. In this case, you will need to give it two files such as functions.php and style.css.
Let’s now check the process of manually adding web fonts to your theme. Here we are going to work with Google Fonts as those are free and most commonly used.
Pick a Font and Grab the Link
You can start by selecting the font from Google Fonts. Click the plus icon next to the font and add it to your library.
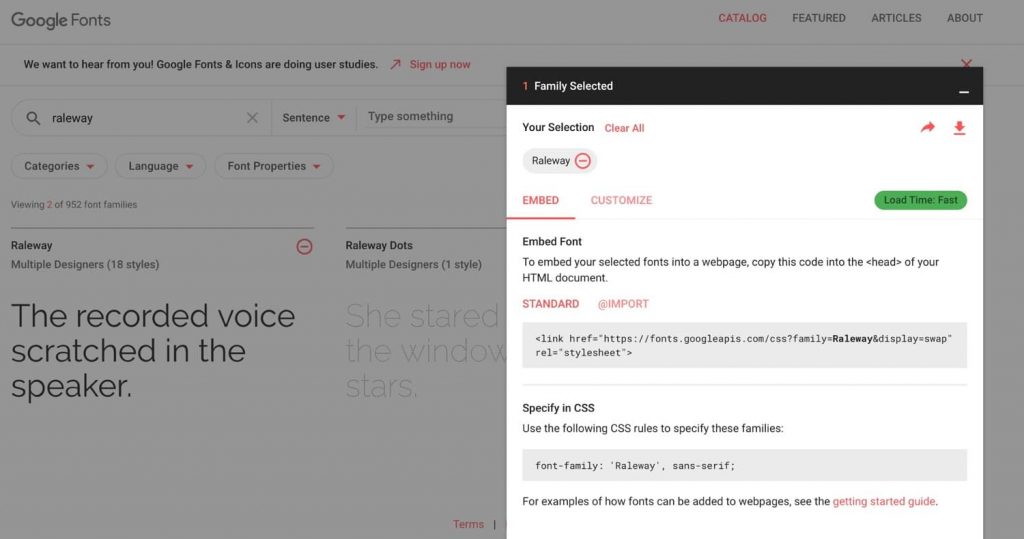
At the bottom of the screen click on the tab for your library and you will see some code which you need to add to your site. For adding extra font weights and styles, click the Customize tab and select the one that you require. Then switch back to the Embed tab.
Don’t completely copy the code: you will use it but instead of calling the font in the <head> section of your site’s header, you will need to enqueue the fonts. This is the right way to do it in WordPress.
Now, from the Embed font section, copy just the link to the font.
In this case, Google Fonts is giving the below code:
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet">
In this example just copy the below part of the code:
https://fonts.googleapis.com/css?family=Raleway
Enqueue the Font(s)
Open functions file of your theme and add the below code, replacing the link for this font with the link Google has given you for yours:
function kinsta_add_google_fonts() {
wp_register_style( 'googleFonts', 'https://fonts.googleapis.com/css?family=Raleway');
wp_enqueue_style( 'googleFonts');}
add_action( 'wp_enqueue_scripts', milesweb_add_google_fonts' );
This enqueues the style from the Google Fonts servers. If you need to add more fonts to it in future, you can either add a new line to your function or add it into the same line, like so:
function kinsta_add_google_fonts() {
wp_register_style( 'googleFonts', 'https://fonts.googleapis.com/css?family=Merriweather|Raleway');
wp_enqueue_style( 'googleFonts');
}
add_action( 'wp_enqueue_scripts', 'kinsta_add_google_fonts' );
With this the style from the Google Fonts servers will get enqueued. In case, you want to add more fonts to it in future, you can add a new line to your function or add it into the same line as below:
function kinsta_add_google_fonts() {
wp_register_style( 'googleFonts', 'https://fonts.googleapis.com/css?family=Merriweather|Raleway');
wp_enqueue_style( 'googleFonts');
}
add_action( 'wp_enqueue_scripts', 'kinsta_add_google_fonts' );
With this, both the Merriweather and Raleway fonts get enqueued.
Adding the Font(s) to Your Stylesheet
Until this step your font won’t start working on your site because you will need to add it to your theme’s stylesheet.
In your theme, open the style.css file and add the code to style individual elements with your web fonts. Ensure that you add it after any existing CSS for fonts or it might get overridden by that.
You can style the elements which you want to but you need to use a legible font for the body element and something modern for the headings as below:
body {
font-family: 'Raleway', sans-serif;
}
h1, h2, h3 {
font-family: 'Merriweather', serif;
}
In the above example, all the text on the page except the h1, h2 and h3 elements will use the Raleway font. The h1, h2 and h3 elements will use Merriweather.
Save the stylesheet and check your site to ensure all works as expected. In case the new fonts aren’t getting displayed, just clear your browser cache and check that the fonts aren’t being overridden by any styling for fonts below in the stylesheet. Therefore, it’s a good idea to add your new styling at the bottom of the stylesheet or replace the existing font styling with your new styling which is better.
Adding a Backup Font
It may happen that someone visits your site and isn’t able to access the web font files for any reason. It might be due to poor connection or using an old device which isn’t rendering web fonts. Or there are some technical issues faced by the web font provider.
Therefore, it’s always good to have a backup in place.
The code provided by Google fonts already includes a backup of simply specifying serif or sans-serif but you can take a further step.
Use one of the web ready-fonts that is already installed on your visitor’s machine and then include the second drawback of just serif or sans-serif, if they are using a mobile device that doesn’t contain web–ready fonts.
Return to your stylesheet and edit your CSS so it reads something as below:
body {
font-family: 'Raleway', Helvetica, sans-serif;
}
h1, h2, h3 {
font-family: 'Merriweather', Georgia, serif;
}
With this, people visiting your site will see your web fonts if it works well. But if it doesn’t, they’ll see Helvetica or Georgia, or if not those, they’ll see whatever serif and sans-serif fonts their browser loads.
Hosting Your Own Fonts in WordPress
Some developers host fonts on their own server instead of using web fonts. You might be one of them.
There can be several reasons behind this such as performance, budget or security.
In case you are worried about performance, you can optimize the performance of your web fonts in various ways. But if you have taken a decision to go with local route then you should know the way to do it.
Reasons to Host Your Own Fonts
It is often easier to use web fonts and can offer more flexibility as well as require less space on your server. But this doesn’t mean that using locally hosting fonts won’t be appropriate.
Reasons you might want to host fonts locally are as below:
- You might not want to pull in resources from third-party providers for security reasons, because your own site’s security is controlled by you.
- It might be that using a third-party service impacts your site’s performance.
- You might have bought a font file and prefer using that. Ensure your license includes website use as well as use in printed materials.
- Your site is hosted locally, for example on an intranet, and users won’t have access to web fonts while browsing it.
Finding Fonts You Can Host Locally
You can download many web fonts for using then as locally hosted fonts, but just check that it is permitted by the license. It is allowed in terms of Google Fonts.
Some fonts are not available as web fonts which can be downloaded and hosted by yourself. You can upload any font file downloaded to your computer to your website and store there. In case, you use a font that isn’t available as a web font to bundle it with your branding, it is a good solution but you will need to check if the license allows it.
Steps to Add Locally Hosted Fonts to Your WordPress Site
Now that you want to host your fonts locally, let’s learn to set it up?
This is a different process from using web fonts. Just upload the font file(s) to your site and link to them in your stylesheet without enqueuing them in your functions file.
How to Download and Convert the Fonts?
Download the fonts you want to use. In Google Fonts, click on the download icon while viewing the font in your library.

Then unzip the font file on your computer and delete any font weights that aren’t to be used on your site as there’s no point in uploading files you won’t be using.
The files should be in the .woff format to use them on your website. In case they aren’t (they won’t be if you get them from Google fonts), you can use the service such as Convertio to convert them
How to Upload the Fonts to Your Theme?
Upload the font file(s) to your theme, in wp-content/themes/themename, where themename is the folder for your theme. Putting any font files in their own folders in the theme would be the best, for example, a fonts folder.
While working with a third-party theme, create a child theme for your font files and your stylesheet.
After that, you’ll need to add the font to your stylesheet.
Add the Fonts(s) in CSS
Open your theme’s stylesheet.
Add code like as below, replacing the fonts used here with your own:
@font-face {
font-family: ‘Raleway';
src: url( “fonts/Raleway-Medium.ttf”) format(‘woff’); /* medium */
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: ‘Raleway';
src: url( “fonts/Raleway-Bold.ttf”) format(‘woff’); /* medium */
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: ‘Merriweather';
src: url( “fonts/Merriweather.ttf”) format(‘woff’); /* medium */
font-weight: normal;
font-style: normal;
}
Add extra that you need to. Note that if you want to use the bold, italics, etc. variations of your font, it is important to declare each one using @fontface and then specify the weight or style for each, as done above with Raleway for bold and normal weights.
Then add the styling for your elements, as you do when using web fonts:
body {
font-family: 'Raleway', Helvetica, sans-serif;
src: url( “/fonts/Raleway-Medium.ttf” );
}
h1, h2, h3 {
font-family: 'Merriweather', Georgia, serif;
}
With this, your locally hosted fonts will work with your theme.
Steps to Change Fonts in WordPress
After learning to install fonts in your WordPress site in one of two ways, you should learn to edit them as well as change them.
Your fonts can be edited in one of three ways: in the post or page editing screen, via the Customizer, or using CSS.
Let’s check each of those options for changing the font style, color, and size.
How to Change Font Styles in WordPress?
Let’s see how we can do that both using the Block Editor or the Classic Editor.
Steps to Change Font Styles in Block Editor (Gutenberg)
With the recent version of WordPress using the Gutenberg editor, the style of your text can be changed when editing it in your post or page.
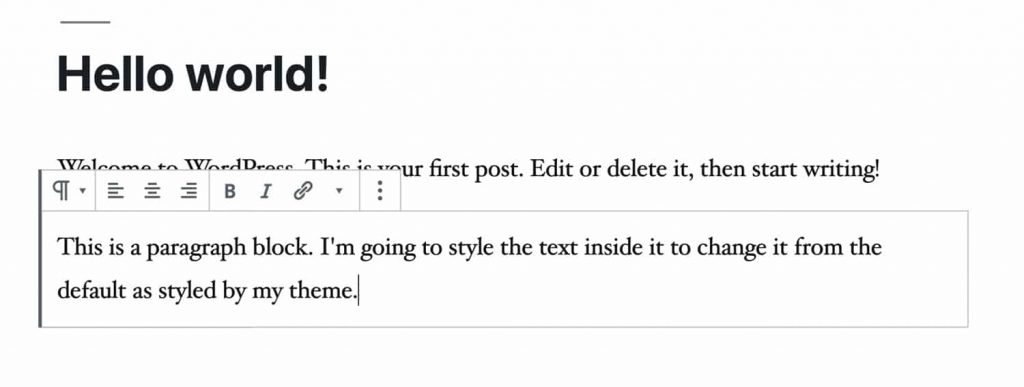
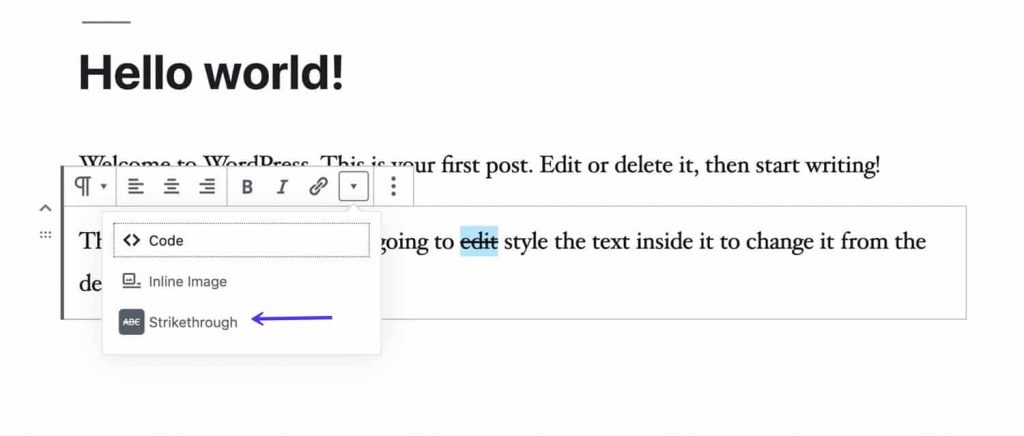
Select the block to be edited and a styling menu will get displayed above it.

Select the text to be edited and then click on the icons to make it bold or italicized. By clicking the arrow next to those, you can also select strikethrough.

Steps to Change Font Styles in the Classic Editor
You can also edit font styles in an older version of WordPress or in the Classic Editor plugin, you can also edit font styles.
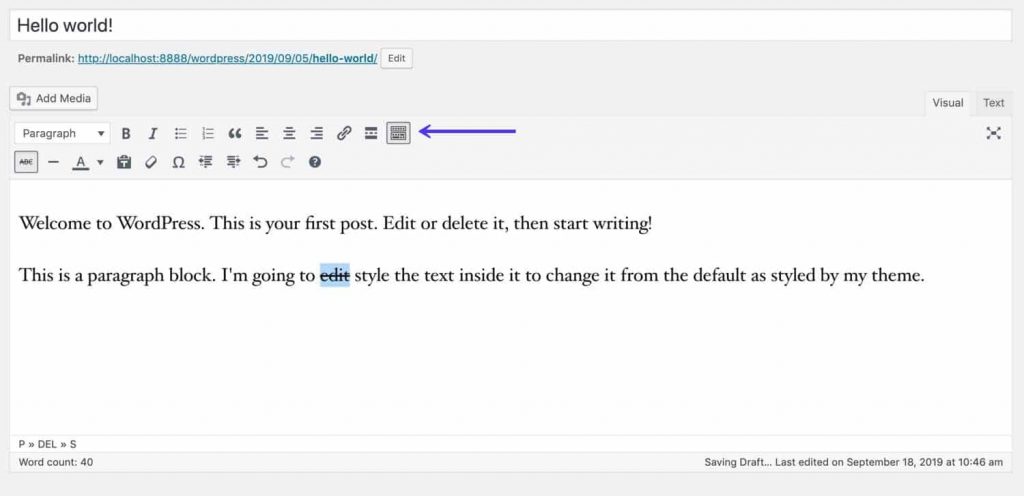
The Classic Editor offers a toolbar located above the main editing window from where you can change the text styles.
Clicking on the Toolbar Toggle icon to its right, gives you an access to more options along with strikethrough.

Steps to Change Font Styles in the Customizer
For changing the font style for a specific element, add manual CSS to the Customizer.
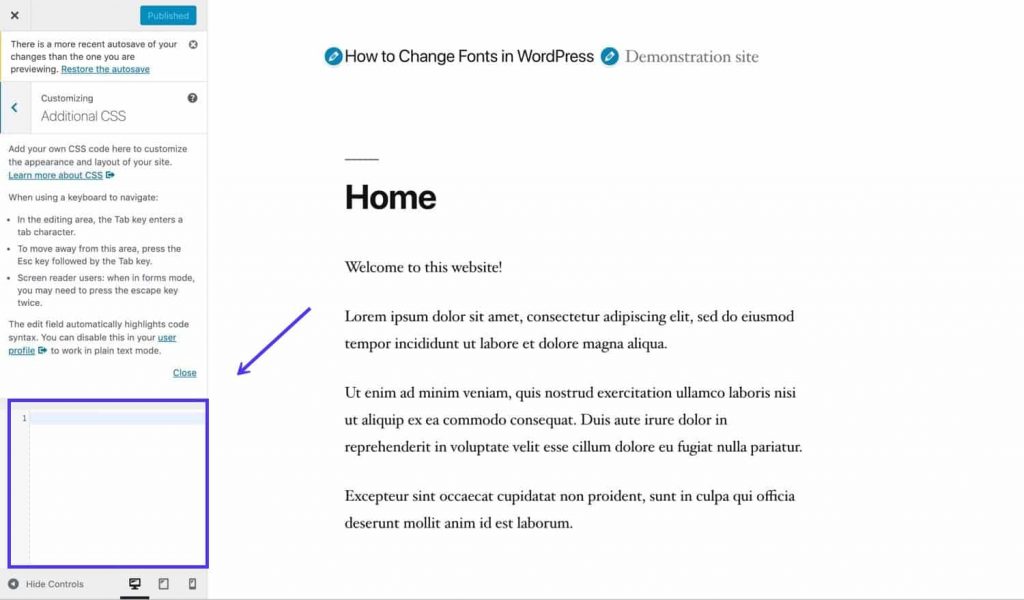
Open the Customizer and click on Additional CSS. A screen will appear where you can type in CSS.

Now, simply type in the CSS for your fonts in the box. You can add this CSS if you want to change all h1 and h2 elements to italics:
h1, h2 {
font-style: italics;
}
Steps to Change Font Styles in Your Stylesheet
If you’re good at adding code to your stylesheet, you can do it in a better way.
In terms of a third-party theme, creating a child theme for your own styling is essential otherwise any changes you make will be lost after updating the theme. Then create a stylesheet in the child theme to let WordPress understand that it’s a child theme and this is where you put your new font styling.
If you are using your own theme, edit and amend the CSS in your own stylesheet. The file is style.css and it is located in your theme folder in wp-content/themes.
At end of your stylesheet, add any font styling so it isn’t wiped out by anything already present. Or remove and overwrite any existing font styling, if you want to retain it.
You can change the weight of an element using font-weight as below:
span.featured {
font-weight = bold;
}
You can change the style of an element using font-style as below:
span.featured {
font-style = italic;
}
You can change the alignment using text-alignment as below:
span.featured {
text-alignment: center;
}
Steps to Change Font Colors in WordPress
You might want to change the color of certain text in your site. But ensure that you don’t add excessive colors as your theme is already designed with colors that blend together and so adding too many of them might make the website unprofessional and loud.
Steps to Change Font Colors in Gutenberg
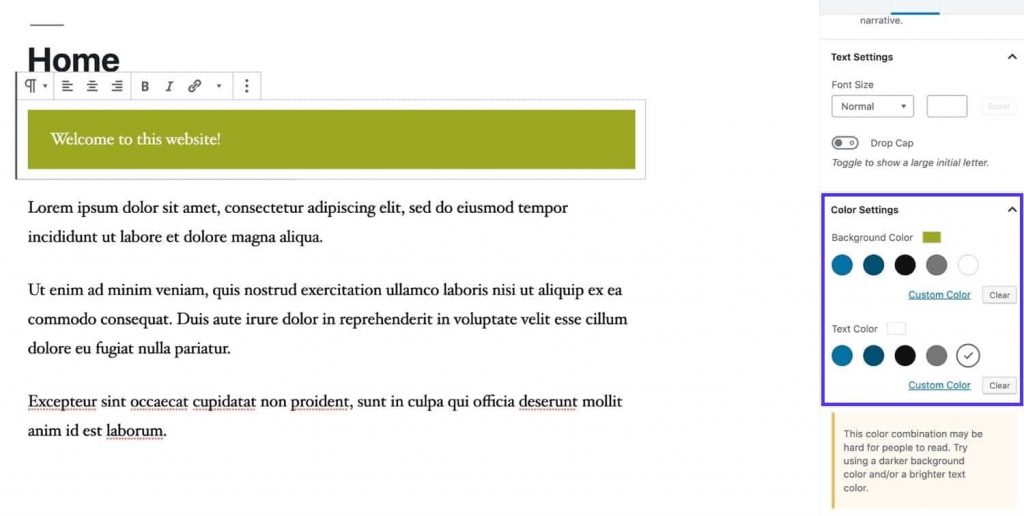
You can edit text color and background via Gutenberg text blocks. Simply open the block you want to edit and click on the Color Settings tab in the Block section on the right of the screen.

You can edit the background color and the text color for text blocks from here.

Note that you will be warned by WordPress if the combination of colors used looks bad for accessibility, such as in the example used above. Don’t make use of colors unnecessarily – after all you selected your theme due to its appropriate color design for your site, and adding more colors will make it look gaudy.
To add a class to that block, click on Advanced tab below the Color Settings tab, which can then be styled in the Customizer or your stylesheet. So for example if you add a class of .featured to your block, you can then style it using that class.
Steps to Change Font Colors in the Classic Editor
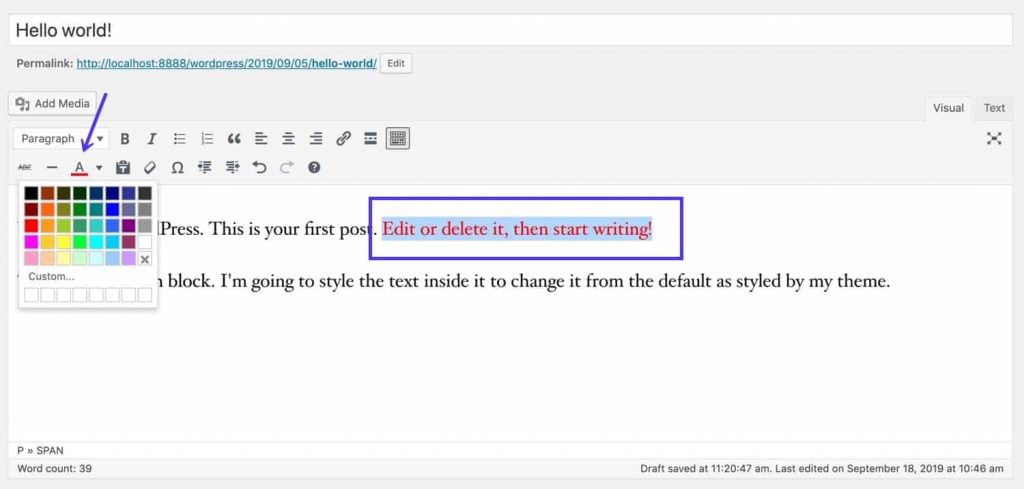
With the Classic Editor’s toolbar, you can change the color of any text you select. So, just select an individual word and change its color. Below is the example of this:

Though you get plenty of flexibility, ensure that you don’t overuse it. If you start including lots more colors to your text it will result in a site that’s difficult to read and bad for accessibility.
Steps to Change Font Colors in the Customizer
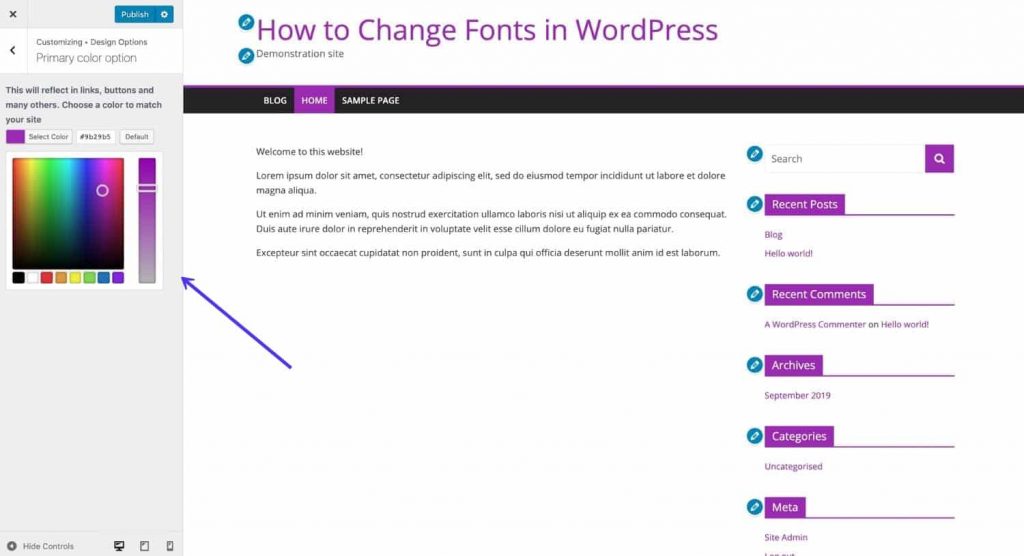
If there are options in your theme to change the color scheme of your site, you can do it here.
For example, in the site below a theme that allows to choose a new color scheme for the entire theme is used. Due to this it is ensured that the new colors work together well and are cohesive.

The options for this will depend on your theme – some themes allow targeting headings, links and other elements as well as change their color.
For targeting specific elements to change their color but there is no option with your theme, add CSS in the Customizer to do this.
Select Customize > Additional CSS, and in the text box type your CSS.
For example, to change the color of your h1headings, you type the below code:
h1 {
color: #564534;
}
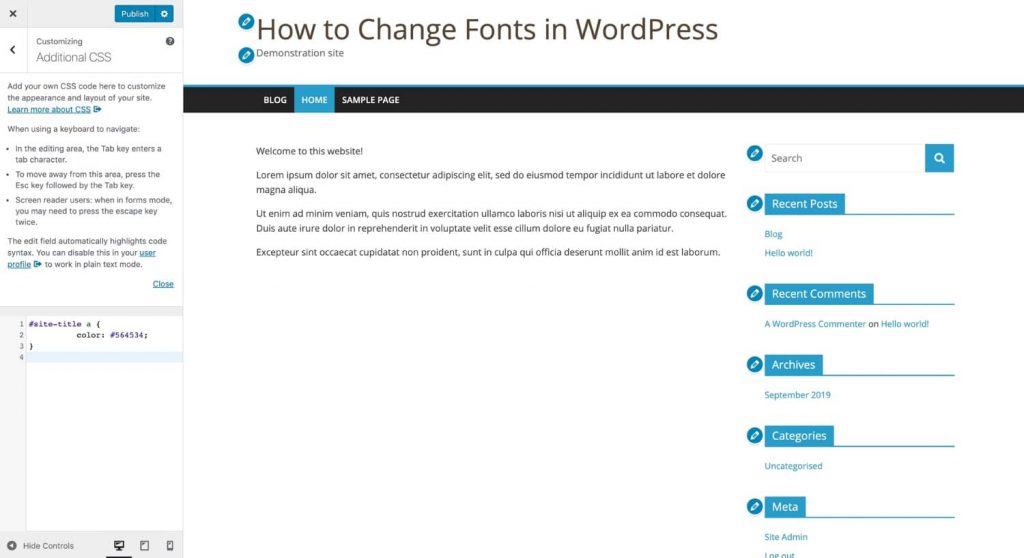
If that doesn’t work, you might need to add more specific CSS. In this theme, the color for the site heading link is coded using the #site-titleID, so it is required to add this CSS:
#site-title a {
color: #564534;
}

Simply replace the color used above with your own color.
After you finish doing the changes, click the Publish button.
Steps to Change Font Colors in Your Stylesheet
Along with font styles, you can also edit your theme’s stylesheet (or create a child theme) to change the font colors.
Change the color using color. Below is an example where the main color for the site’s text is changed using the body element:
body {
color = #222222;
}
Make sure you wipe out any existing styling for the same elements and also style any elements that get that styling if you want them to be of a different color. All text will get the color of the body element if it has its own styling.
Steps to Change Font Sizes in WordPress
To make it accessible, you might want your fonts to be bigger than their default size in your theme. Or you might find the headings in your widget areas are too small, for example.
Steps to Change Font Size in Gutenberg
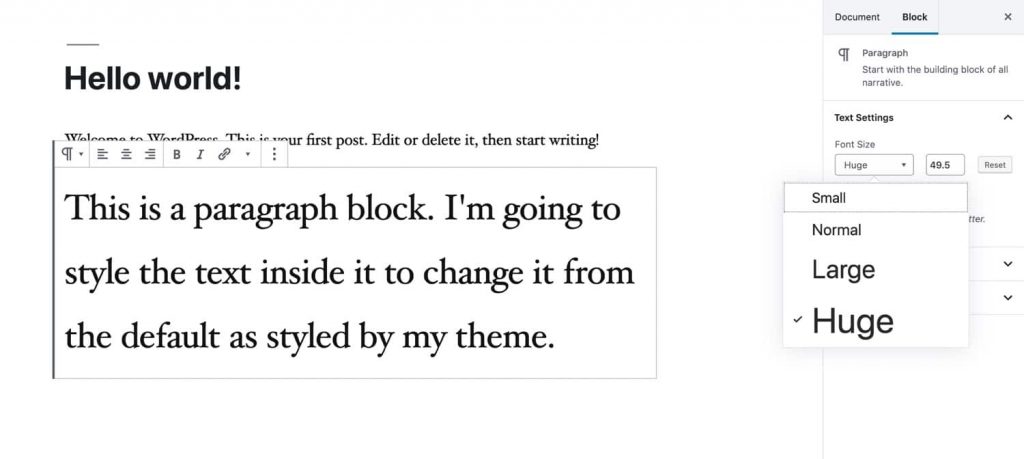
Using the Gutenberg editor, you can change the text size within each block.
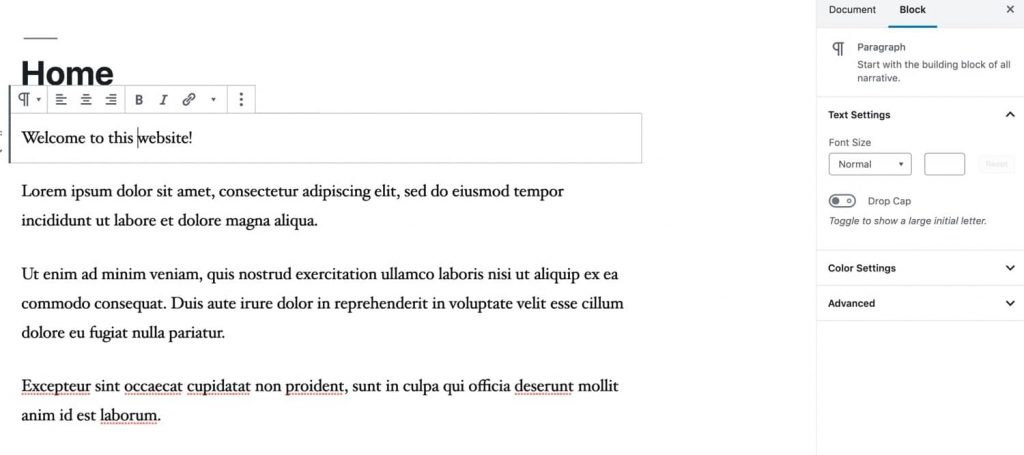
For this, select the block and click on the Text Settings tab in the Blocks menu on the right of the screen. The text in the block can be changed to smaller or larger, as below:

Don’t do this too much. If all the paragraphs on your page are different sizes, it will appear separated and will make reading difficult.
Steps to Change Font Size in the Classic Editor
You don’t get the option to select a particular text and change its size in the Classic Editor. Therefore, in case you don’t need this feature, the only option is to upgrade to Gutenberg.
Steps to Change Font Size in the Customizer
There may be an option to change the font sizes in the Customizer based on your theme, either to change the font size for the complete site or target headers and body text.
If there isn’t a Customizer option to change font sizes in your theme, but you can use the Additional CSS option. Go to Customize > Additional CSS and type the CSS in the box.
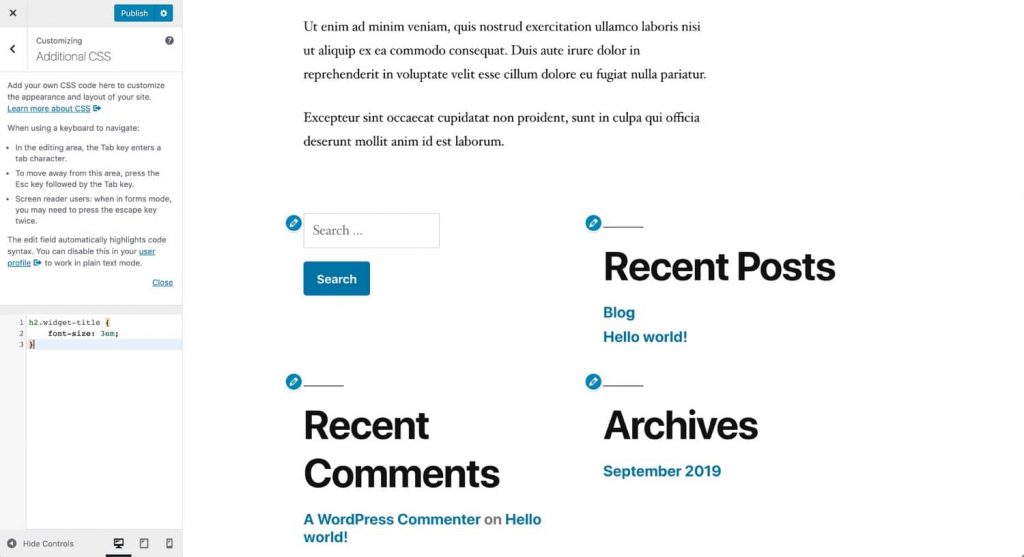
Below the headings in the widget areas are made bigger, using this CSS:
h2.widget-title {
font-size: 3em;
}

This might be bit too big, but it will give you the general idea.
Steps to Change Font Size in Your Stylesheet
Changing the size of fonts in your stylesheet is similar to changing any other styling for your fonts.
For changing the size of all the text in your site, you would use the body element:
body {
font-size: 14px;
}
Use pixels for the body element, but for other elements use emso as the size is relative to the size of the body element.
h1,
#site-title {
font-size: 2em;
}
If you are making changes to the fonts in your theme stylesheet, make sure you test it on a development or staging site first to avoid the risk of ruining your live site.
Optimizing Fonts in WordPress
May you use web fonts or locally hosted fonts, it is always sensible to do everything to optimize your fonts. Below are some tips on optimizing your fonts, both for speed and design:
How to Optimize Fonts for Performance?
While using web fonts on your site, you’ll want to do everything possible to ensure that they’re delivered to your pages quickly and also see that though they’re hosted elsewhere, it doesn’t slow things down.
- Caching helps to ensure pages don’t need to be rebuilt every time they’re loaded. MilesWeb’s WordPress hosting plans come with caching built-in.
- A web fonts provider that delivers fonts using a Content Delivery Network or CDN is always best to go with. This is offered by Google Fonts and also speeds up delivery of the fonts.
- Use only those fonts that are required. Don’t keep variations of fonts (weights, styles) that won’t be used in your stylesheet. In case you need them at a later date, you can always add them then.
- While using web fonts, ensure to enqueue them properly. Don’t use an @import line in your stylesheet, even if it is recommended by your web font provider.
- When you add CSS manually, add it to your theme’s stylesheet and instead of the <head> section of your header.php file. This is why it’s better practice to code the CSS manually into your theme instead of using the Customizer or a block, as both of those will add inline CSS to the page rather than adding it to the stylesheet.
- Use CSS inlining to reduce a few extra milliseconds off page load times. In this process, base64 encoding is used to add CSS from your stylesheet into the page prior to loading it, saving the browser having to load extra files. It may seem illogical of the advice given above about not writing inline CSS, but it still works from a separate CSS file and doesn’t mean manually coding inline CSS. When you load multiple fonts, inlining can speed up your site to some extent.
- Using minification helps to reduce the size of your stylesheet.
- When hosting fonts locally, only upload the files for the fonts and the font weights and styles you need. Include only those variations that you need using the @font-face declaration.
- Use a CDN to host your own fonts instead of hosting them on your own server.
- When you host your own fonts, include additional formats: woff2, woff, ttf, and eot. With this browsers can select the version that’s going to load fastest.
- For you site title, if you’re using a different font, enqueue just the characters required instead of the complete font library.
So if your site title is MilesWeb, you can make a small performance improvement by updating the stylesheet like this:
function kinsta_add_title_font() {
wp_register_style( 'googleFonts', ‘https://fonts.googleapis.com/css?family=Raleway&text=“kinsta');
wp_enqueue_style( 'googleFonts');
}
add_action( 'wp_enqueue_scripts', 'kinsta_add_title_font' );
How to Optimize Fonts for Design?
Along with optimizing the performance of your fonts, you should make sure that they are visually optimized. It means they should fit well with the design of your site and with your offline materials.
This might be required if you use a plugin or a child theme to add extra fonts on top of the ones already combined with your theme. Your theme might look messy if you have used too many fonts in too many colors and styles.
Prior to adding extra fonts to your site, consider the following:
- Check if the new fonts are consistent with your existing fonts. Also, see that they express a similar style or mood.
- In case you want to match a font used for print materials but are not able to use the same font as a web font, find one as close a match as possible on Google Fonts.
- Check if the fonts you’ve selected are consistent with your brand. When you have a professional business website, you won’t use Comic Sans (in fact, whatever kind of website you’re running, you won’t use Comic Sans).
- While changing the colors of your fonts, use colors already used in the design of your theme or that coordinate with them. Avoid adding too many colors, as it will make your site look unprofessional.
- In case you are trying to select a pair of fonts on Google Fonts, use a service like fontpair to find two that work well together.
The fonts used in your design will affect the impression visitors get when they reach your site. Ensure you’ve considered this and selected fonts that will reinforce your brand.
How to Work with Variable Fonts?
Variable fonts are a new kind of fonts that help you to add more fonts to your site more efficiently.
They allow you to store more information in one font file, so that when you need variations on your font (bold, italics, etc.), you don’t have to load multiple font files, but can just load the one.
Font with multiple font weights, styles and slants can save a lot of file space and make the process of enqueuing the font or adding it via @fontface easier too.
The latest versions of Chrome, Edge, Firefox, and Safari support Variable fonts but not the older browsers. So if you still use them, you’ll face a drawback. Yet, there aren’t several variable fonts available. Though Google Fonts doesn’t include them, Google supports the specification, so it’s likely they will be added over time.
Font developers are thinking to create more variable fonts and improve their reliability, so it’s interesting to watch progress so that you can use variable fonts for optimizing your fonts once they become more stable.
We ignore the importance of fonts but they are crucial for ANY website. Learn how to change font, font size, and font color in WordPress in this article!
Summary
It isn’t easy to change fonts on your WordPress site. You can use different possibilities to choose from:
- Using web fonts with the installation of a plugin.
- Using web fonts by coding them into your theme and enqueuing them.
- Hosting your fonts.
Then, you should learn to optimize your fonts for better performance. After following the tips in this guide, you should be able to change fonts in WordPress as well as have more control over them in your theme.








